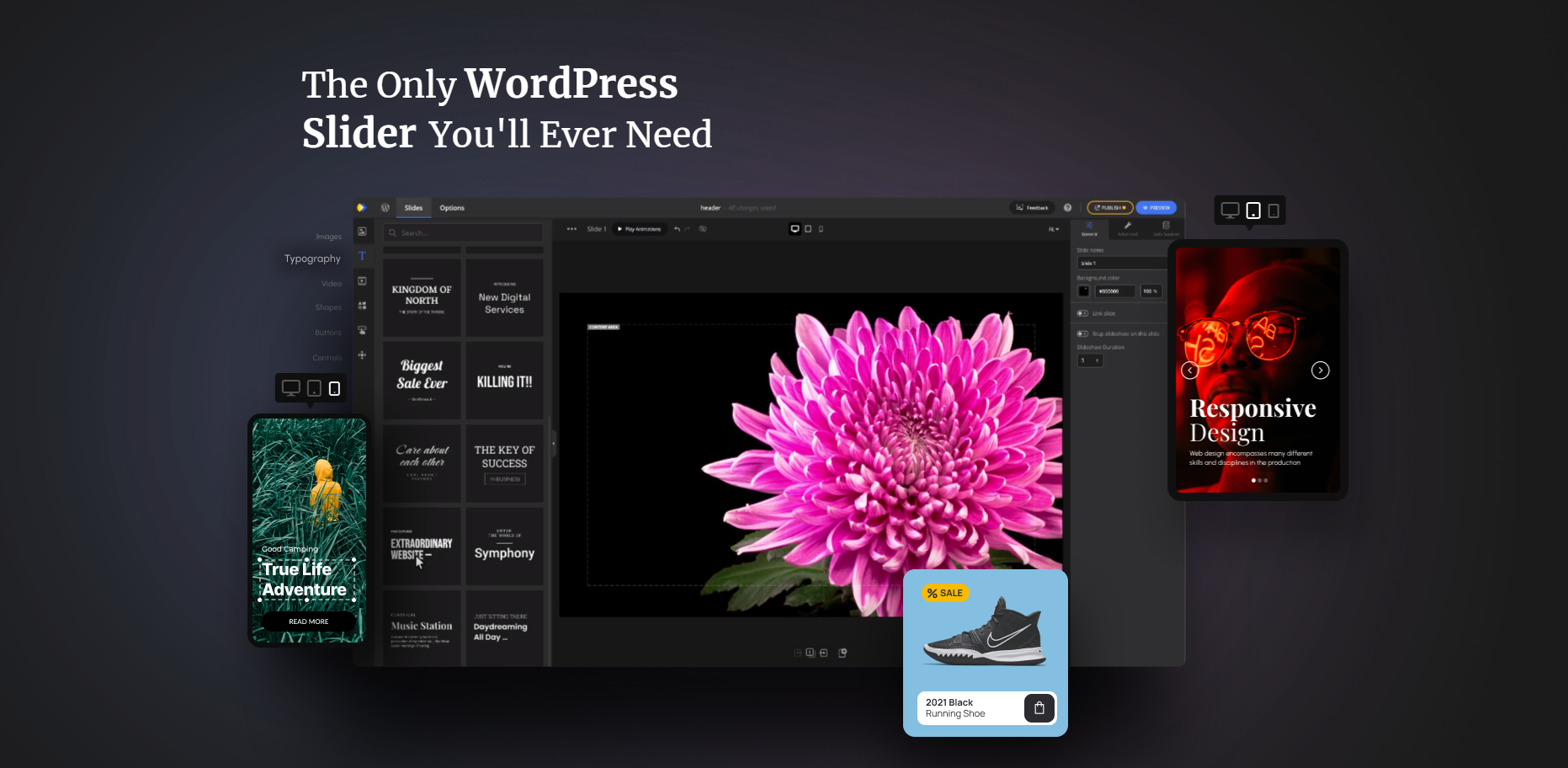
When building sliders in WordPress, ease of use is just as important as having powerful design features. Many plugins offer advanced tools, but overwhelm users with complicated interfaces. Depicter solves this by combining a clean, modern UI with a true drag-and-drop experience. It allows beginners to design sliders without code while giving professionals the flexibility to create complex layouts and animations quickly. The result: faster workflows, less frustration, and professional results every time.
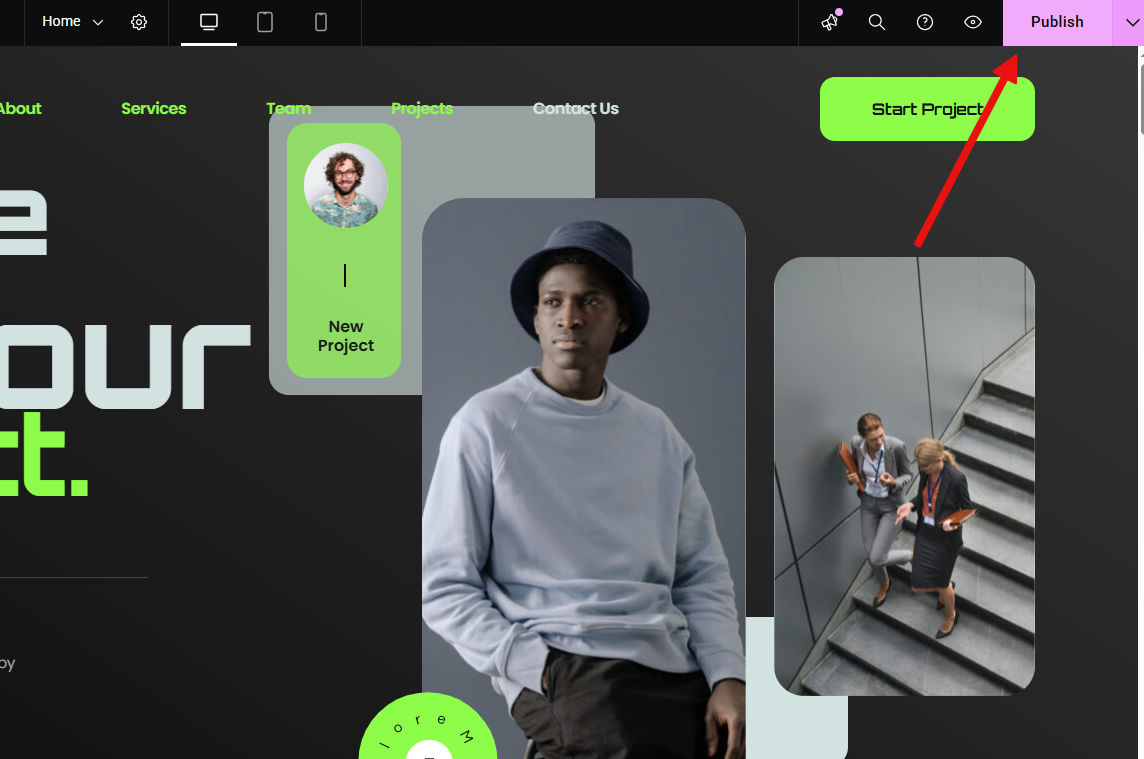
There’s a simple test you can try yourself. Import a template from a different slider plugin, then try moving some elements around, resizing them, and changing their content. You’ll quickly notice the difference. Below, we’ve explained some of these features in detail.

In this guide, I will show why Depicter stands out as the best WordPress slider plugin. Instead of just providing a list of features, I offer detailed explanations and direct comparisons with other popular slider plugins. By breaking down both the strengths and weaknesses, you’ll clearly see how Depicter makes designing sliders faster, easier, and more professional.
| Feature | Depicter | Slider Revolution | Smart Slider 3 | Description |
|---|---|---|---|---|
| True Drag-and-Drop | Yes | Partial | Partial | Depicter allows free placement of any element, not restricted to grids. Others limit positioning. |
| Alignment & Auto Snapping | Yes | Partial | Partial | Depicter provides smart alignment guides and snapping for pixel-perfect layouts. |
| Not Restricted to Grid System | Yes | Partial | Partial | Depicter frees you from strict row/column layouts; great for creative designs. |
| Layers Panel | Yes | Yes | Yes | Depicter’s floating panel makes navigating, selecting, and moving layers easier. |
| Lock Elements | Yes | Partial | No | Full locking in Depicter prevents accidental moves; others have weaker lock functions. |
| Selecting Overlapping Elements | Yes | No | No | Depicter allows direct selection of overlapping items on the canvas. |
| Contextual Options Panel | Yes | Partial | Partial | Depicter shows clear, element-specific options. |
| Duplicate Slides | Yes | Yes | Yes | All support duplication, but Depicter makes it one-click and keeps consistent structure. |
| Intuitive Basic Controls (flip, rotate, align, opacity, blend mode) | Yes | Partial | Partial | Depicter offers these controls clearly and intuitively; others bury them in menus. |
| Replace Images via Drag & Drop | Yes | No | No | Depicter lets you drag new images directly over old ones for instant replacement. |
| Set Image as Background via Drag & Drop | Yes | No | No | Unique to Depicter: drop an image onto canvas edges to set as background. |
| Copy & Paste Styles | Yes | Yes | No | Depicter saves time by allowing style-only copy/paste across elements. |
| Hide Elements in Responsive Modes | Yes | Yes | Yes | Depicter lets you hide elements per device mode without deleting them. |
| Live Editing & Preview | Yes | Partial | Yes | Depicter provides instant preview with animation replay inside editor. |
| Auto Save Before Publish | Yes | No | No | Depicter auto-saves drafts but changes only go live when published. |
| Undo/Redo + Hotkeys | Yes | Yes | Yes | Depicter fully supports standard hotkeys (e.g., CTRL+Z) for smooth workflow. |
| Resize & Rotate Elements Easily | Yes | Partial | Partial | Depicter allows intuitive resizing and rotation directly on canvas. |
| Version History | Yes | No | No | Depicter offers version rollback with live previews. |
| Advanced Typography (gradients, Google fonts, custom fonts, shadows, etc.) | Yes | Partial | Partial | Depicter gives complete typography control without coding. |
| Hover Effects + Element Animations | Yes | Yes | Yes | Depicter lets you add hover effects and customized animations per element. |
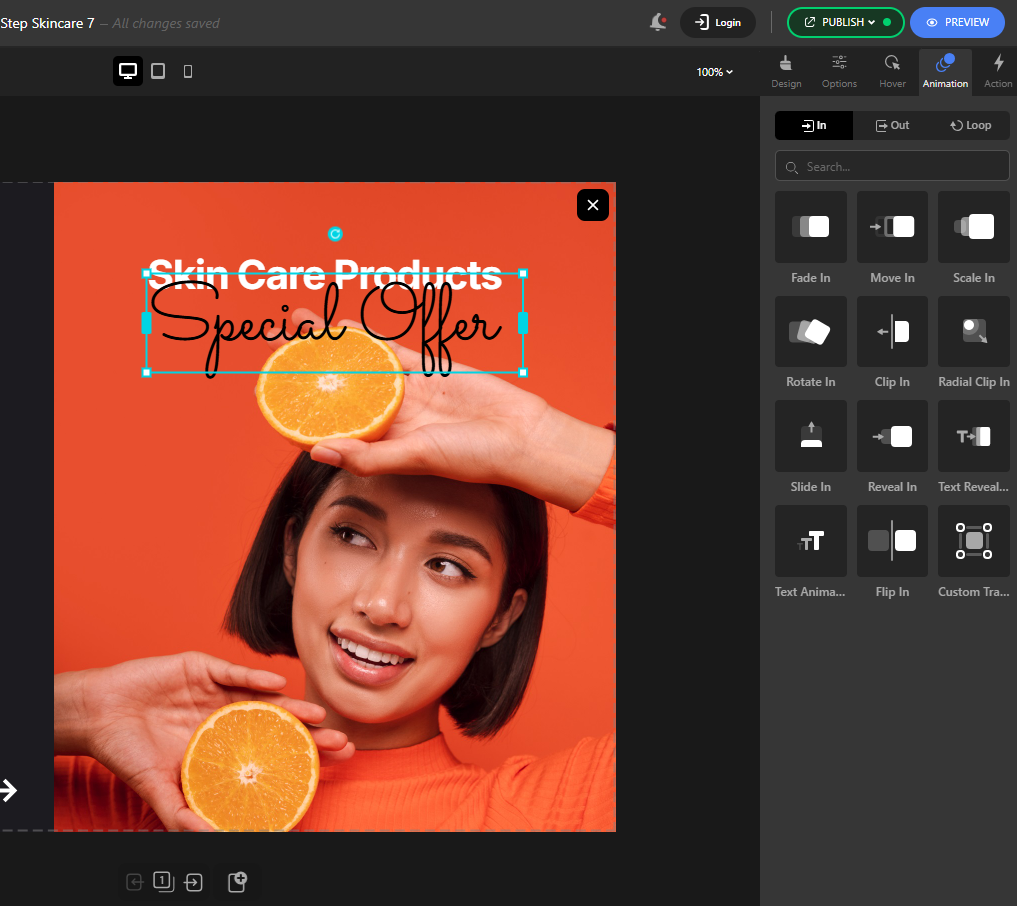
| Categorized Animation Options | Yes | Partial | Partial | Depicter organizes animations by category for easier use. |
| Fully Categorized Options Panel | Yes | Partial | Partial | Depicter’s panel is clean and structured. |
| Grouping Elements | Yes | Partial | No | Depicter allows grouping for easier move/resize. |
| Auto Layout (Grid/Flex inside Groups) | Yes | No | No | Exclusive to Depicter: auto layout for grouped elements using Grid or Flex. |
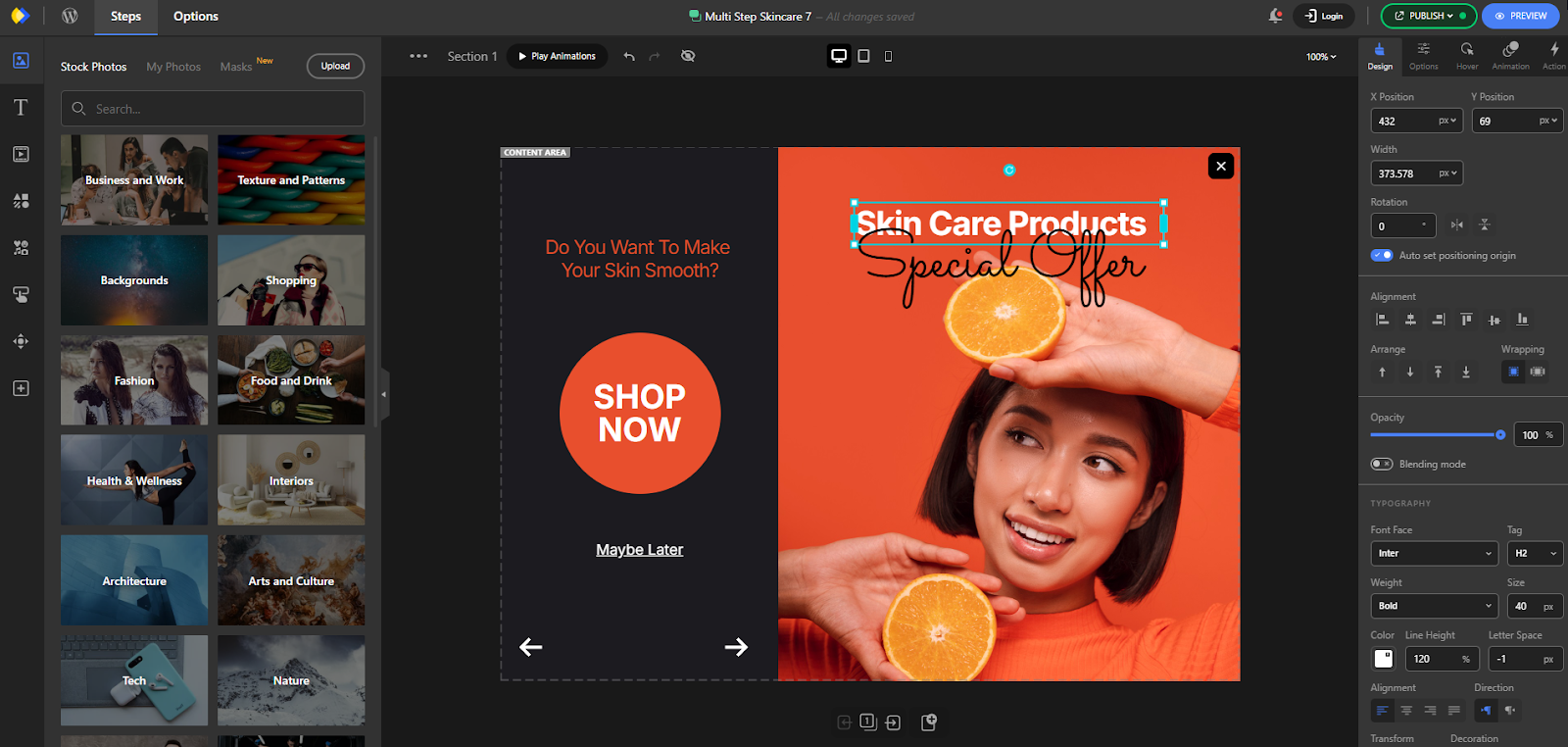
True Drag-and-Drop
- Place any element anywhere – You’re not restricted to a rigid row-and-column grid. You can drag elements freely across the canvas.
- Auto snapping & alignment guides – Helps align items perfectly without guessing, making layouts look professional with less effort.
💡 Why it matters: Instead of struggling with fixed grids, you get total design freedom while still maintaining neat, balanced layouts.

Other slider plugins:
Slider Revolution:
It has drag-and-drop, but it feels limited. For example, you can’t always freely move grouped elements or elements inside rows. Editing imported sliders quickly becomes frustrating because changing positions breaks layouts. Like Depicter, it also has snapping guides, but with more limited functionality. For example, if you want to align a layer based on other layers, it doesn’t accurately show the edges, and unlike Depicter, it doesn’t display the spacing either.
Smart Slider 3:
This plugin is fully based on a row-and-column system. To move elements freely, you have to manually change their position settings. This creates a confusing and complicated workflow.
Also, apart from two guide lines that show the center of the slide, there are no other snapping guides.
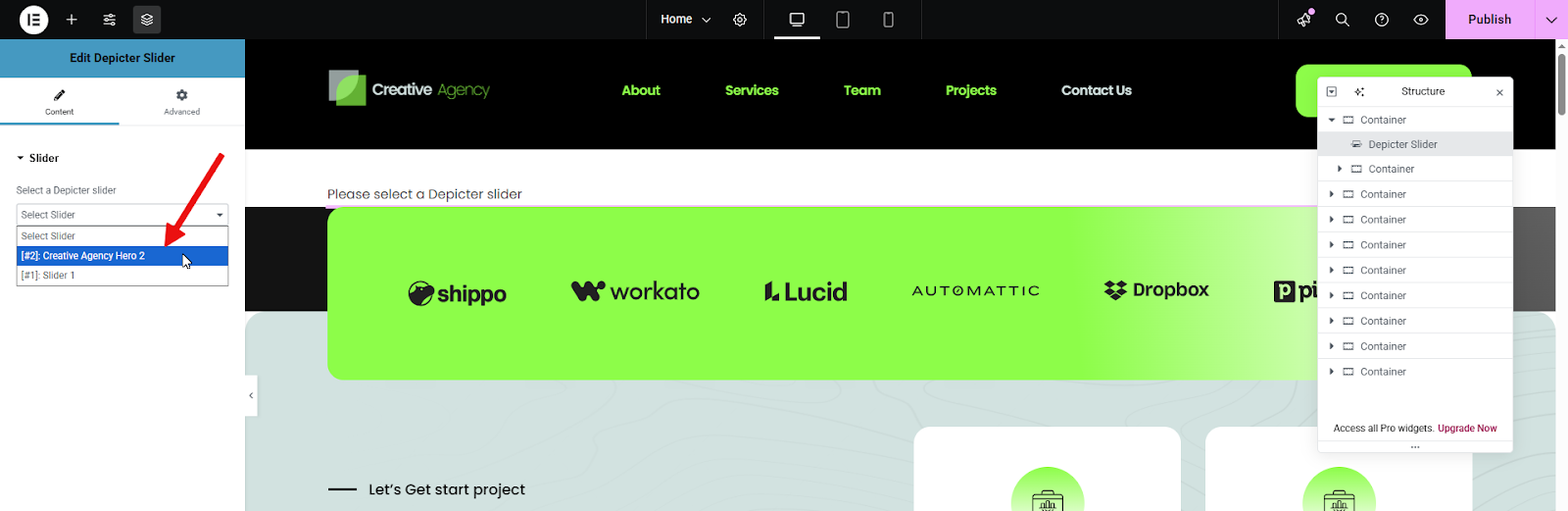
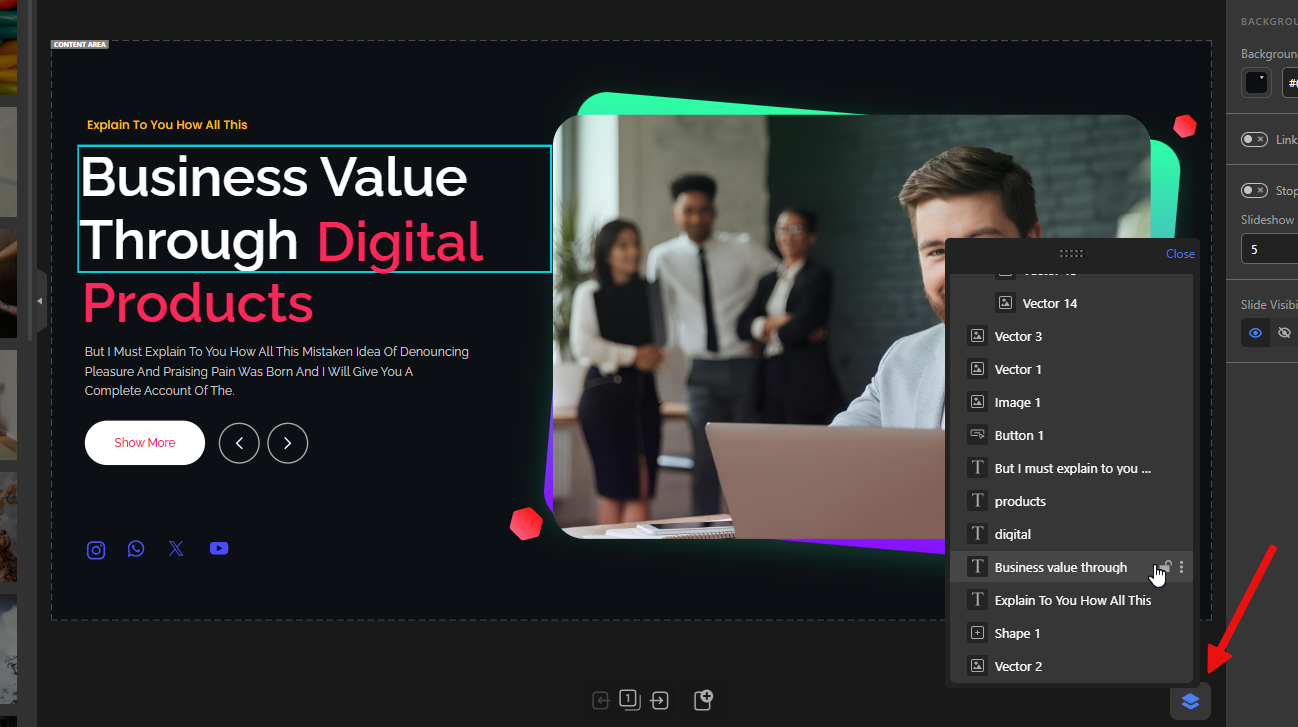
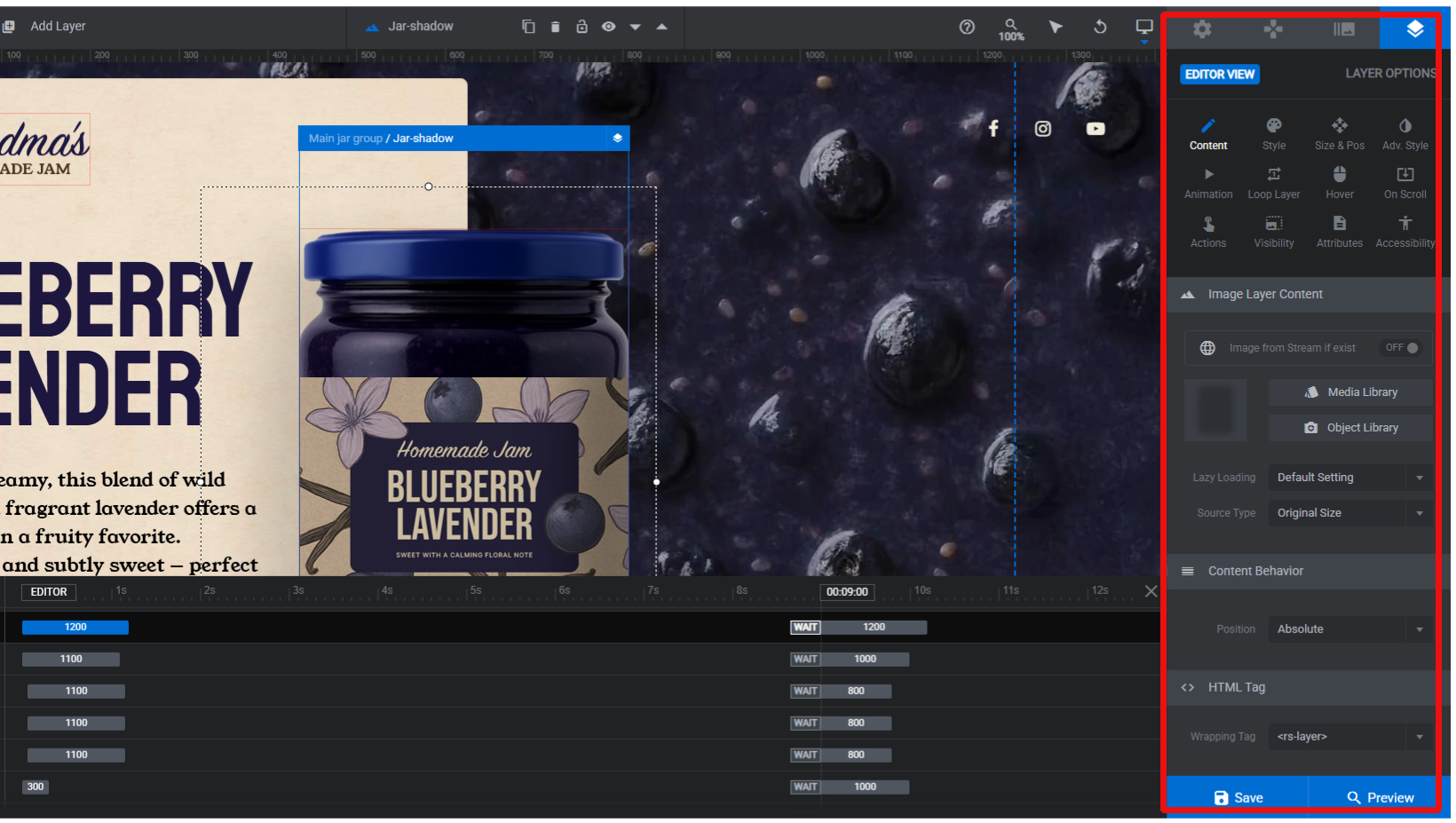
Layers Panel
- Manage all your elements in one organized list.
- Quickly select, reorder, or hide layers without hunting around the canvas.
💡 Why it matters: Keeps projects organized, especially when working with complex sliders containing many elements.

Other slider plugins:
Slider Revolution:
It has a layers panel, but it’s not as intuitive. It always sits at the bottom of the editor, unlike Depicter’s floating panel, which you can move around freely.

Smart Slider 3:
Like Slider Revolution, it has a timeline that also works as the layers panel, and it’s always fixed at the bottom of the screen.
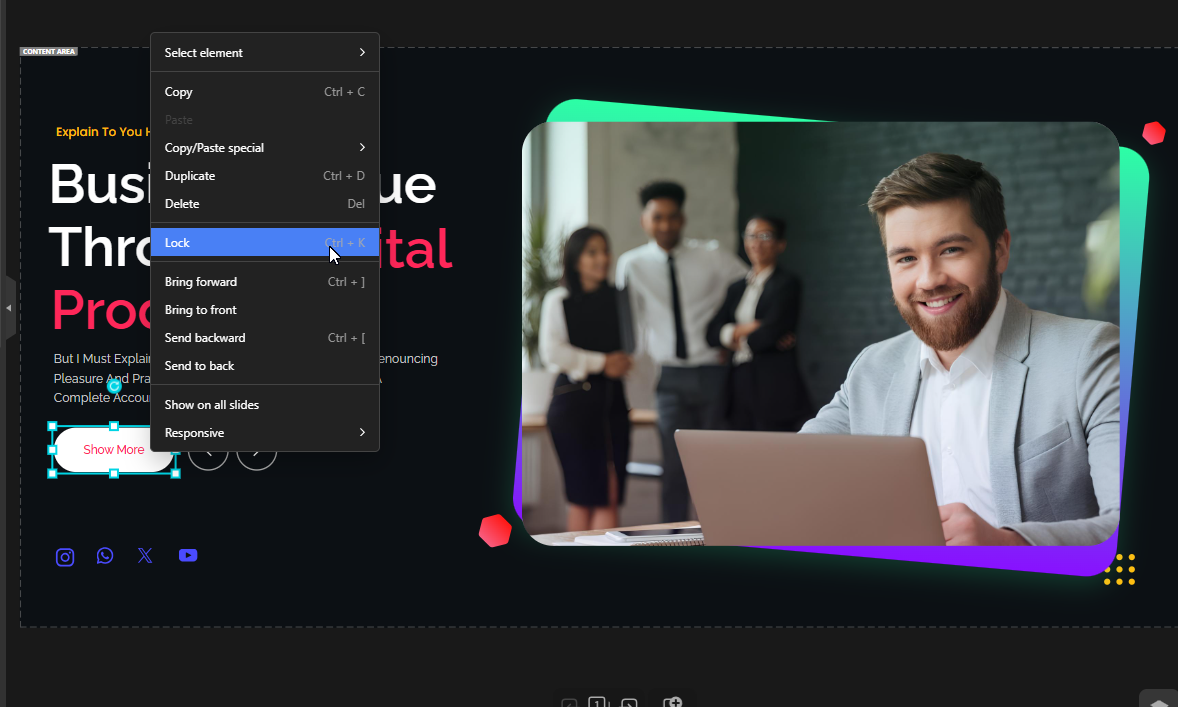
Lock Elements
- Lock items in place so they don’t accidentally move while you’re designing.
💡 Why it matters: Saves time and avoids frustration during detailed adjustments.

Other slider plugins:
Slider Revolution:
It has this feature, but once a layer is locked, clicking it becomes difficult. If the locked layer is in a group, moving the group still moves the locked layer, which defeats the purpose. Depicter avoids these headaches.
Smart Slider 3:
This plugin does not have this feature.
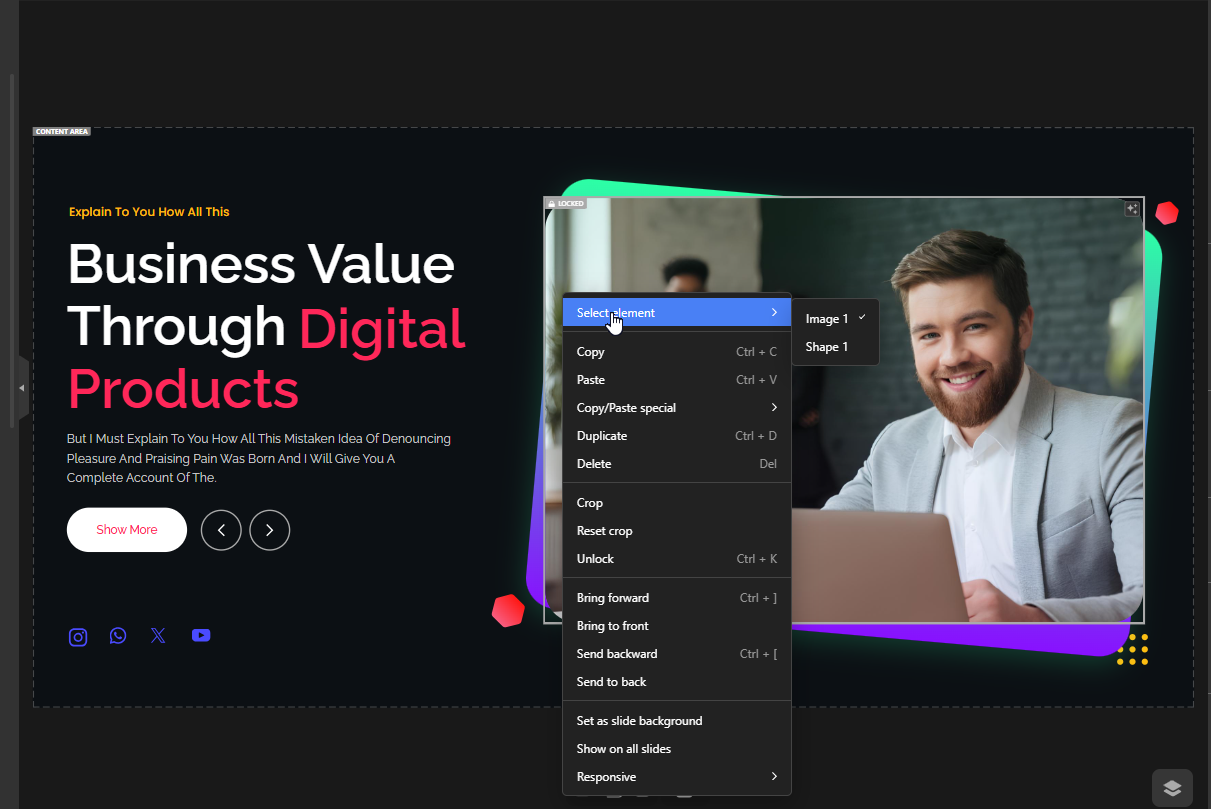
Selecting Overlapping Elements
- Easily select elements even when multiple layers overlap.
💡 Why it matters: Makes editing smoother on complex or crowded designs, where you’d otherwise waste time searching for the right element.

Other slider plugins:
Slider Revolution:
Doesn’t have this in the right-click menu. You must go to the layers panel and manually find the item you want.
Smart Slider 3:
This plugin does not have this feature.
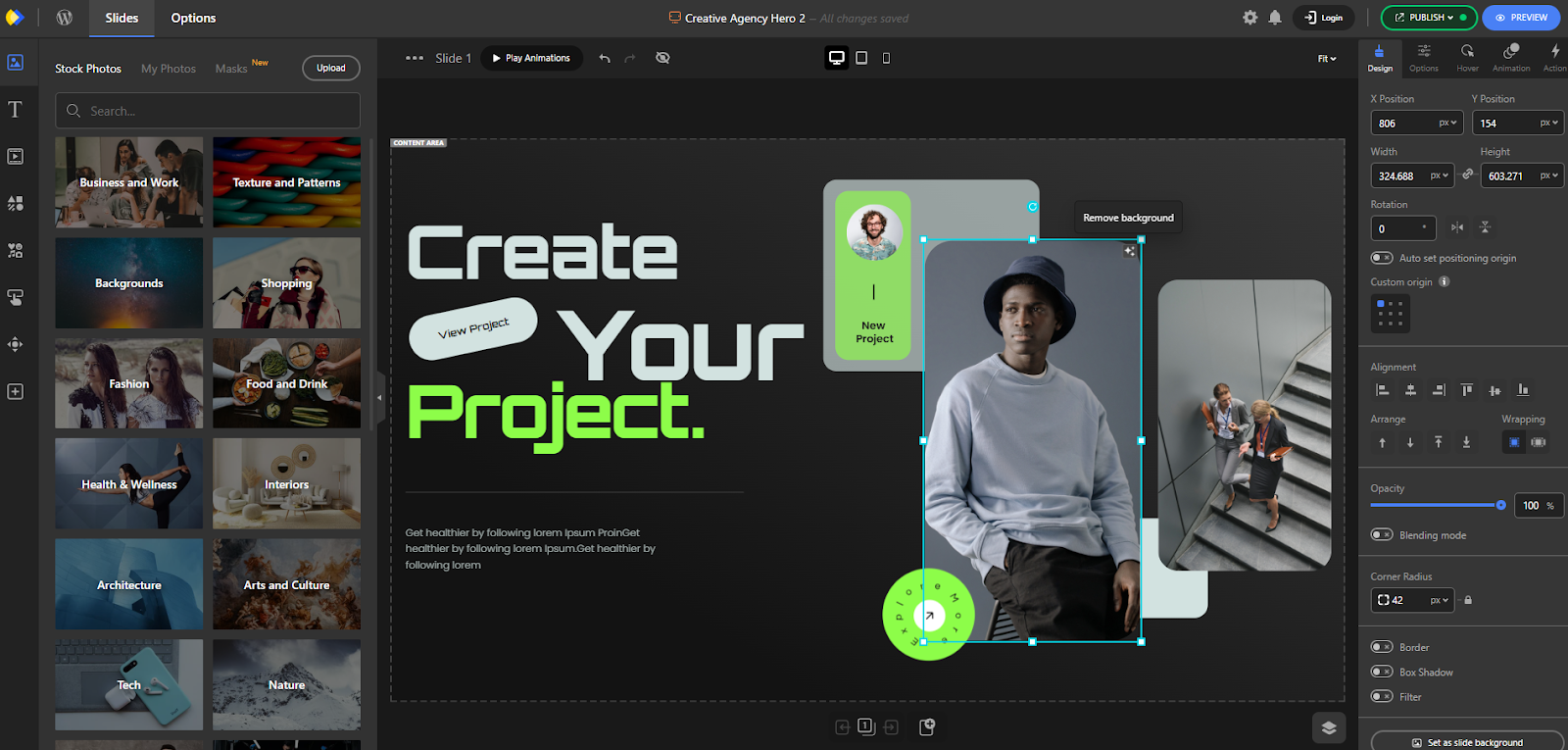
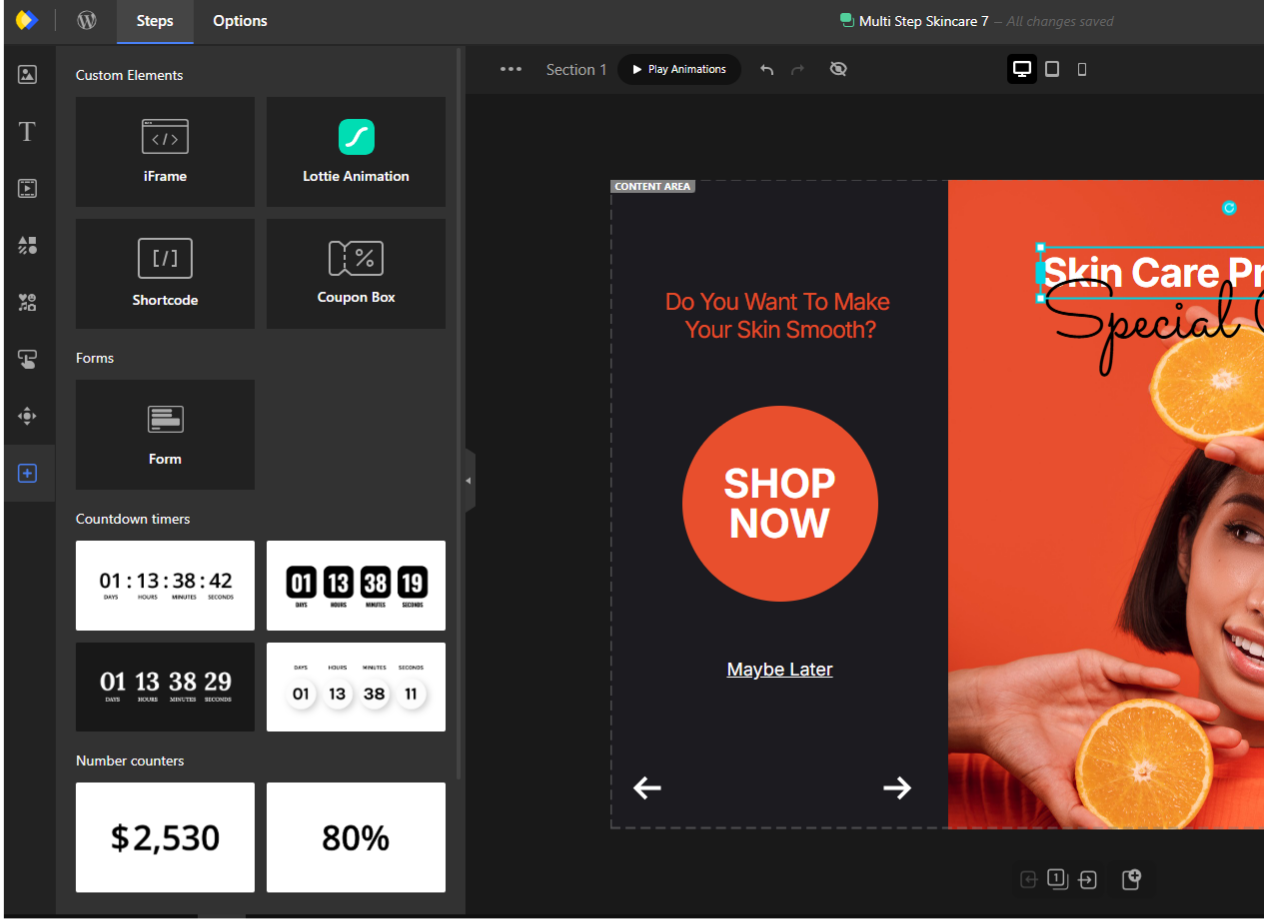
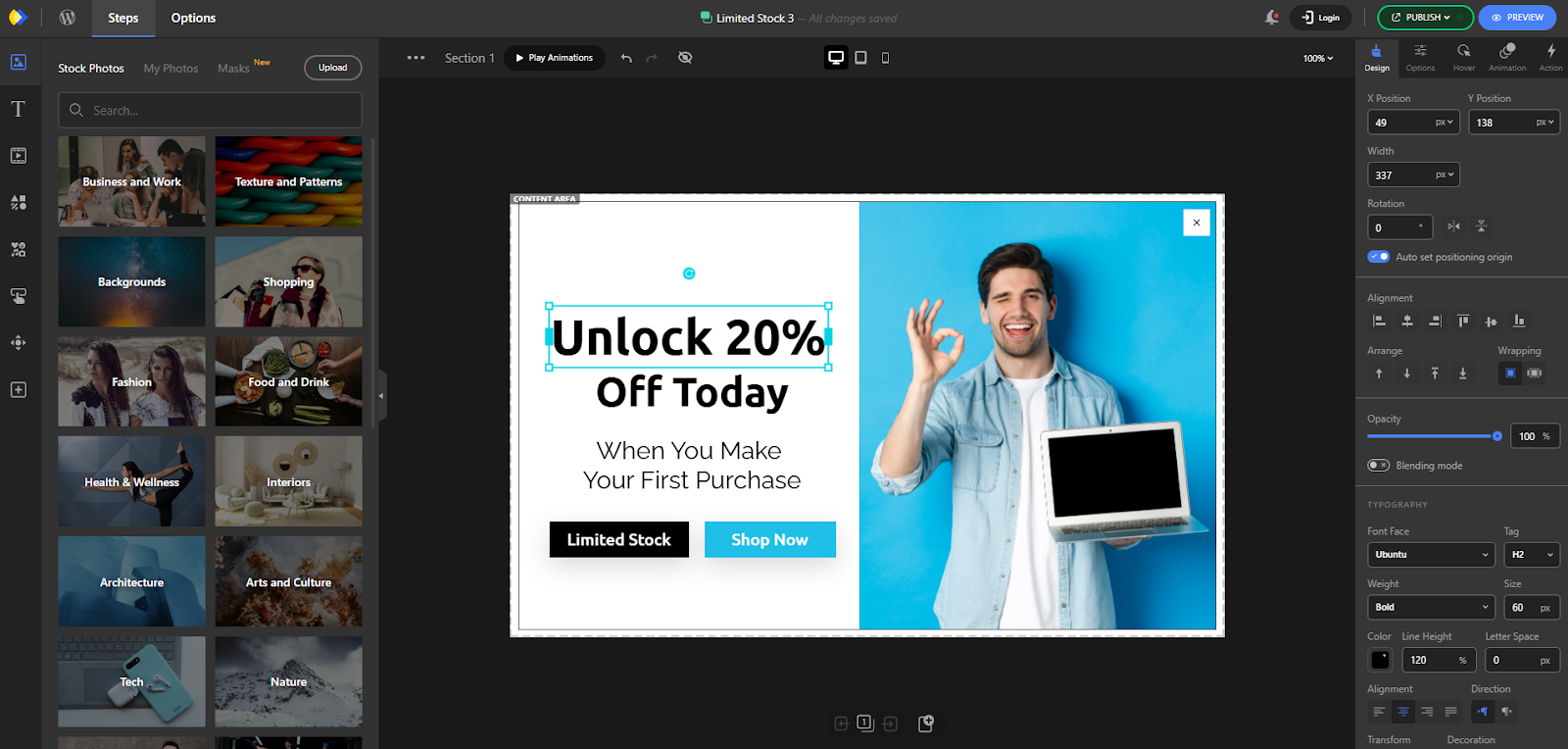
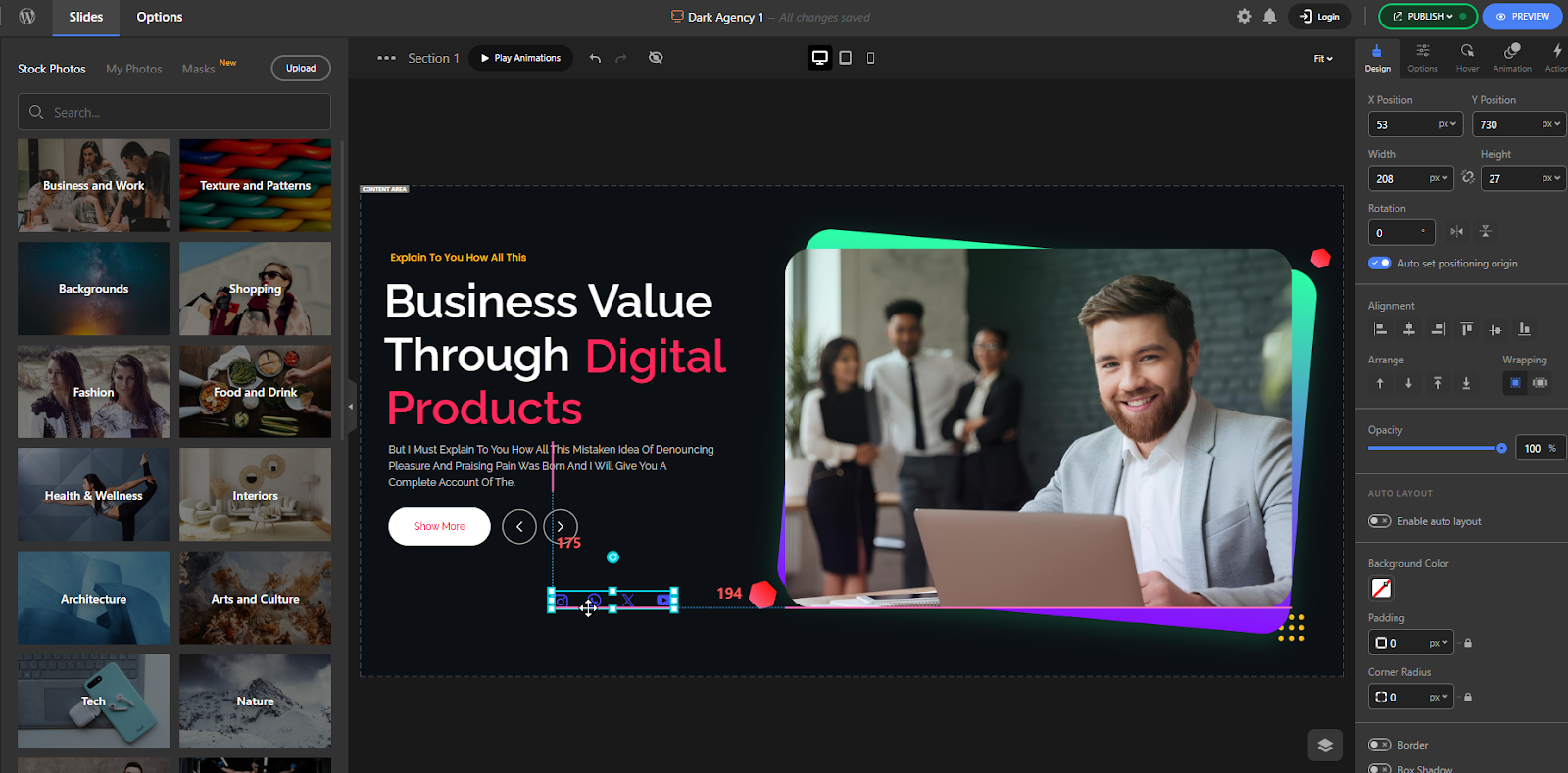
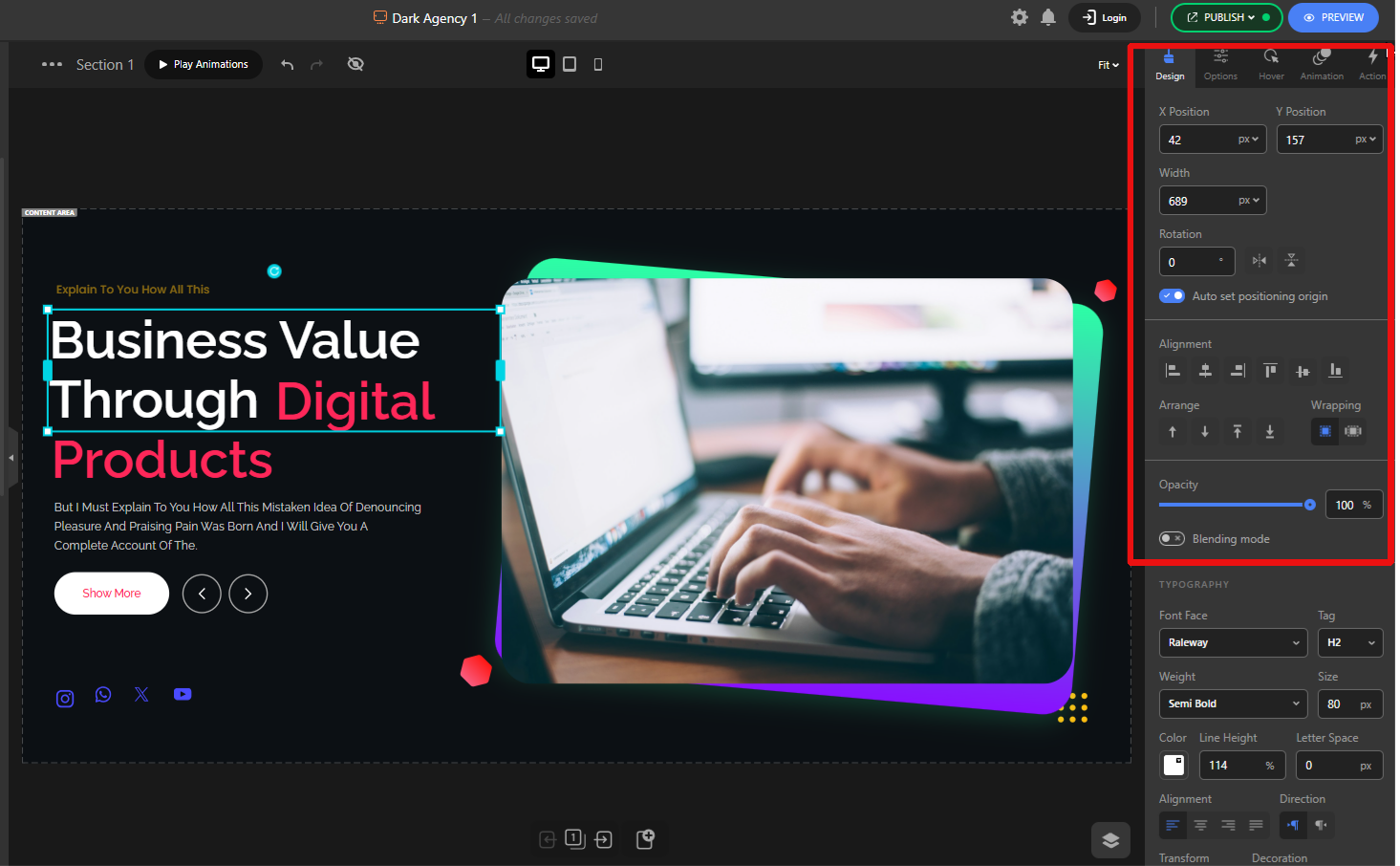
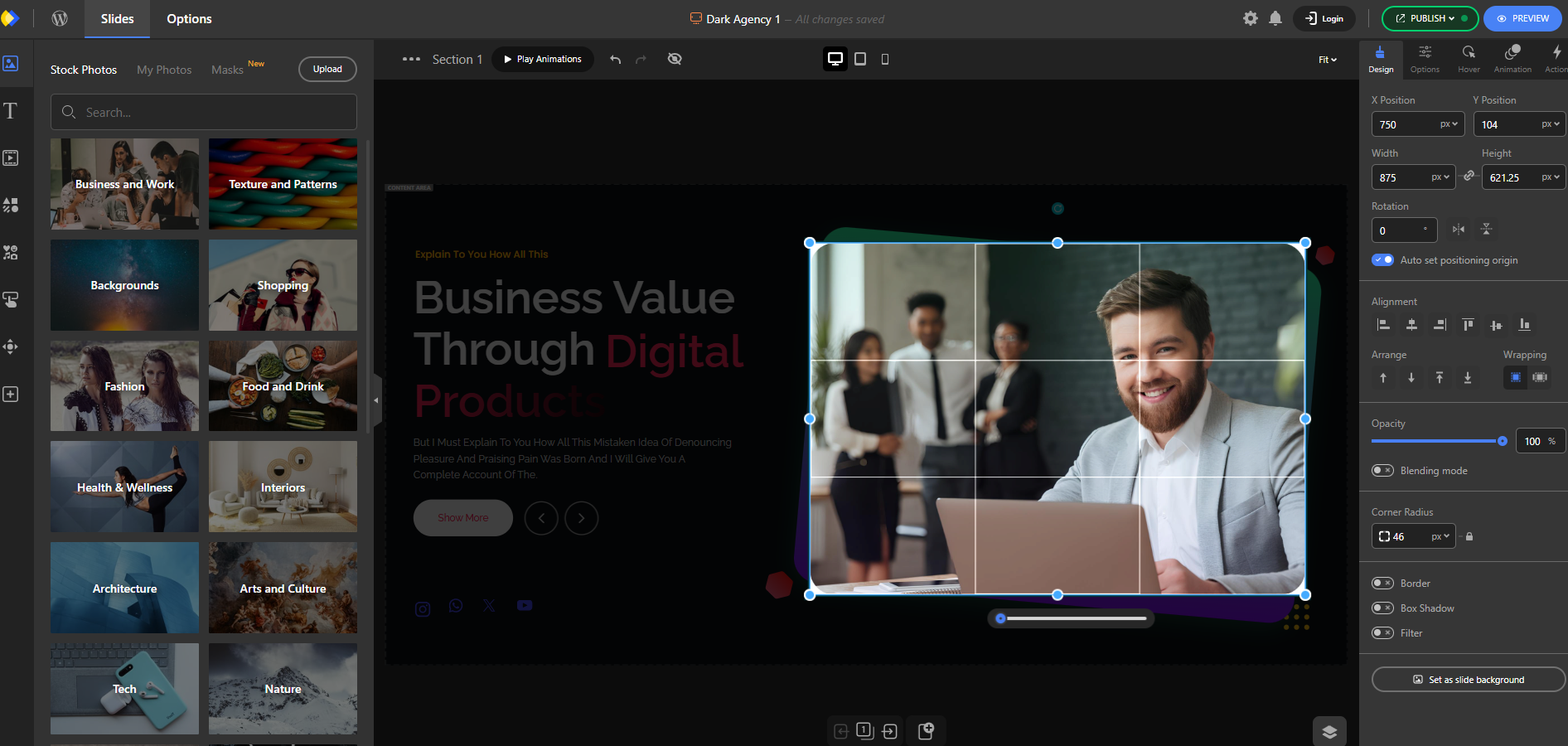
Contextual Options Panel
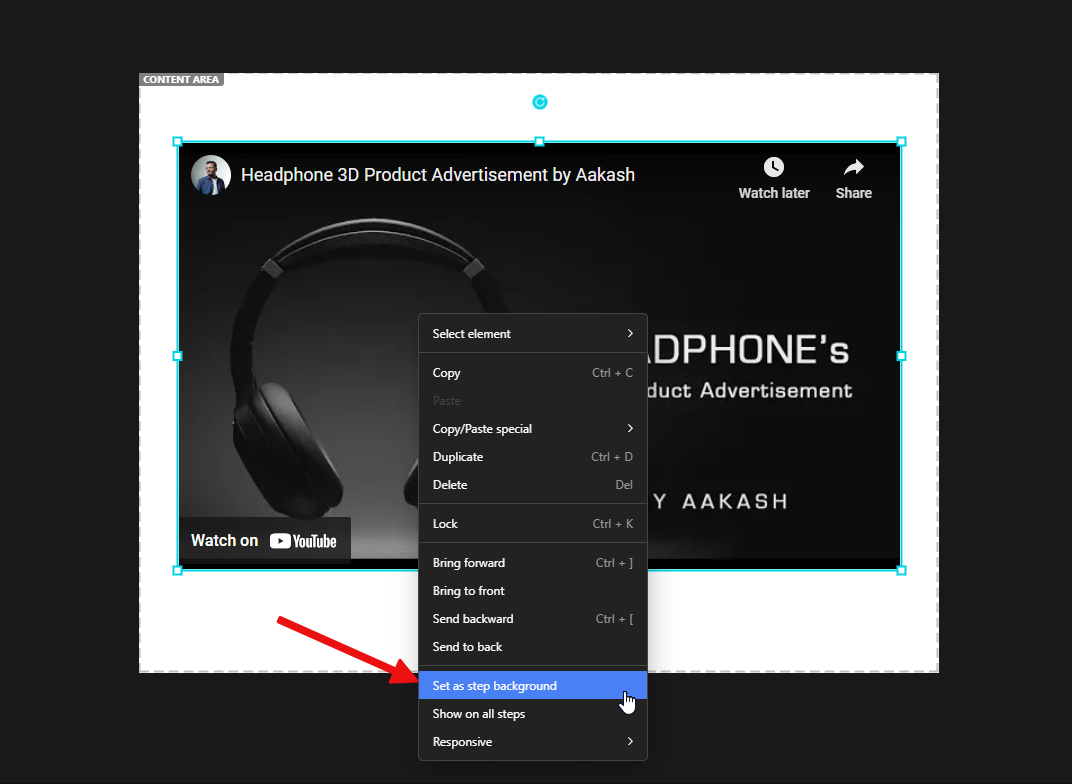
- Each element has its own specific options in the right-hand panel (e.g., set an image as the slide background).
- General controls + element-specific settings in one place.
💡 Why it matters: Streamlines your workflow—no need to dig through menus or write code.

Other slider plugins:
Slider Revolution:
Like Depicter, it shows options for each selected layer, but visually it’s cluttered — options feel crammed together, which makes the editor tiring and confusing for beginners.

Smart Slider 3:
It has a floating menu that sits on the right side of the screen by default, with a very simple UI and not so many features.
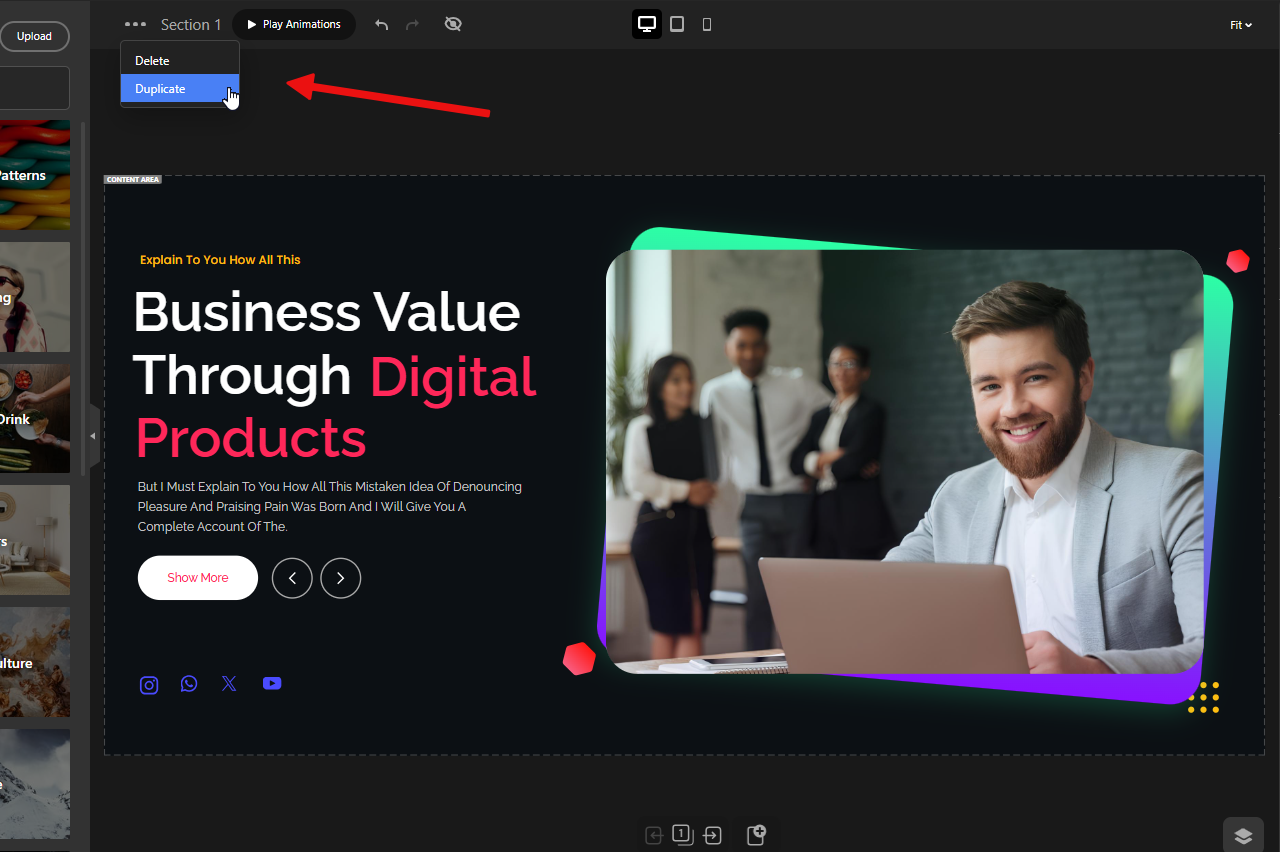
Duplicate Slides
- Duplicate any slide with a single click.
- Great for keeping a consistent structure across multiple slides.
💡 Why it matters: Perfect for building uniform sliders quickly, like product carousels or testimonials.

Other slider plugins:
Slider Revolution:
Works similarly and performs fine, though the UI is not as user-friendly.
Smart Slider 3:
Works similarly and performs the duplicate process.
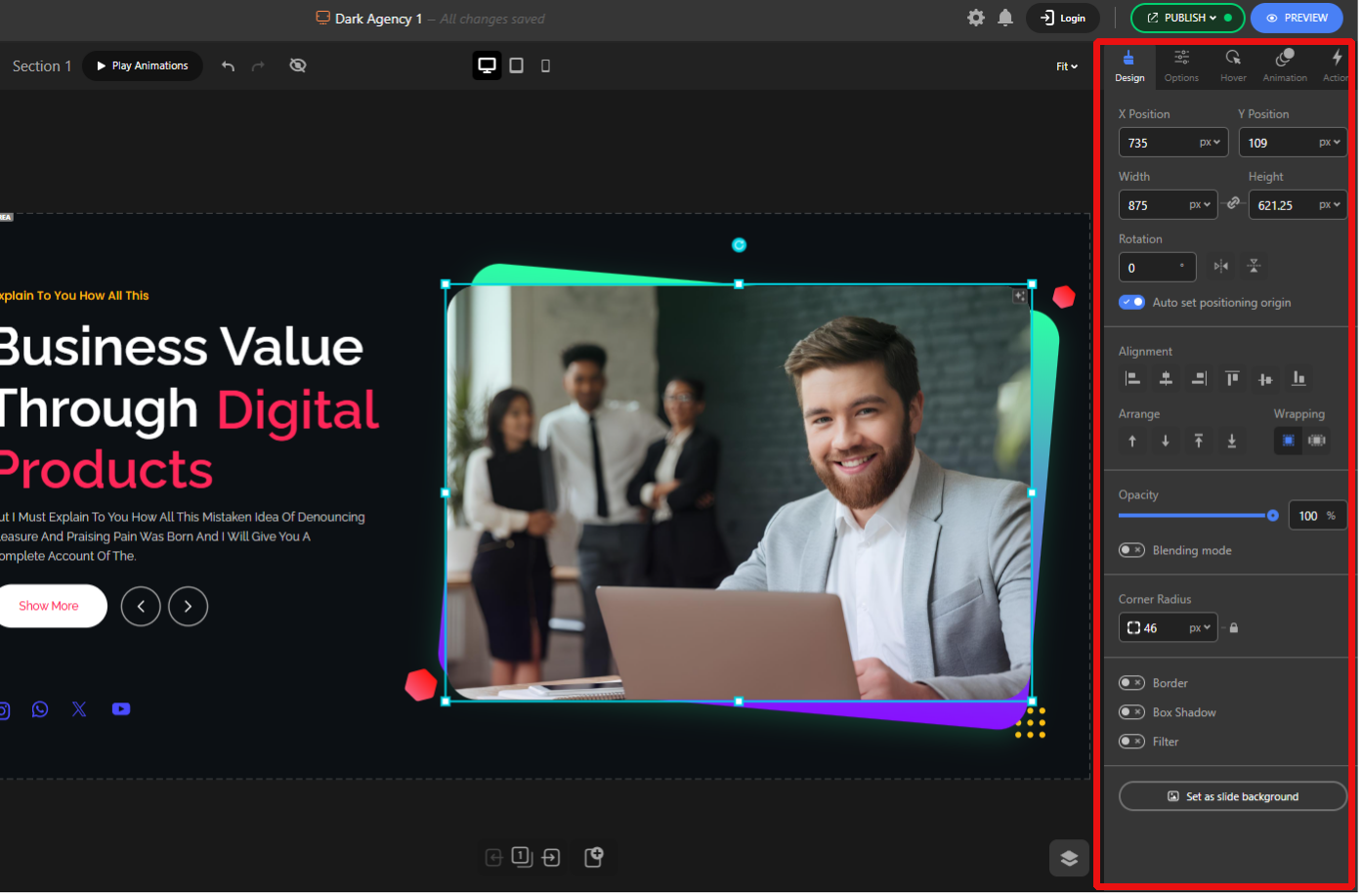
Intuitive Basic Controls
- Built-in tools for positioning, flipping, rotating, aligning, arranging, adjusting opacity, and blend modes.
💡 Why it matters: These common actions are available right where you need them, so you don’t lose time searching.

Other slider plugins:
Slider Revolution:
Provides the necessary options, but the UI is more complex, and all options feel crowded, which makes it less beginner-friendly and more confusing.
Smart Slider 3:
It includes the basic options, but the arrangement is a bit messy and doesn’t prioritize the important ones. For example, to change the position, you have to go through less important options before finding the right setting.
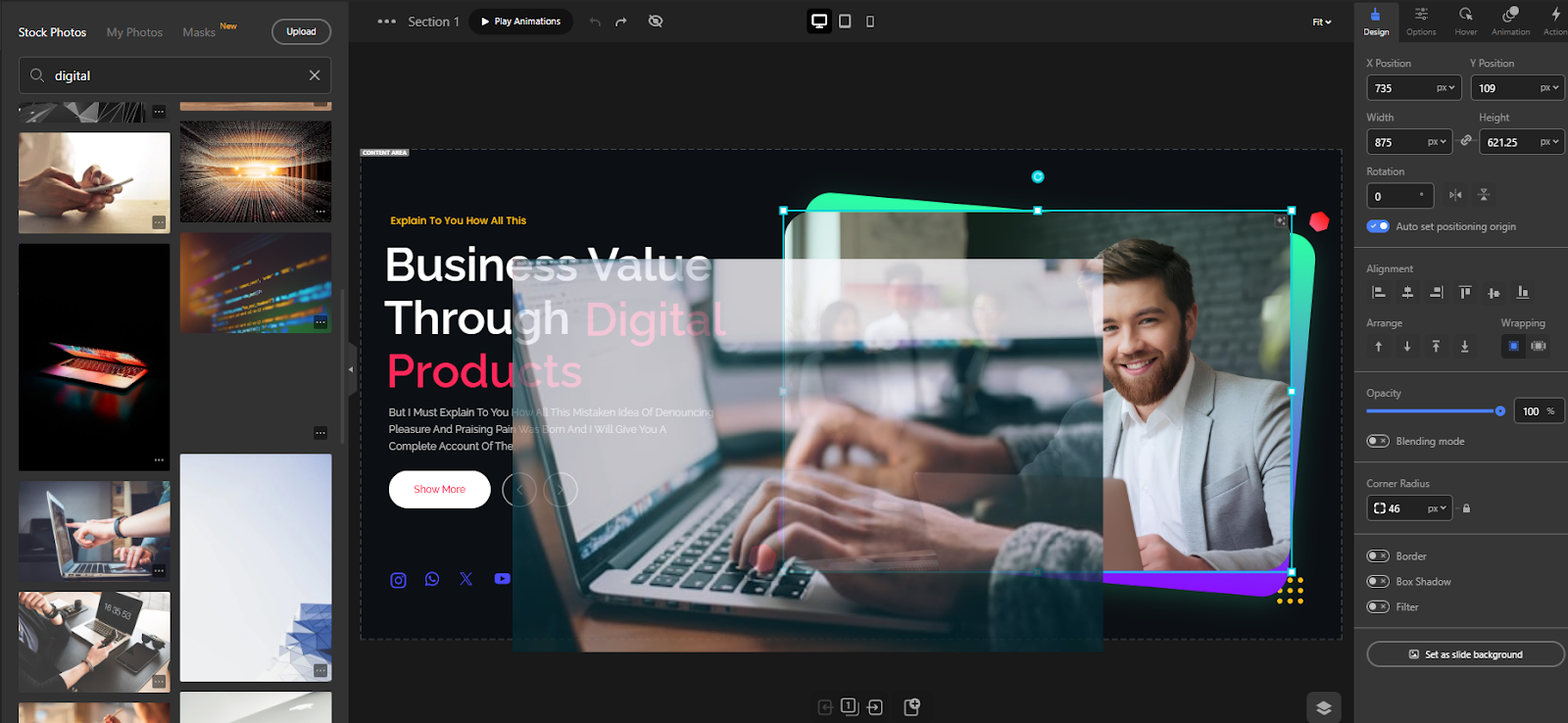
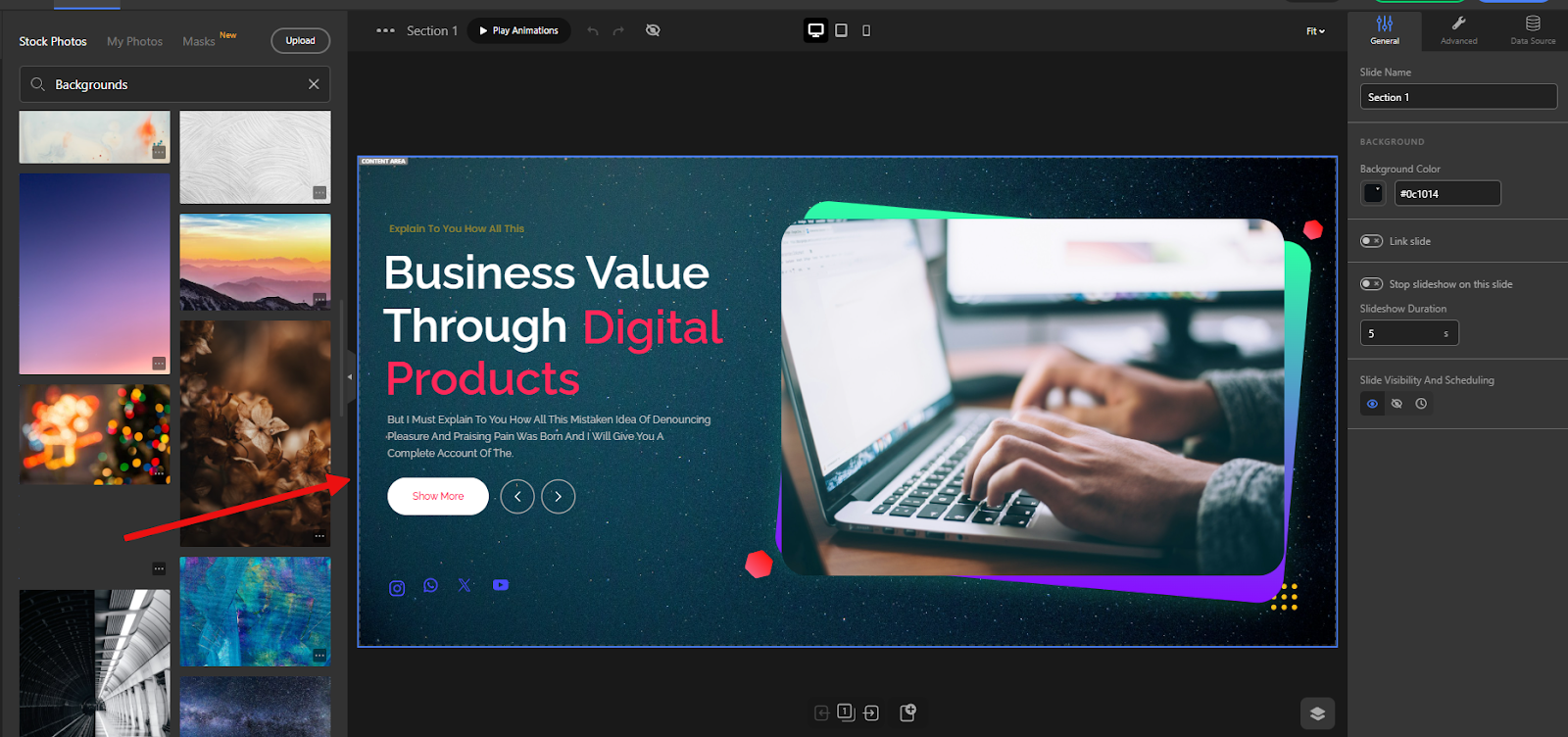
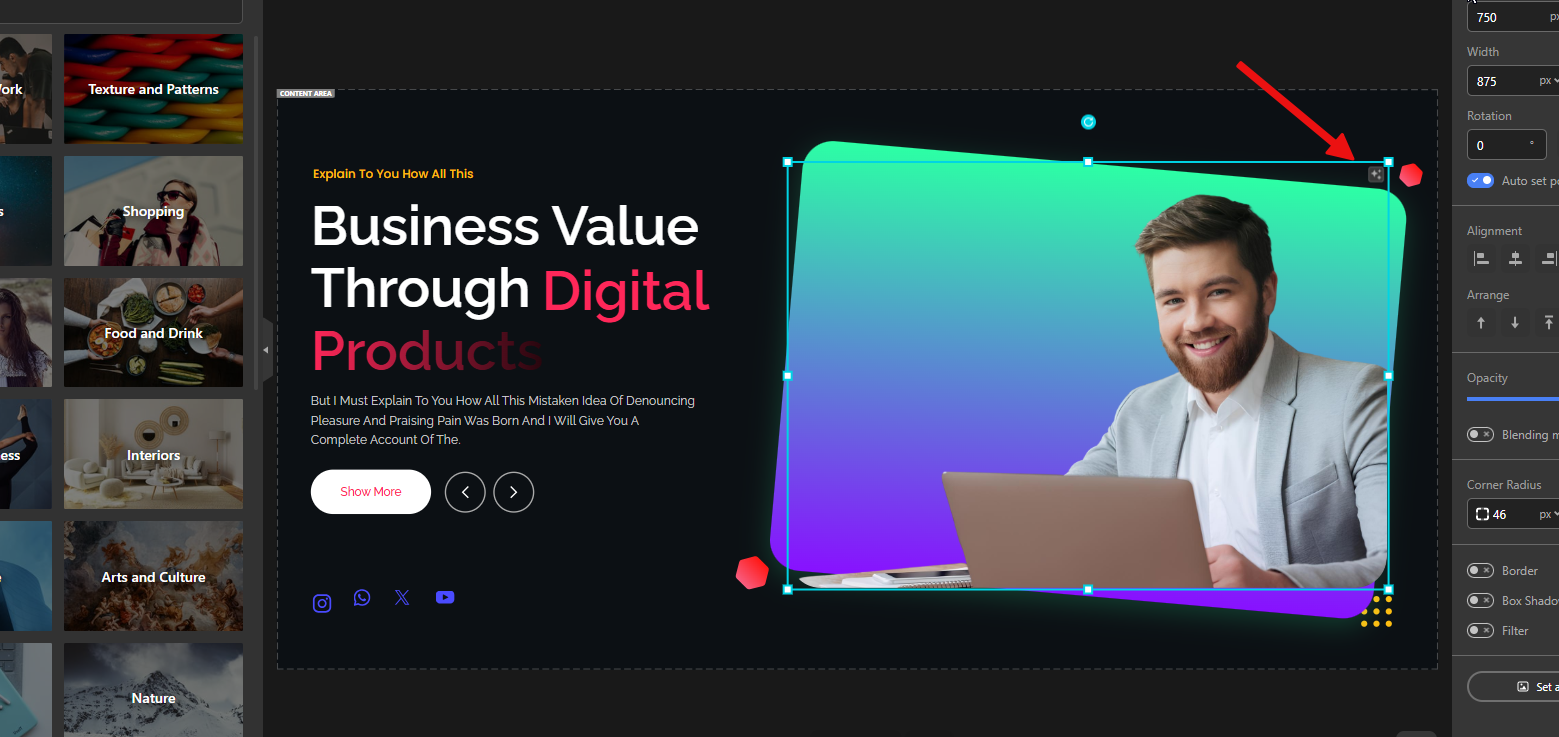
Easy Image Replacement
- Drag a new image from the assets panel and drop it on an existing image to replace it instantly.
- Set an image as the slider background by simply dragging it to the slider corner.
💡 Why it matters: Replacing visuals becomes a one-step action, making content updates incredibly fast.


Other slider plugins:
Slider Revolution:
Because it lacks an integrated assets panel, you must open the content tab and the media library to replace images. It also doesn’t support the same drag-to-set-background convenience.
Smart Slider 3:
Because it lacks an integrated assets panel, you must open the content tab and the media library to replace images. It also doesn’t support the same drag-to-set-background convenience, and the overall appearance feels even more basic.
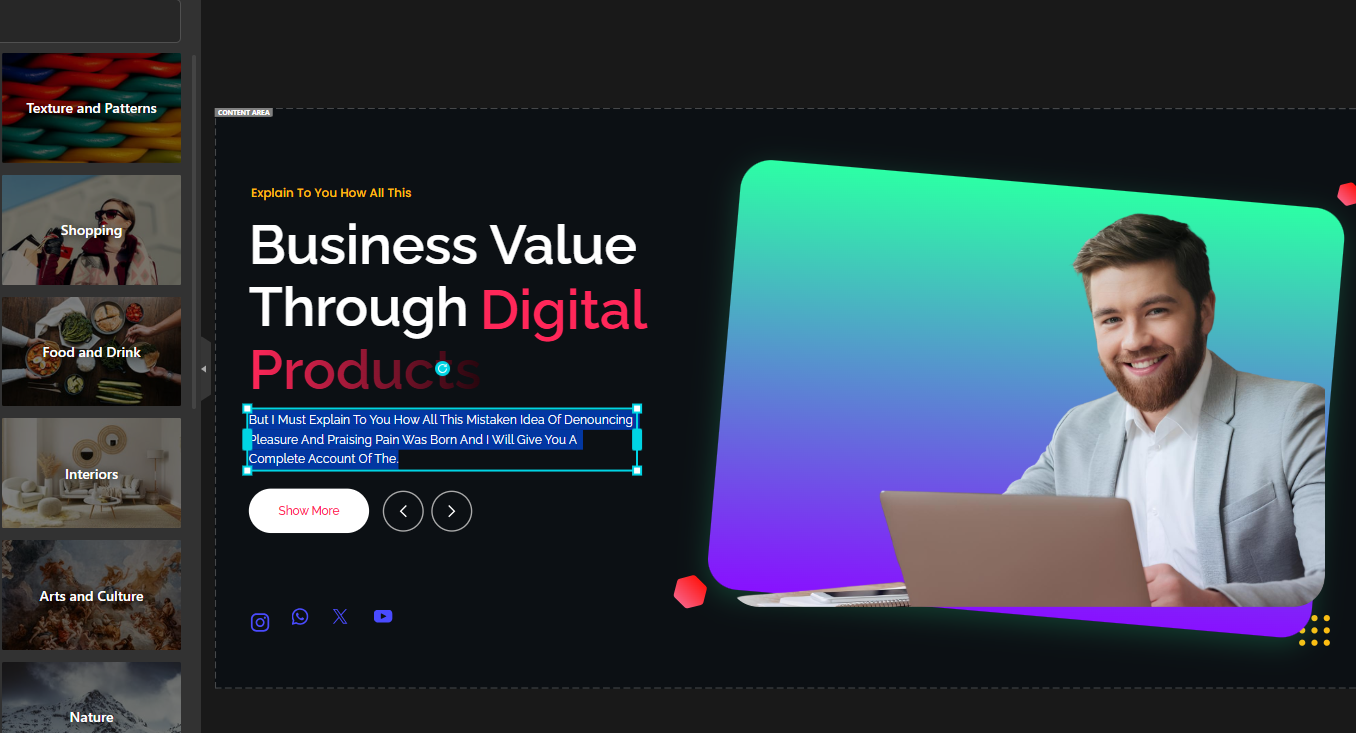
Easy Text Replacement
- Double-click any text layer — including buttons or any layer with text — to edit inline directly on the canvas.
💡 Why it matters: Inline editing removes context-switching and speeds up content updates dramatically.

Other slider plugins:
Slider Revolution:
Doesn’t support inline editing. You need to select the layer and replace text through the content tab.
Smart Slider 3:
Inline editing isn’t available. To change text, you have to select the layer and update it from the content tab.
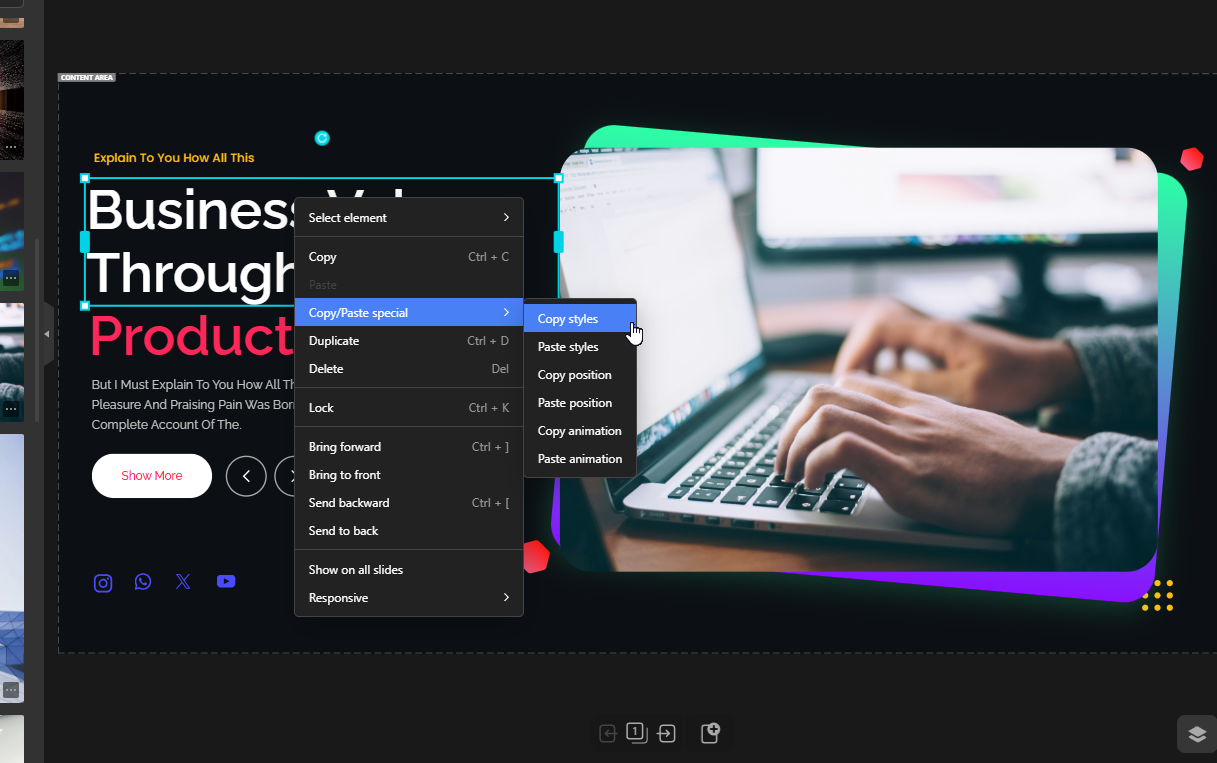
Copy & Paste Styles
- Copy the style of one element and apply it to another with a single click.
💡 Why it matters: Saves huge amounts of time when creating consistent designs.

Other slider plugins:
Slider Revolution:
Has copy-paste style functionality similar to Depicter.
Smart Slider 3:
This plugin does not have this feature.
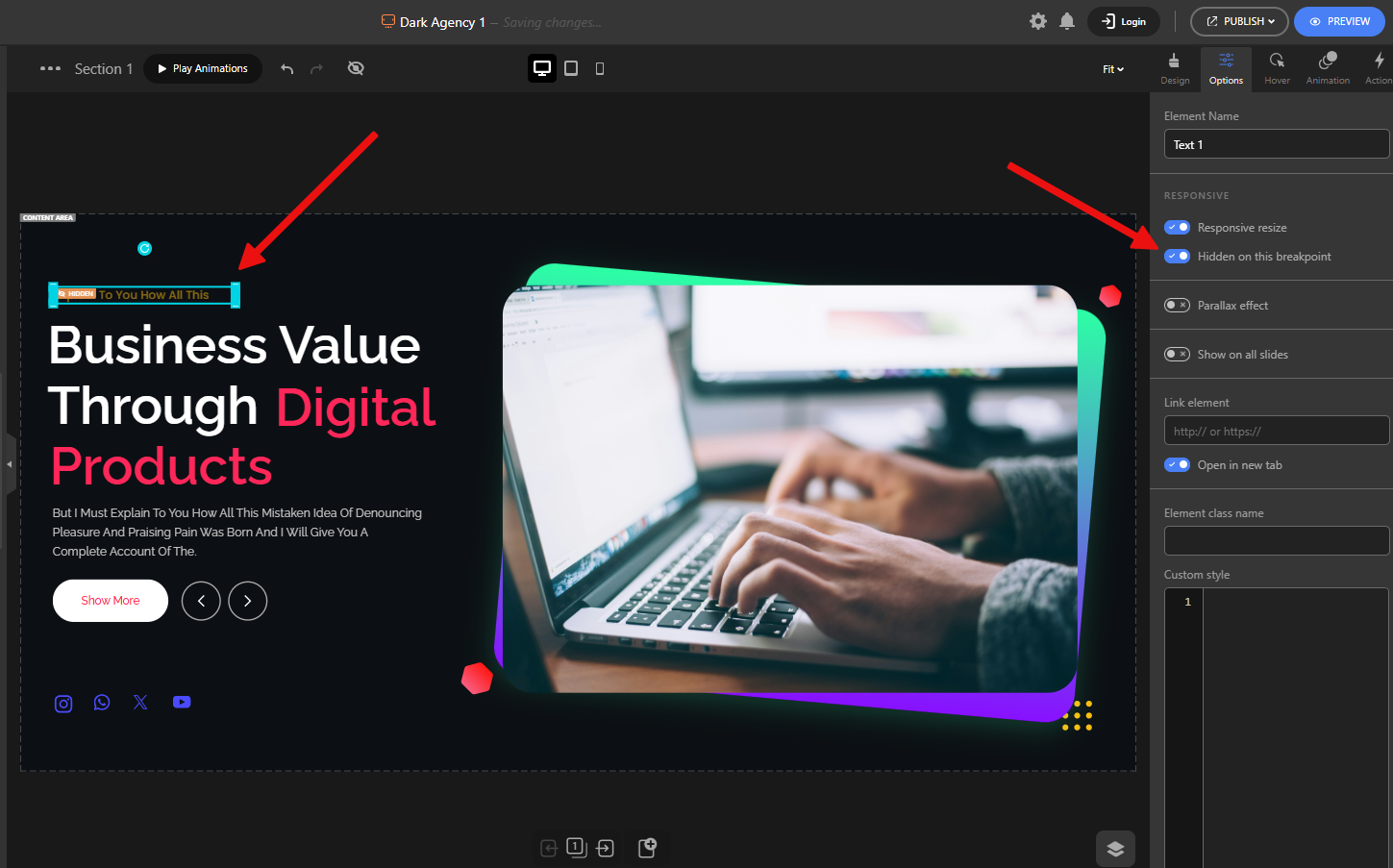
Responsive Controls
- Hide specific elements only on certain device views (desktop, tablet, mobile).
💡 Why it matters: It lets you design device-optimized sliders without deleting elements.

Other slider plugins:
Slider Revolution:
Also supports hiding layers per responsive mode, like Depicter.
Smart Slider 3:
It also lets you hide layers for specific responsive views.
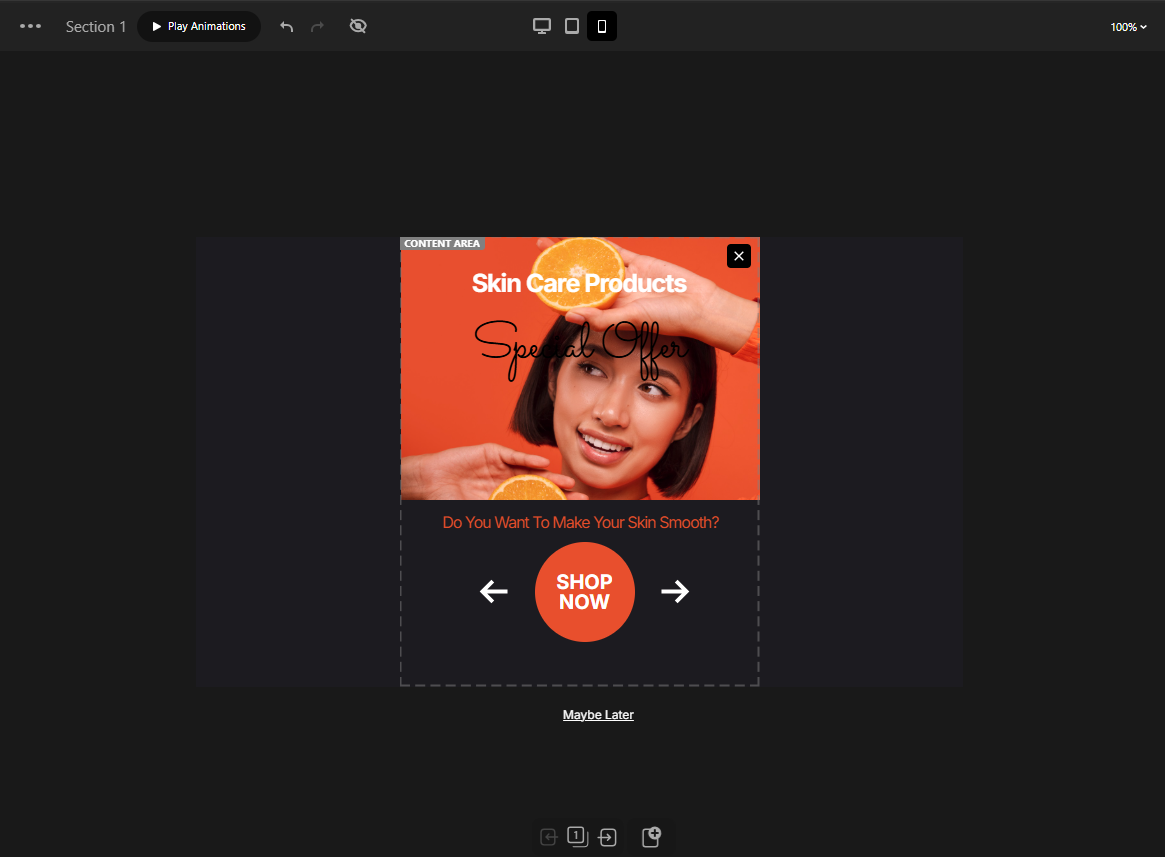
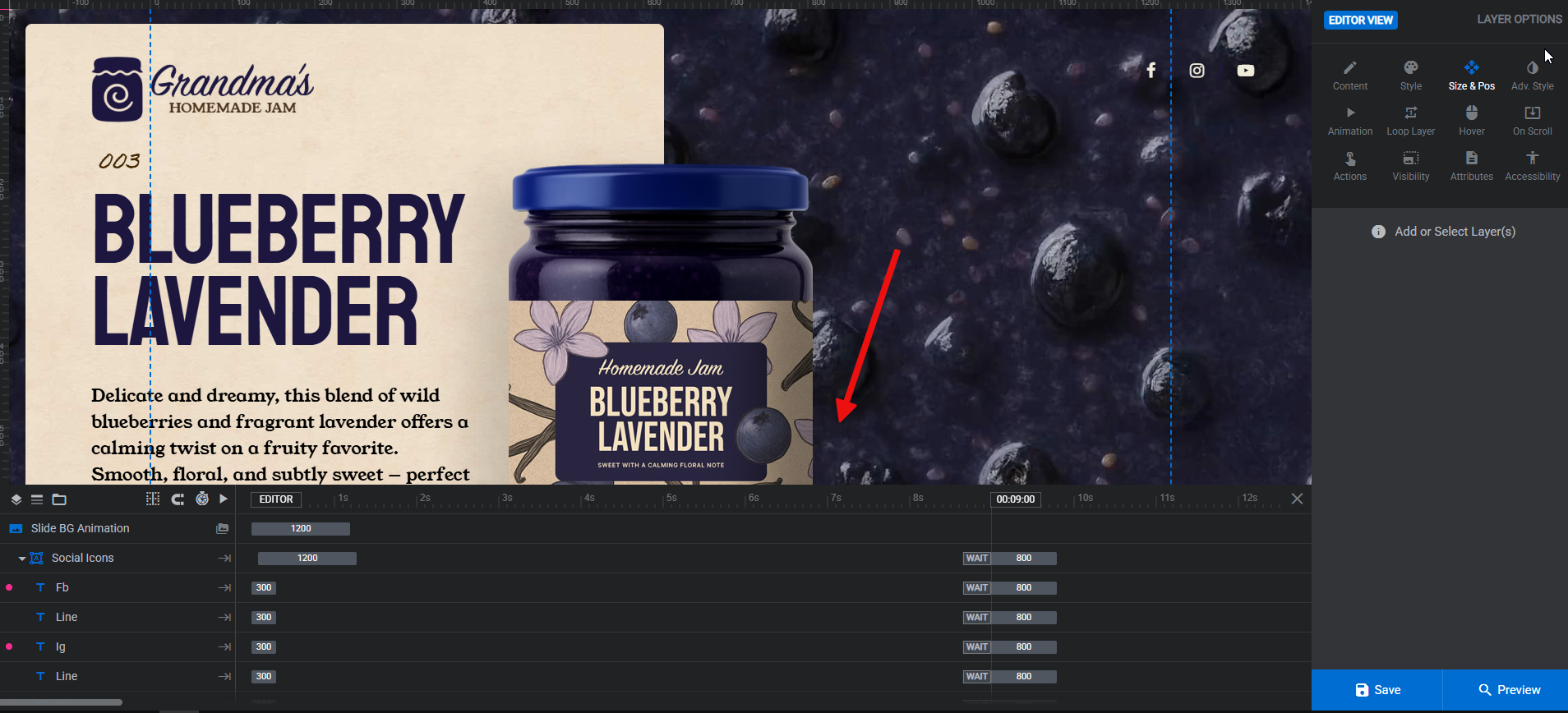
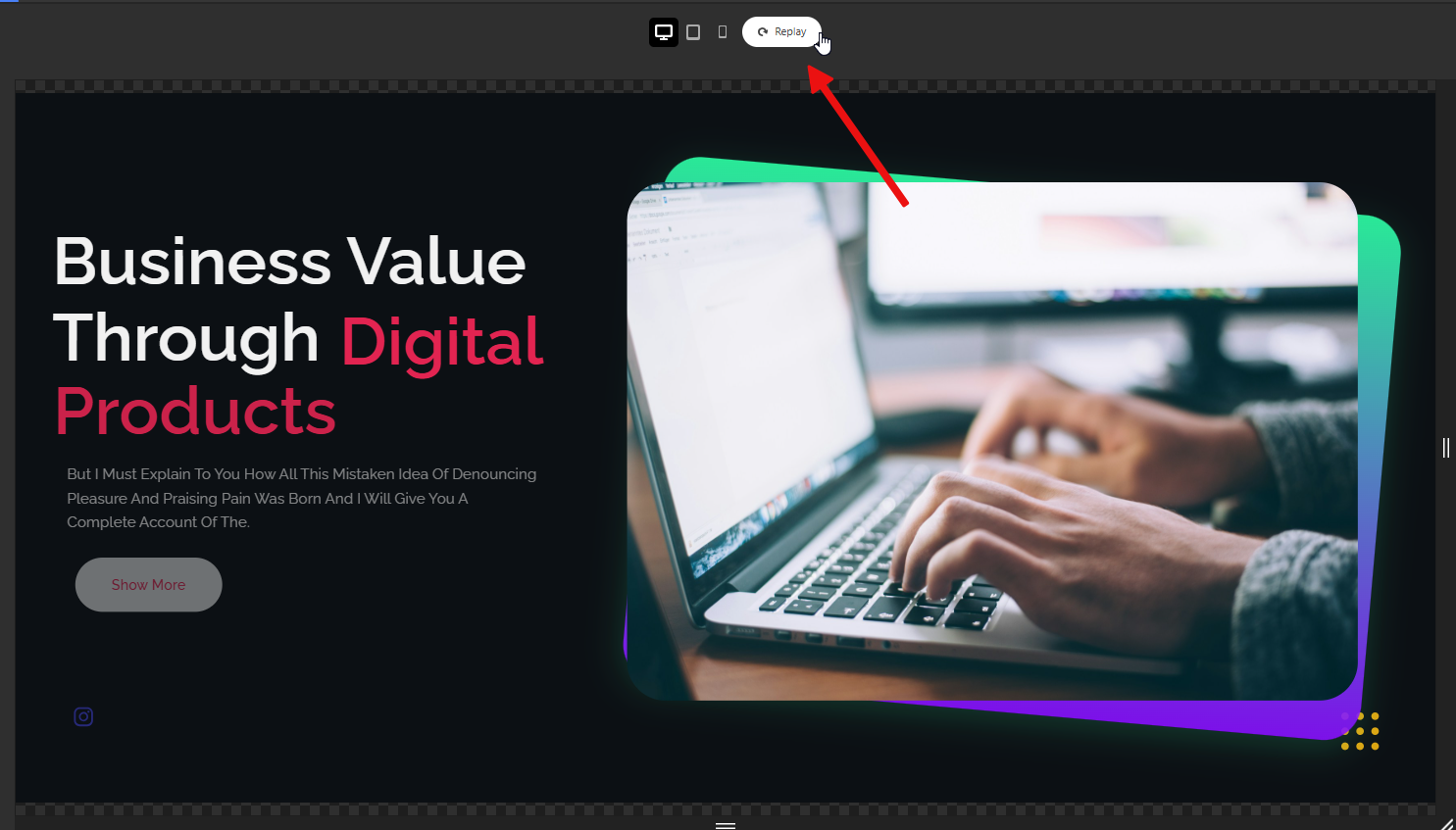
Live Editing & Preview
- See every change instantly in the editor.
- Preview animations inside the editor with a Replay button—no need to go to the front-end.
💡 Why it matters: Immediate feedback means faster design iterations and fewer mistakes.


Other slider plugins:
Slider Revolution:
It has live preview features, but they’re weaker. For example, you may not see unsaved changes in preview until you press Save. It also lacks an inline Replay feature to preview slide animations directly.
Smart Slider 3:
It offers live preview features, but they’re limited. There’s no inline replay option to preview slide animations directly.
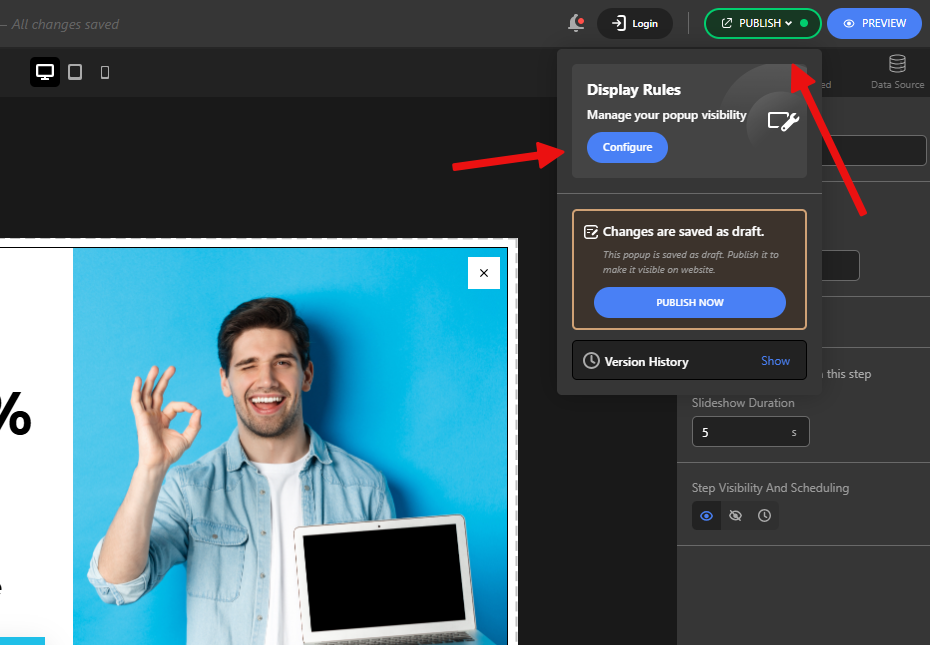
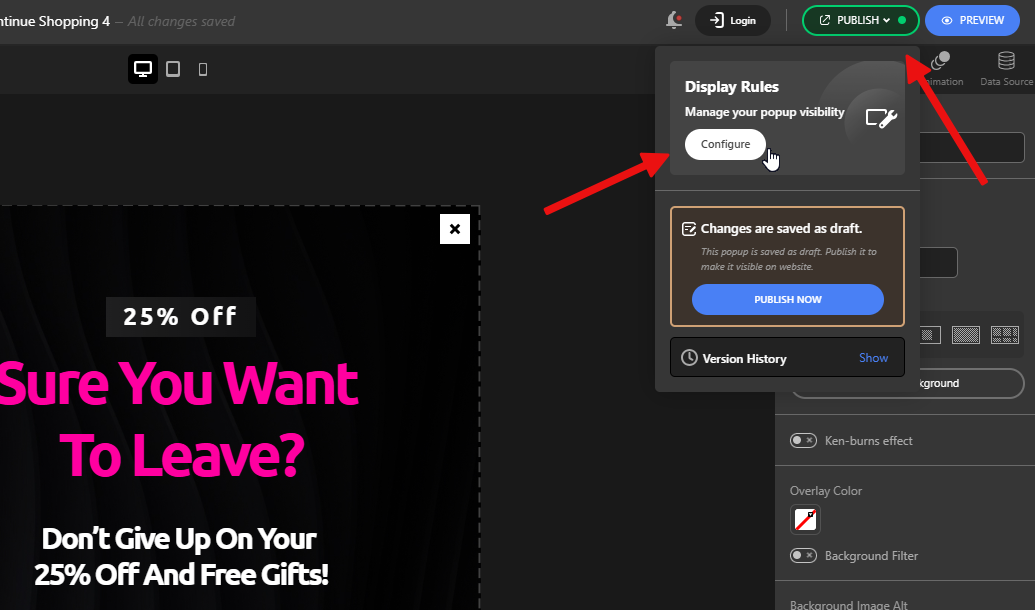
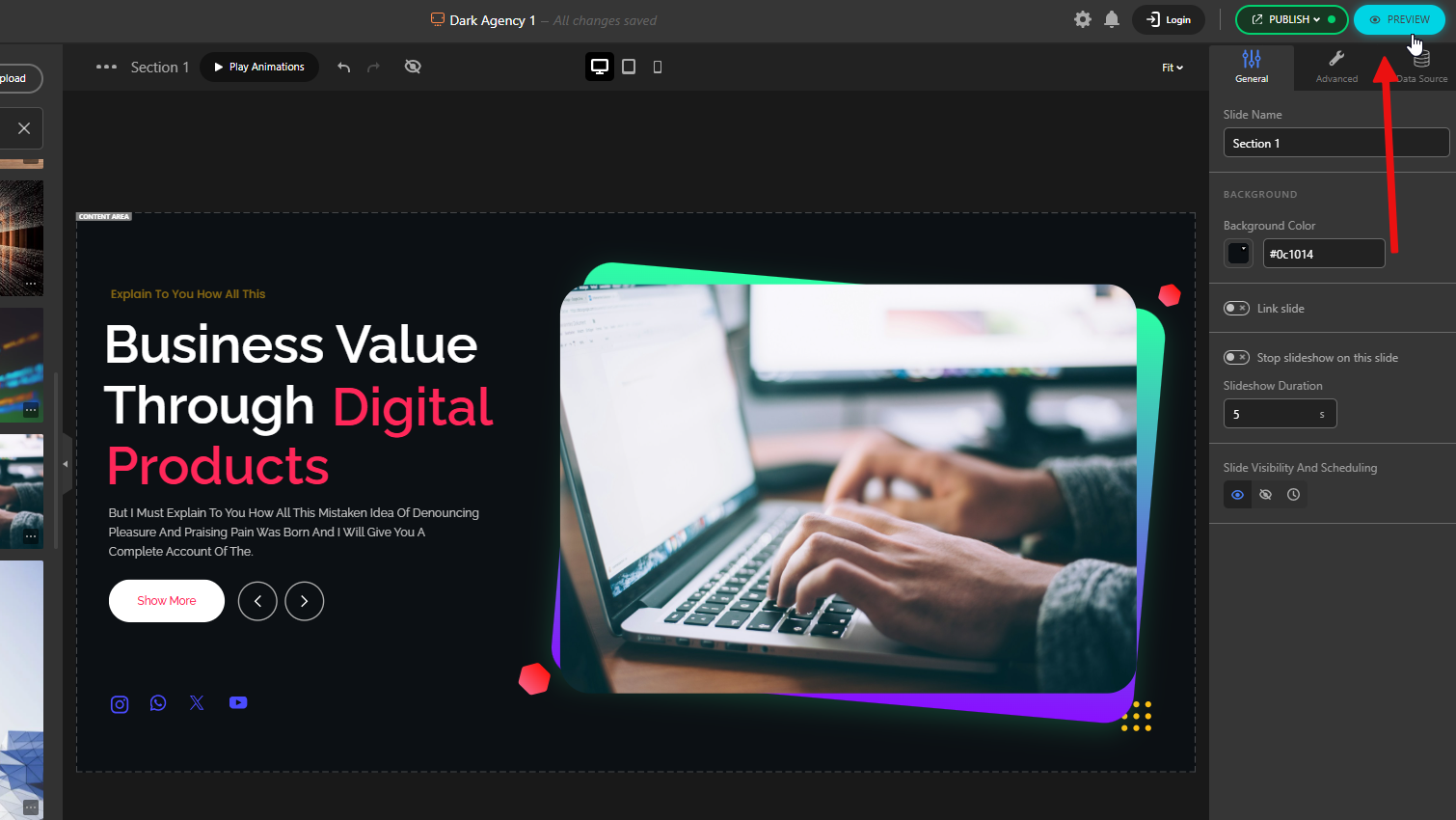
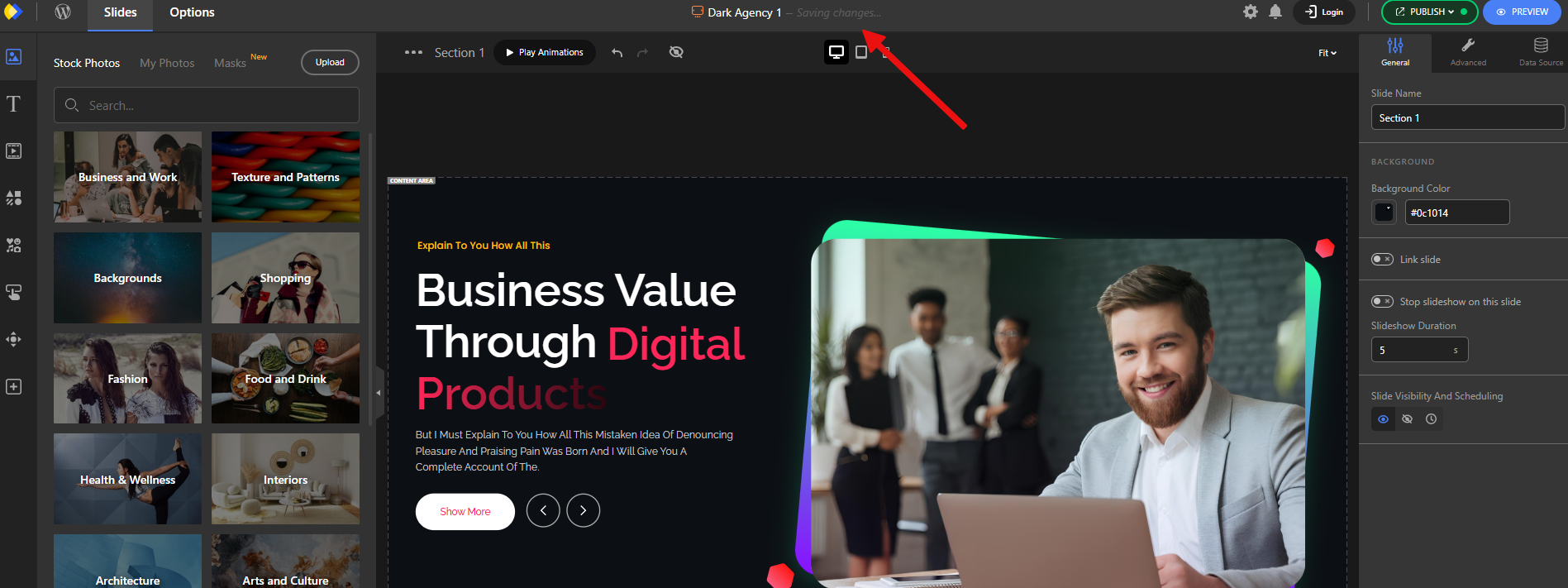
Auto Save & Publishing
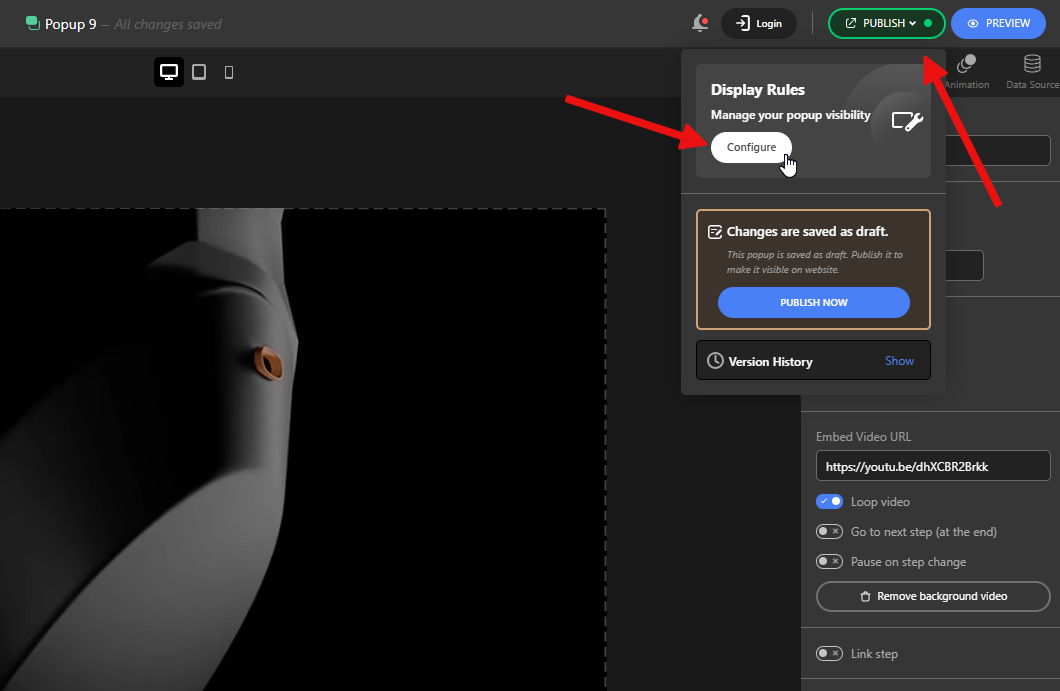
- All changes are saved automatically, but they only go live after you publish.
💡 Why it matters: Prevents losing progress while giving you control over what’s published.

Other slider plugins:
Slider Revolution:
Does not auto-save; you must manually press Save to preserve changes.
Smart Slider 3:
Does not auto-save; you must manually press Save to preserve changes.
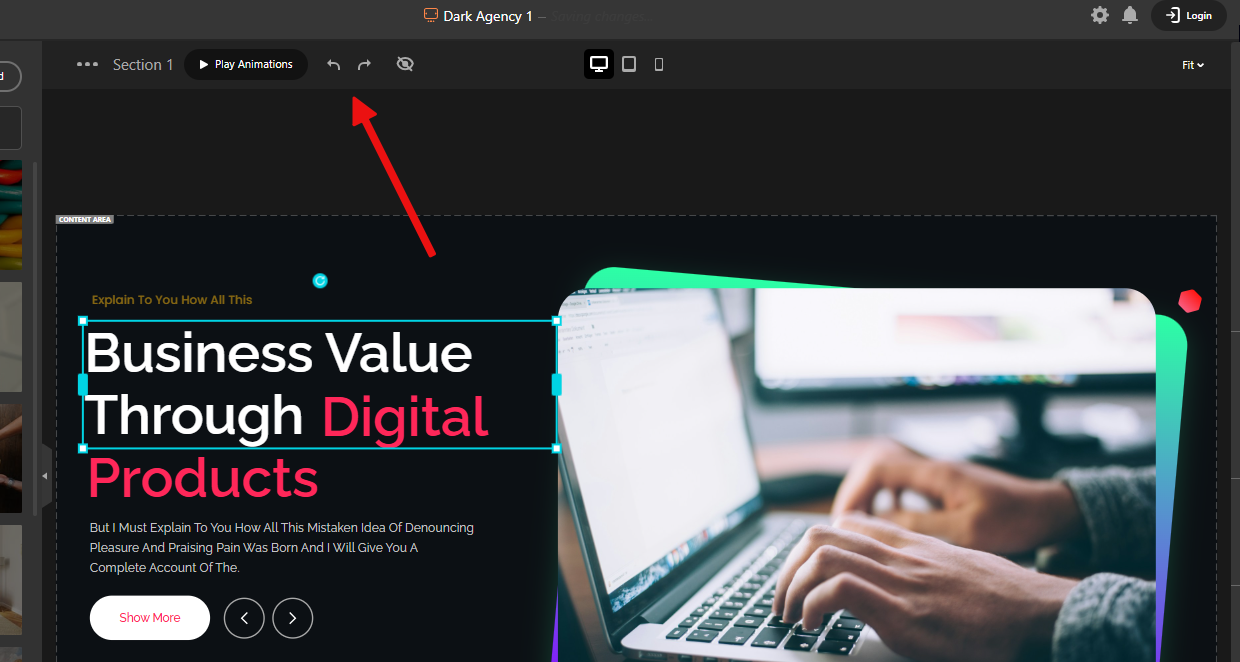
Undo & Redo
- Go back or forward with undo/redo buttons or keyboard shortcuts like CTRL+Z.
💡 Why it matters: Gives you creative freedom to experiment without worrying about mistakes.

Other slider plugins:
Slider Revolution:
Supports undo/redo via buttons and hotkeys as well.
Smart Slider 3:
It supports undo and redo, both through buttons and keyboard shortcuts.
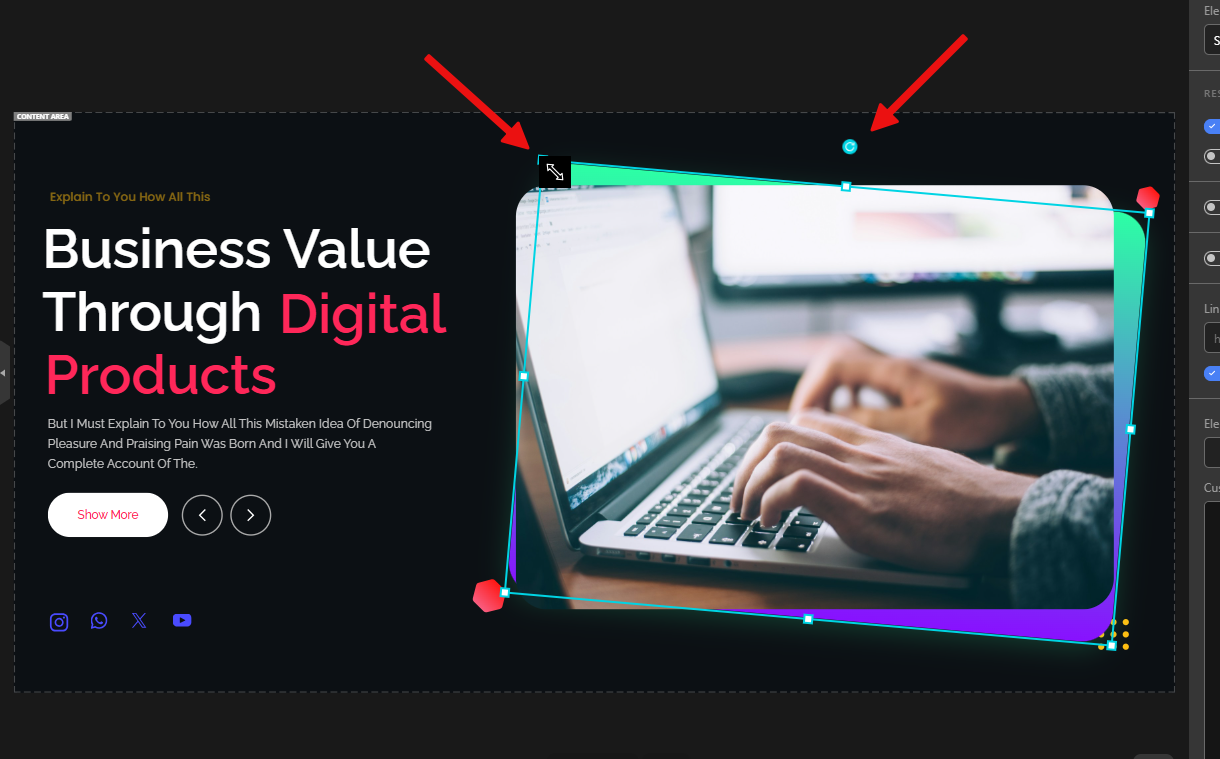
Resize & Rotate
- Adjust element size and angle directly on the canvas.
💡 Why it matters: Quick, intuitive adjustments keep the design process smooth.

Other slider plugins:
Slider Revolution:
It also offers resizing, but with fewer details than Depicter — for example, it lacks a dedicated rotate handle. And when you resize a text layer, the font size doesn’t adjust automatically, so you have to change it manually.
Smart Slider 3:
Just like Slider Revolution, resizing is available but less refined — no rotate handle, and text layers don’t auto-adjust font size.
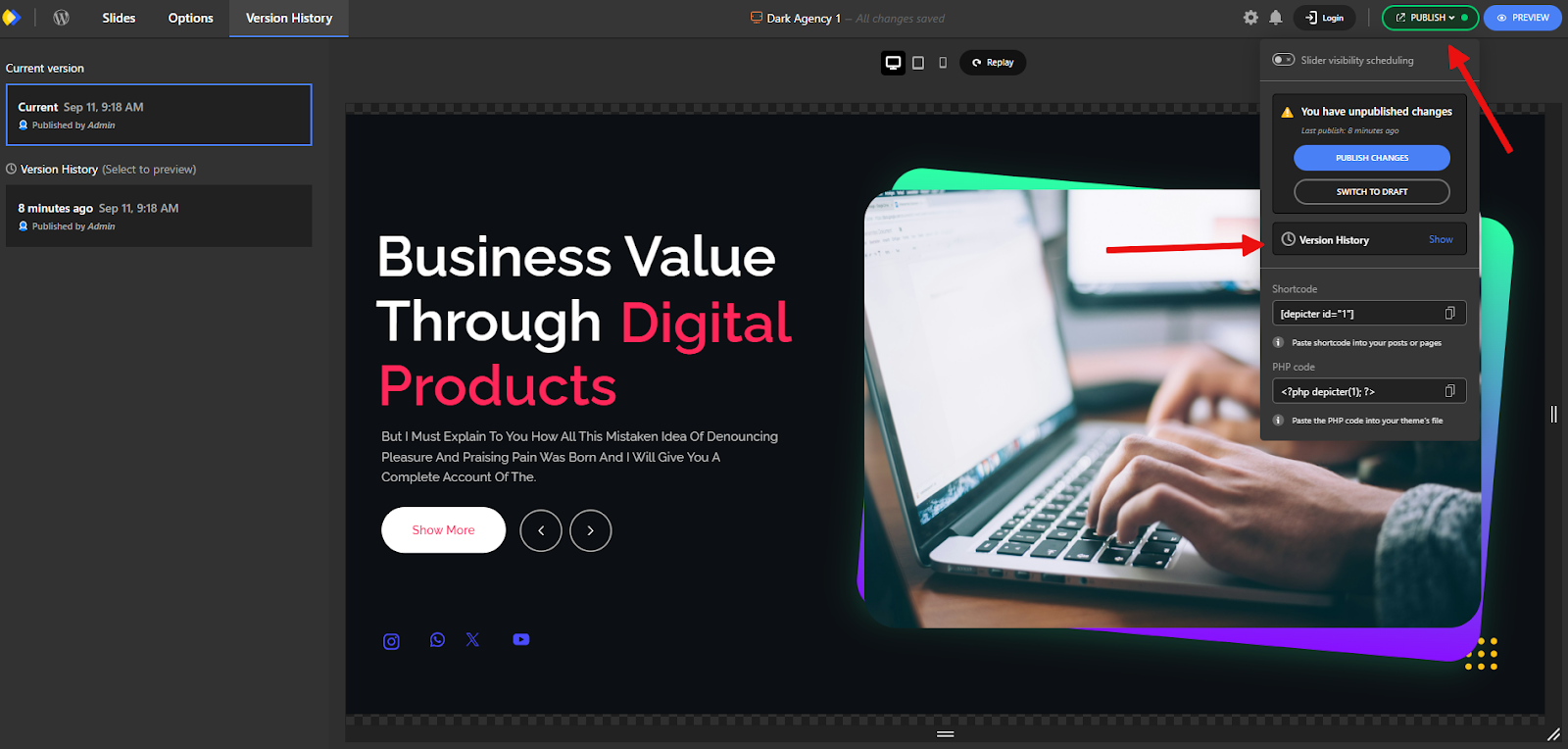
Version History
- Access past versions of your published slider.
- Restore any version with a live preview.
💡 Why it matters: Safe experimentation—you can always roll back if needed.

Other slider plugins:
Slider Revolution:
Doesn’t offer switching between published versions or restoring a previously published snapshot. It only provides undo for changes during the current editing session.
Smart Slider 3:
This plugin does not have this feature.
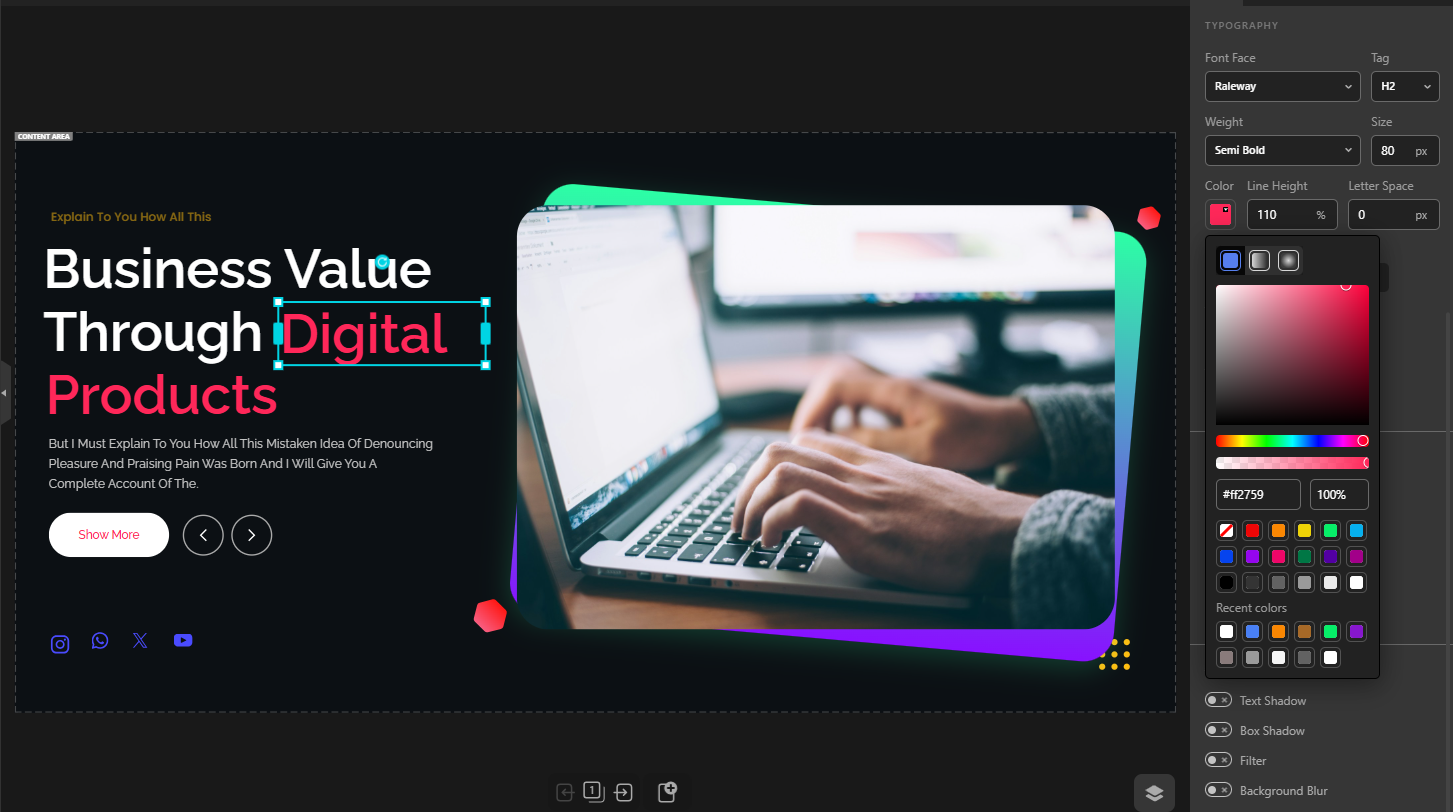
Advanced Typography & Styling
- Full typography control with color picker, gradient types, Google Fonts, or custom theme fonts.
- Add borders, shadows, filters, and more.
💡 Why it matters: Professional-grade design options without needing extra tools like Photoshop.

Other slider plugins:
Slider Revolution:
Has strong typography features, but options are scattered across different tabs, which makes them harder to find. Some details are less refined than Depicter — e.g., Depicter can inherit theme fonts or apply multiple gradient modes in ways Slider Revolution doesn’t.
Smart Slider 3:
It has far fewer options, with a very basic color picker and no Gradient. Layout settings are messy and hard to work with. The experience feels nothing like “Advanced”.
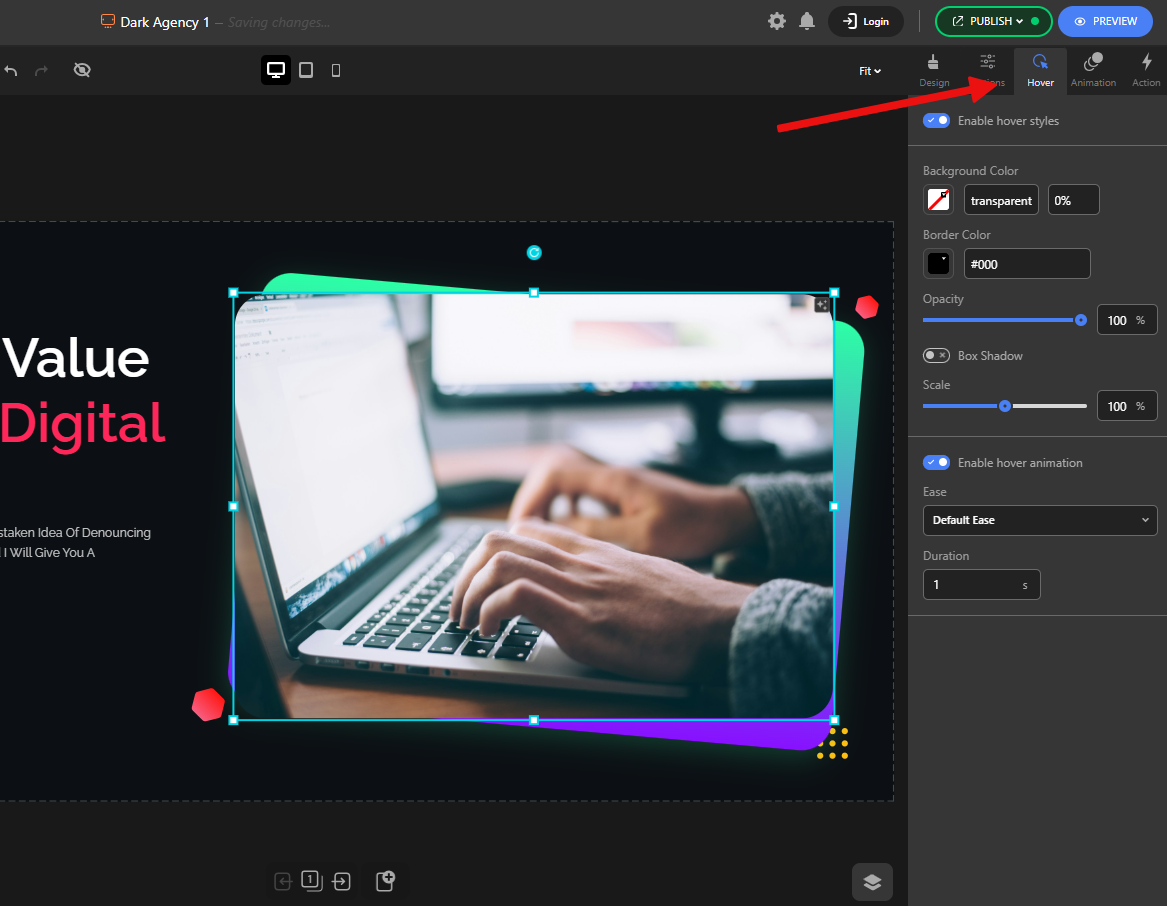
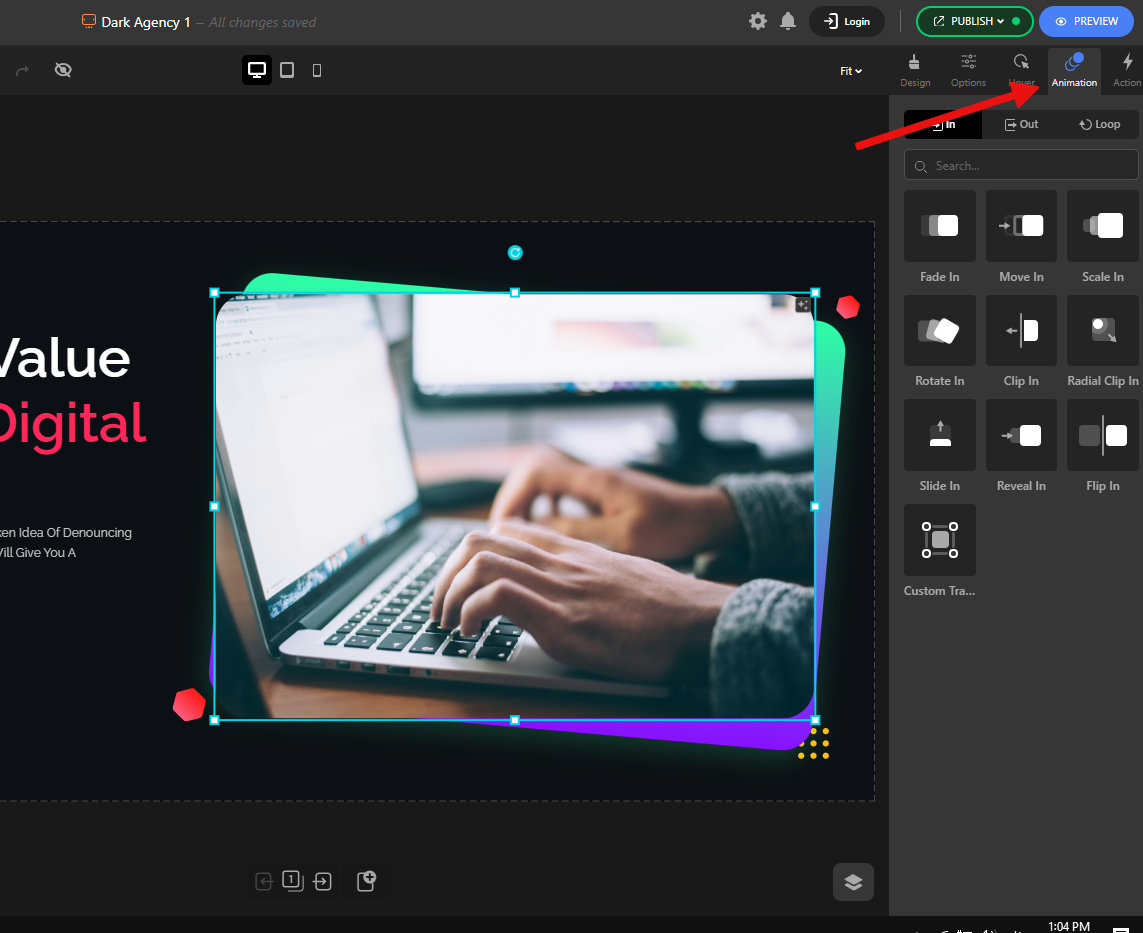
Hover Effects & Animations
- Apply hover effects or entry animations to individual elements.
- Choose from categorized animation presets with customizable settings.
💡 Why it matters: Adds interactivity and motion that captures user attention.


Other slider plugins:
Slider Revolution:
Offers a large set of advanced animations and fine-grained controls, but lacks helpful guidance. Depicter groups and labels animations to help you choose; Slider Revolution often only shows names and requires previewing to understand the result. Depicter also lets you preview the animation inline without opening the preview panel.
Smart Slider 3:
The categorization and presentation of animations are acceptable, but the options are limited and it doesn’t provide a large number of animations.
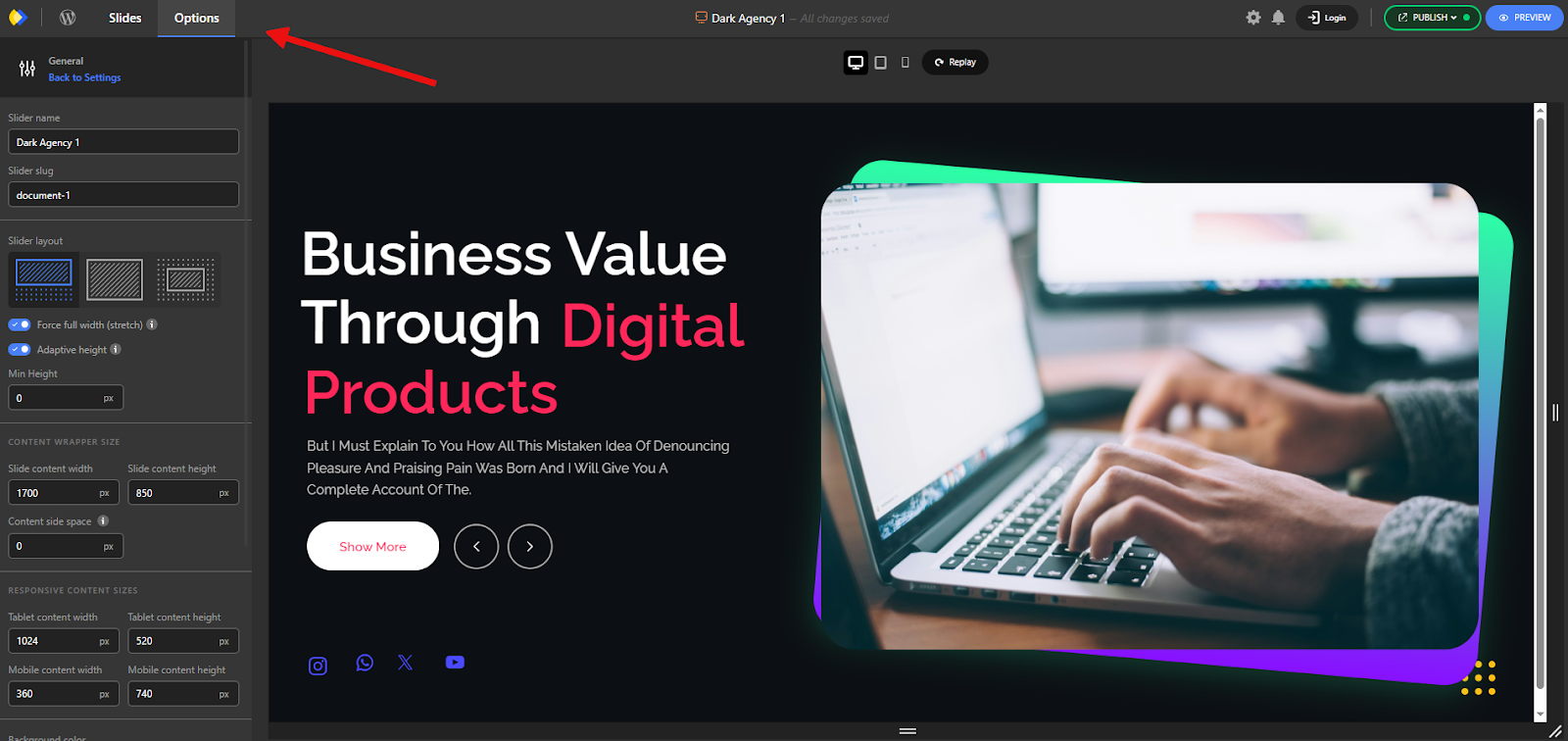
Organized Options Panel
- Everything is grouped into categories with toggle switches and sliders.
- No need for manual code or CSS tweaks.
💡 Why it matters: Makes advanced features approachable for all skill levels.

Other slider plugins:
Slider Revolution:
Its right-hand panel tends to be cluttered and less organized. Many options live in the same place, making it harder to find the right controls or expect logical submenus — overall, it reduces ease of use.

Smart Slider 3:
The general slider settings are located outside the editor, in the dashboard.
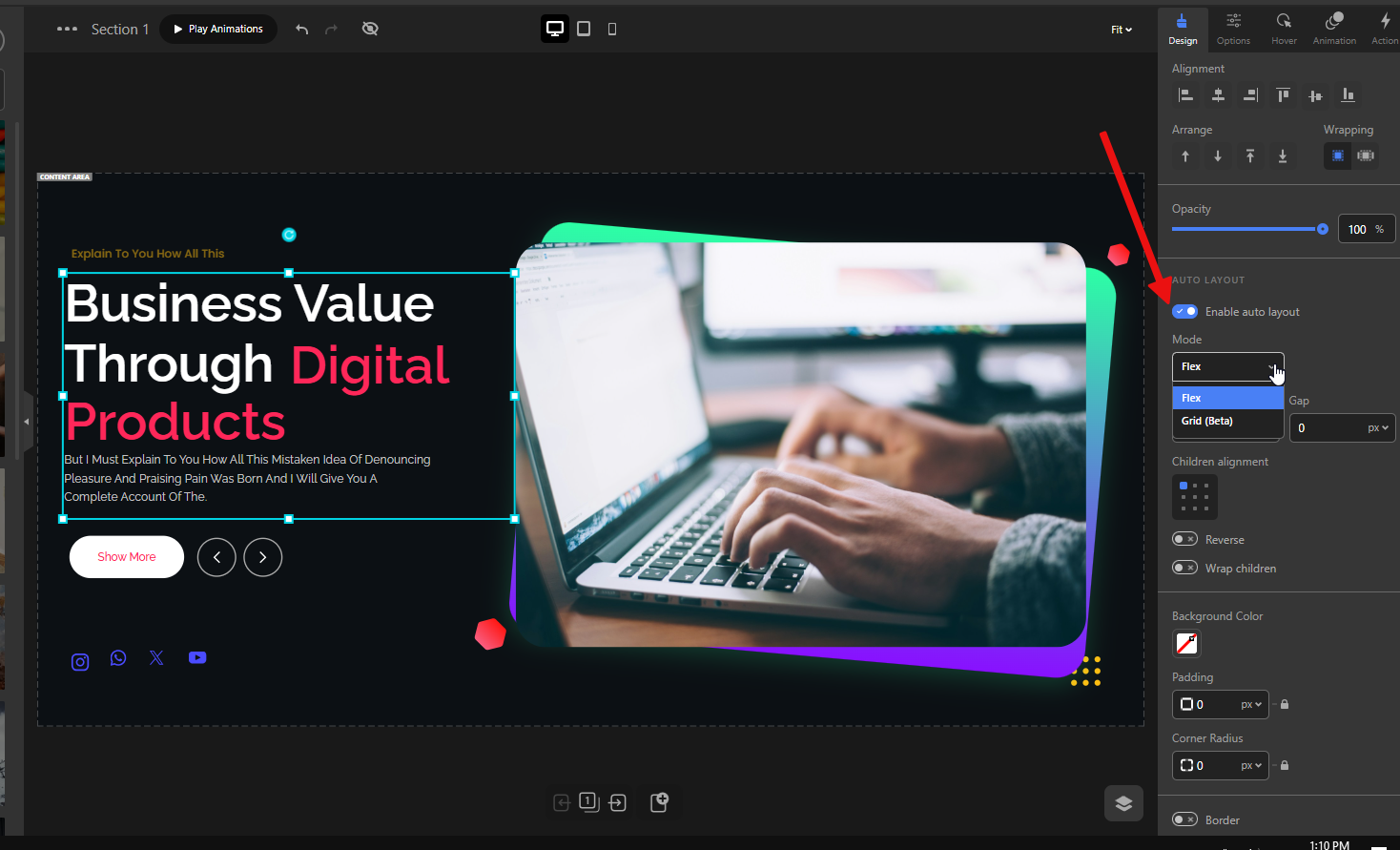
Grouping & Auto Layout
- Select multiple elements and group them.
- Move or resize them together.
- Enable Auto Layout to arrange them with Grid or Flex properties.
💡 Why it matters: Keeps grouped elements aligned and consistent, especially useful for designing complex sections like product grids or galleries.


Other slider plugins:
Slider Revolution:
Adding, editing, and managing groups is not easy with Slider Revolution. You must add a group layer and then drag layers into the group in the timeline, whereas in Depicter, you can select multiple elements and right-click to group them.

In Slider Revolution, a small moving element may cause it to leave the group, and groups don’t offer the same enhanced behaviors that Depicter provides, like the Auto Layout feature.
These workflow frictions become very annoying on larger projects.
Smart Slider 3:
This plugin does not have the grouping feature at all.
Easy Crop Mode
- Double-click an image to enter crop mode and crop it directly inside the editor.
💡 Why it matters: Saves time and avoids switching to external tools — you can get the exact framing you need without leaving the slider editor.

Other slider plugins:
Slider Revolution:
Does not include an integrated crop feature. You must prepare and crop images beforehand.
Smart Slider 3:
This plugin does not have a cropping feature.
Auto Background Remover
- Remove image backgrounds with one click using AI for clean, professional visuals.
💡 Why it matters: Simplifies creating polished designs and hero sections without separate image-editing tools.

Other slider plugins:
Slider Revolution:
No equivalent built-in background removal feature.
Smart Slider 3:
This plugin does not have this feature.
Conclusion
When it comes to building sliders in WordPress, ease of use and a smooth editing experience make all the difference. While Slider Revolution offers deep functionality and Smart Slider 3 provides a balanced middle ground, both come with limitations in usability, flexibility, or modern UI design.
Depicter, on the other hand, strikes the perfect balance: it’s truly no-code, visually intuitive, lightweight, and packed with smart tools that speed up the design process. From true drag-and-drop freedom and responsive editing to version history, advanced typography, and grouped auto layouts, every detail is designed to save time and make creativity effortless.
The result? Depicter makes slider building not just faster—but also more enjoyable. For beginners, it removes the learning curve; for professionals, it delivers creative freedom without the clutter. That’s why Depicter is the best choice for ease of use in WordPress sliders.
FAQs – Best WordPress Slider for Ease of Use
Q1: What makes Depicter’s drag-and-drop builder better than other WordPress slider plugins?
Depicter offers a true drag-and-drop experience, letting you place elements anywhere on the canvas with smart alignment guides and auto-snapping. Unlike other plugins that restrict layouts to rigid grids, Depicter gives you total creative freedom without complexity.
Q2: Is Depicter the best WordPress slider for beginners?
Yes. Depicter is designed as a no-code slider builder with an intuitive interface. Beginners can create professional-looking sliders in minutes without coding or technical knowledge.
Q3: Can I undo or revert changes in Depicter if I make a mistake?
Yes. Depicter includes undo/redo hotkeys, auto-saving, and version history. You can easily roll back to a previous design version whenever you need.
Q4: How does Depicter compare to Slider Revolution and Smart Slider 3 in ease of use?
Slider Revolution is powerful but comes with a steep learning curve. Smart Slider 3 is easier, but its interface feels outdated. Depicter strikes the balance—it’s modern, lightweight, and the most user-friendly WordPress slider plugin.
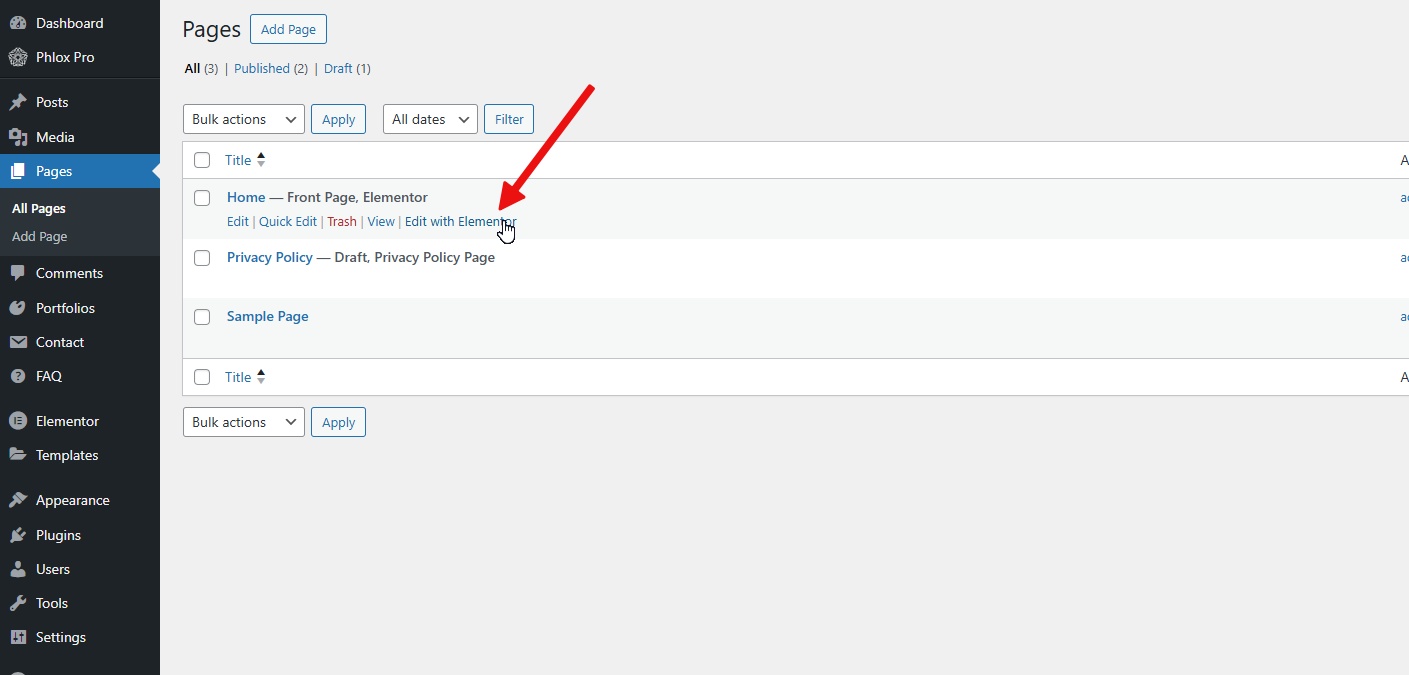
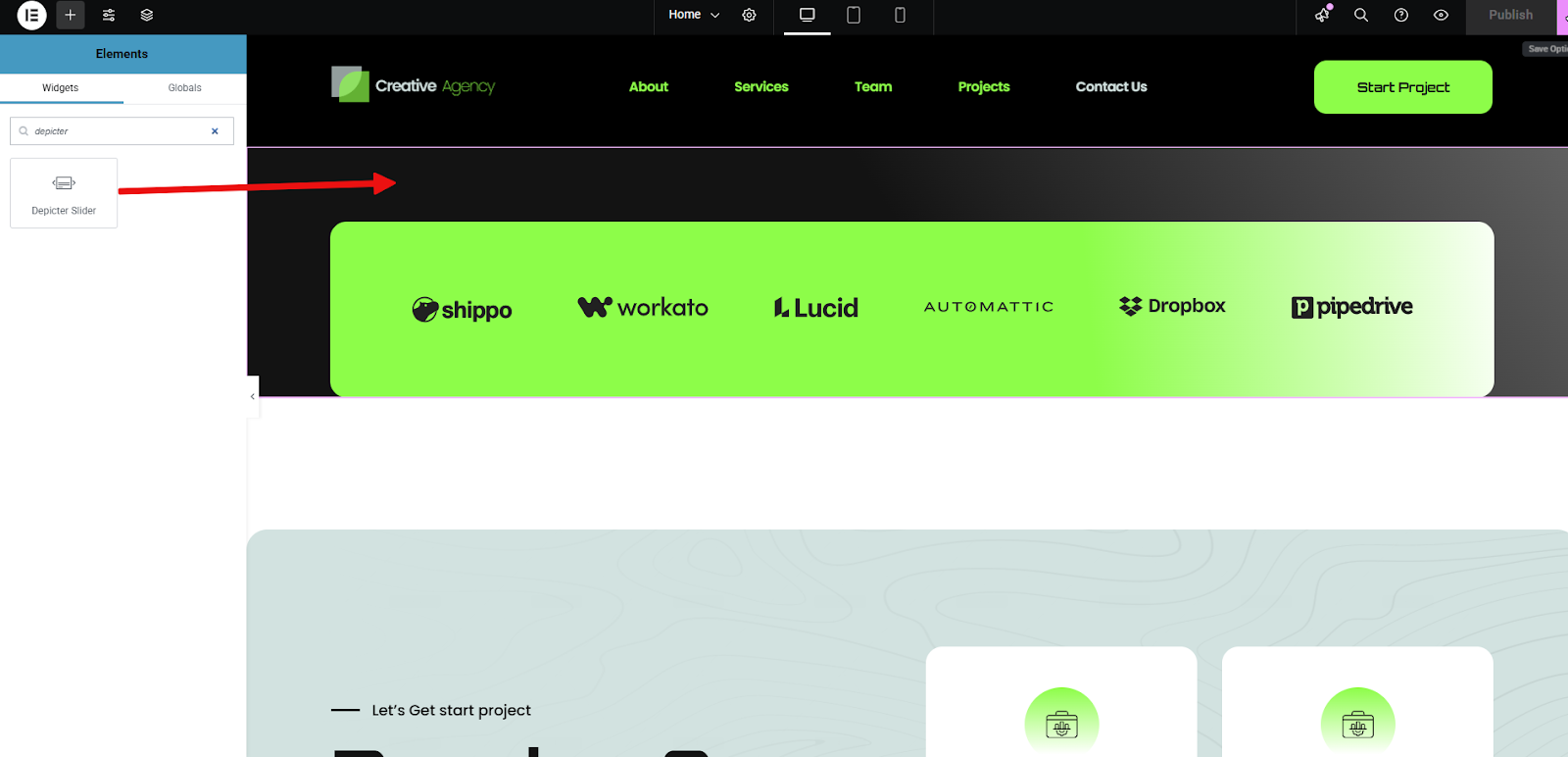
Q5: Can I use Depicter with page builders like Elementor or Gutenberg?
Definitely. Depicter works seamlessly with Elementor, Gutenberg, Divi, WPBakery, and other popular WordPress page builders. This makes integration into your existing workflow effortless.
Q6: Is Depicter free, and what’s included in the free version?
Yes. Depicter has a free version that includes all essential features and templates to build stunning sliders at no cost. The Pro plan unlocks advanced design tools, more templates, and deeper customization starting at an affordable price.