A Scroll popup is a powerful tool for delivering the best content at the best time to your website visitors without being intrusive. Unlike standard popups that appear immediately when someone lands on a page, scroll popups are designed to show up only after a user has scrolled to a specific point. This allows you to target users who are already engaged, making them more receptive to your message.
You should use a scroll popup when visitors have shown genuine interest by scrolling through your content, especially on long pages like blog posts or product descriptions. This is the moment when they are more likely to take action, such as signing up for your newsletter or exploring a special offer. Aligning your popup with the user’s engagement level to not only improve the experience but also increase conversions.
Step 1: Install Depicter Free
Before we start, just double-check that you’ve installed the Depicter plugin.
It’s super easy — just search “Depicter” in the Plugins menu in your WordPress dashboard.
Want a full walkthrough with video? Take a look at our guide here.
Step 2: Import a Template
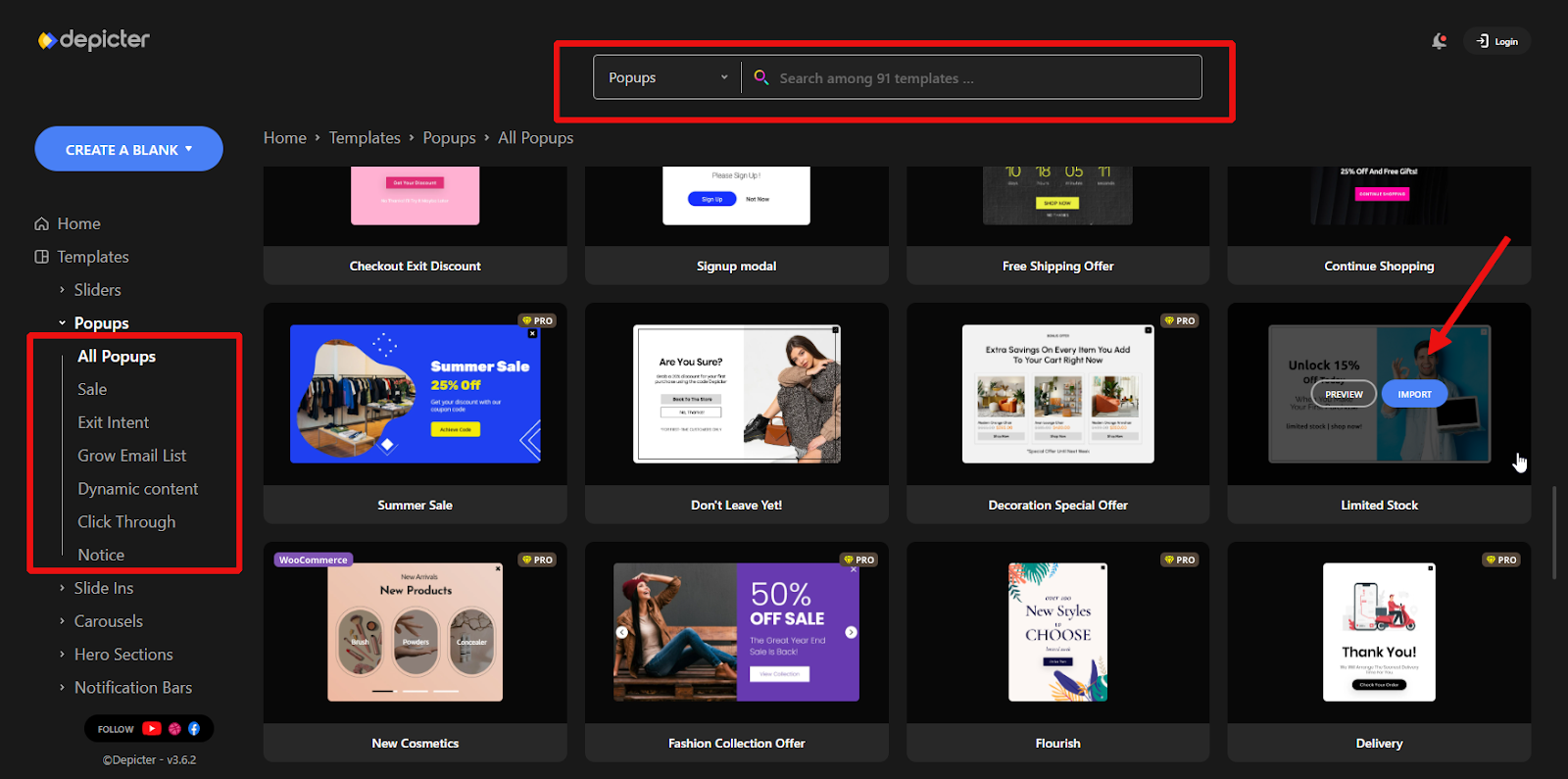
To start building your popup, head to the dashboard and click on the “Popup” tab in the top navigation menu. Depicter makes the process fast and seamless by offering a wide selection of professionally designed templates, including many free options to choose from.
Find your perfect template by typing keywords into the search bar or exploring the categories listed on the left. When you see one you want, just click “Import.”

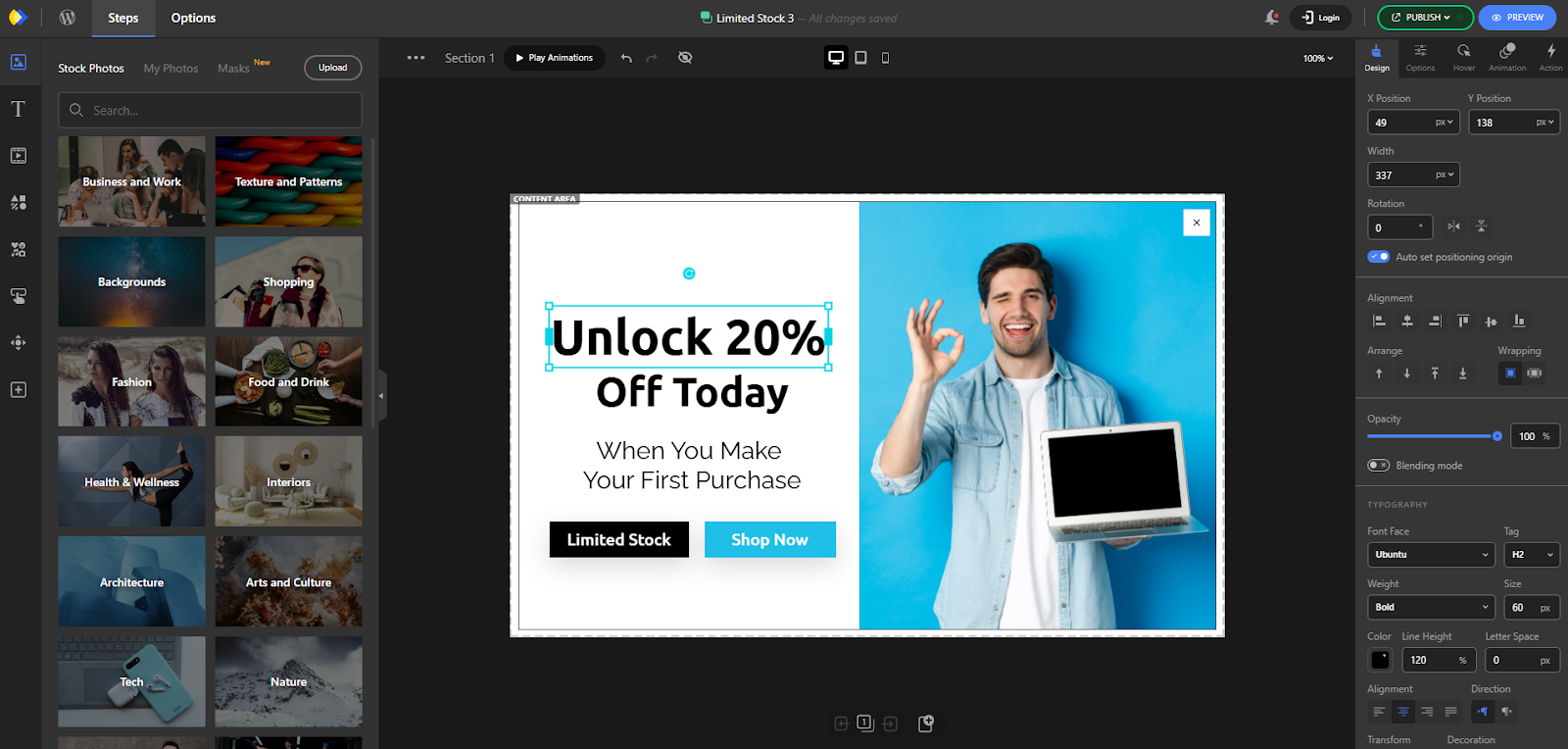
Your popup will be ready in seconds, taking you directly to the Depicter editor. There, you can customize every detail.

To explore all the tools and learn to build a popup from scratch, check out this video:
Step 3: Activate Scroll Trigger
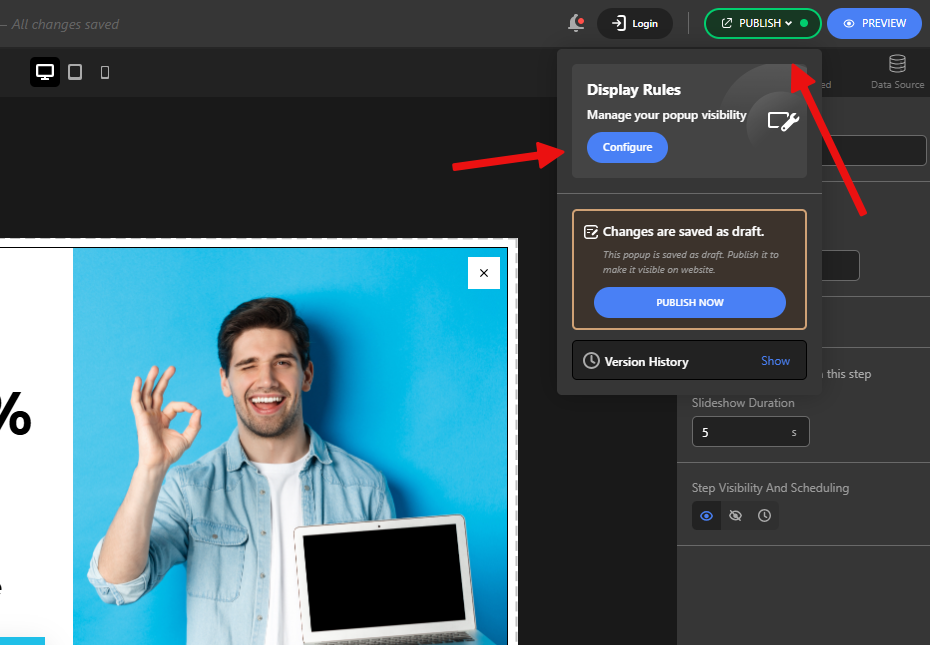
The last step to ensure your popup appears at a chosen scroll percentage is enabling the Scroll option in the Display Rules. You’ll find this setting by clicking Publish and then Configure within the Display Rules section.

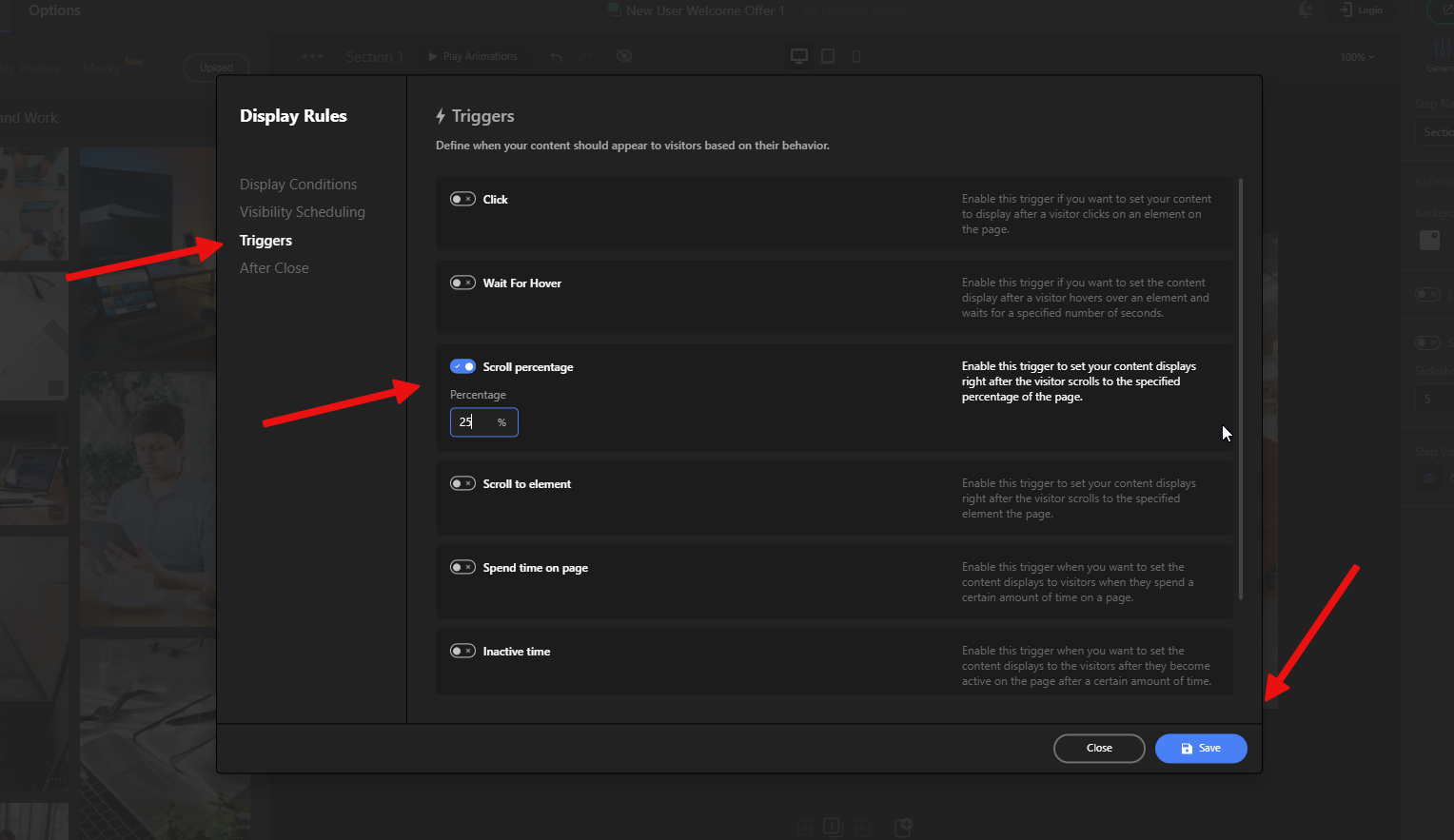
Now, navigate to the Triggers section and enable the Scroll percentage option. Define the percentage at which you want the popup to appear, save your adjustments, and that’s it!

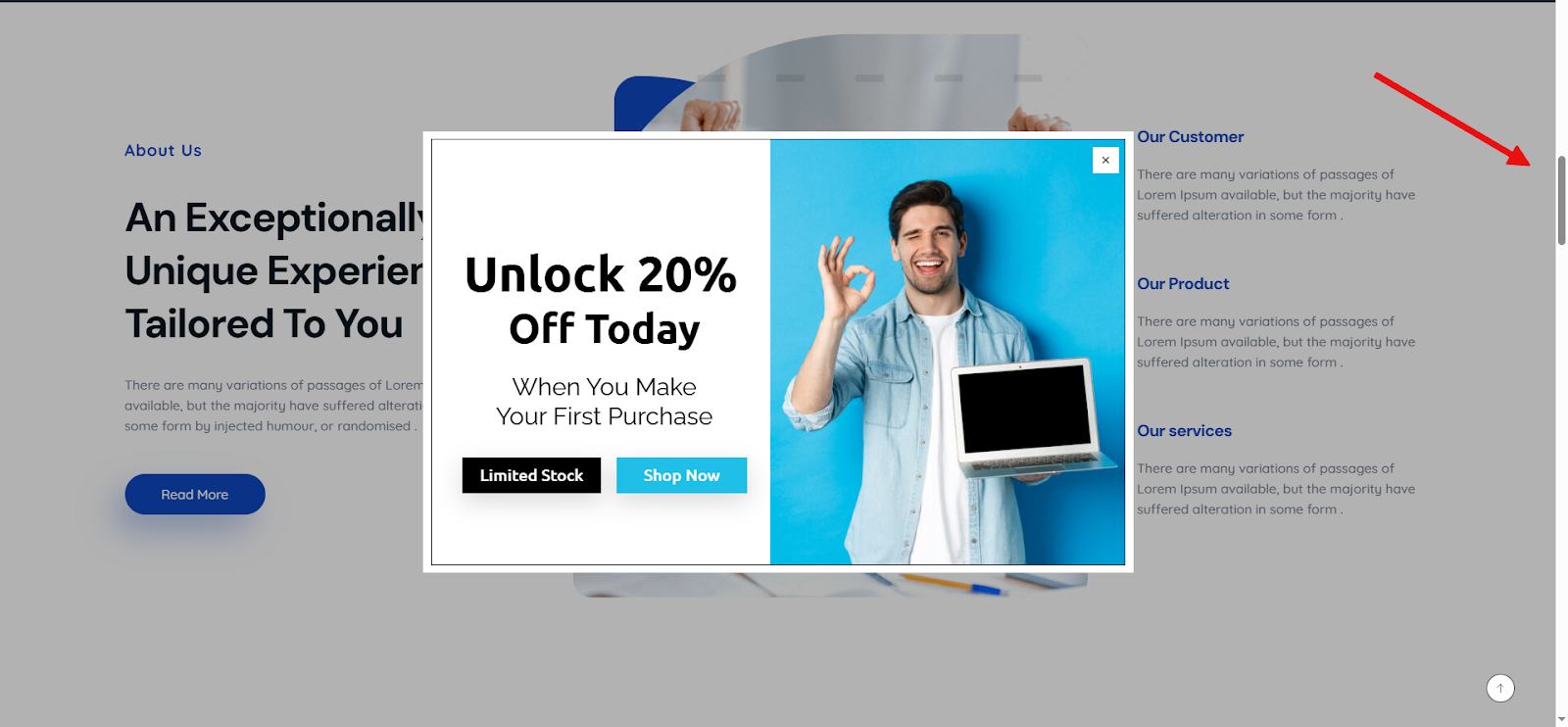
Now, whenever a visitor scrolls down your website to the specified percentage, the popup will be shown to them.

Be sure to explore additional tips to maximize the impact of your popups with Depicter:

Leave Comment