Making a strong first impression is everything. That’s where the hero section comes in. A large, visually striking area at the top of your page designed to grab attention, instantly communicate your brand, and encourage visitors to take action.
Whether you run a blog, an online portfolio, or an ecommerce site, having an image slider might be essentials in some part of your pages but a well-designed hero section can elevate your site’s appeal and guide users right where you want them next, whether that’s reading an article, subscribing to your newsletter, or checking out a product.
Plus, with the right tools, you don’t need to be a designer or coder to do it. In fact, by using Depicter, you can craft a polished, results-driven hero section in minutes, helping you boost engagement, improve conversions, and make your site look like a pro built it—without the typical marketing fluff or complicated setup.
What Is a Hero Section and Why Does It Matter
Let’s provide a good answer to the question, “What is the hero section of a website?”.
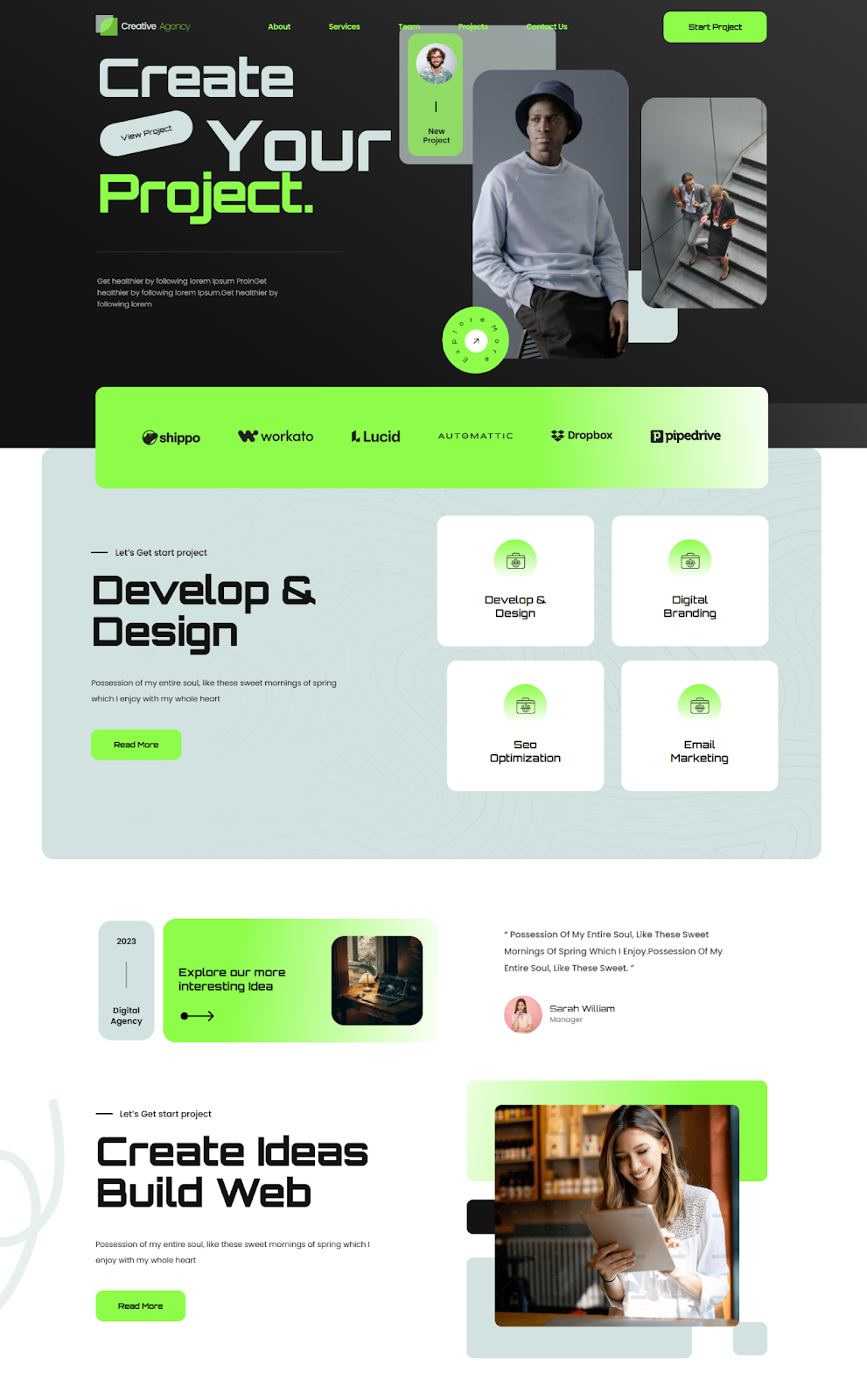
It is the large, eye-catching area at the top of a webpage. Often the first thing visitors see. It usually includes a strong headline, a background image or video, a short message, and a clear call-to-action like a button or link. What makes it so important is that it sets the stage for the rest of your site. In just a few seconds, it helps users understand who you are, what you offer, and what they should do next.
The website hero section is useful for many reasons. If you’re running a blog, it can highlight your latest or most popular post. For businesses, it can showcase a product, a special offer, or a company mission. If you’re building a portfolio, it can give a quick snapshot of your work or skills.
And for e-commerce sites, it’s a great way to promote sales or new arrivals. A strong hero section keeps visitors engaged, makes your message clear, and encourages them to explore further, which can lead to more clicks, more signups, and even more sales.
How to Create a Hero Section in WordPress with Depicter
What is Depicter?
Depicter is a powerful all-in-one tool for building website slider, popups, notification bars, and more — and it makes creating a WordPress hero section simple, even if you don’t write code. With its flexible features, you can catch your visitors’ attention, highlight key messages, or lead users through your content in a clear, visual way.
It supports dynamic content, works great on all screen sizes, and includes smooth animations and a wide range of templates. Depicter helps you build standout visuals without needing a handful of different plugins.
Before you start, make sure that the Depicter plugin is installed on your site.
Just head to the Plugins section in your WordPress dashboard and search for “Depicter” — it’s quick and easy to add.
Check out our full guide and video tutorial on how to install Depicter if you need help doing that.
Here we have a website where, as you can see, the first thing a visitor sees doesn’t really make an impression. It lacks visual impact and doesn’t offer any real value to the site owner. Let’s change that to a hero section website together.

Importing a Template
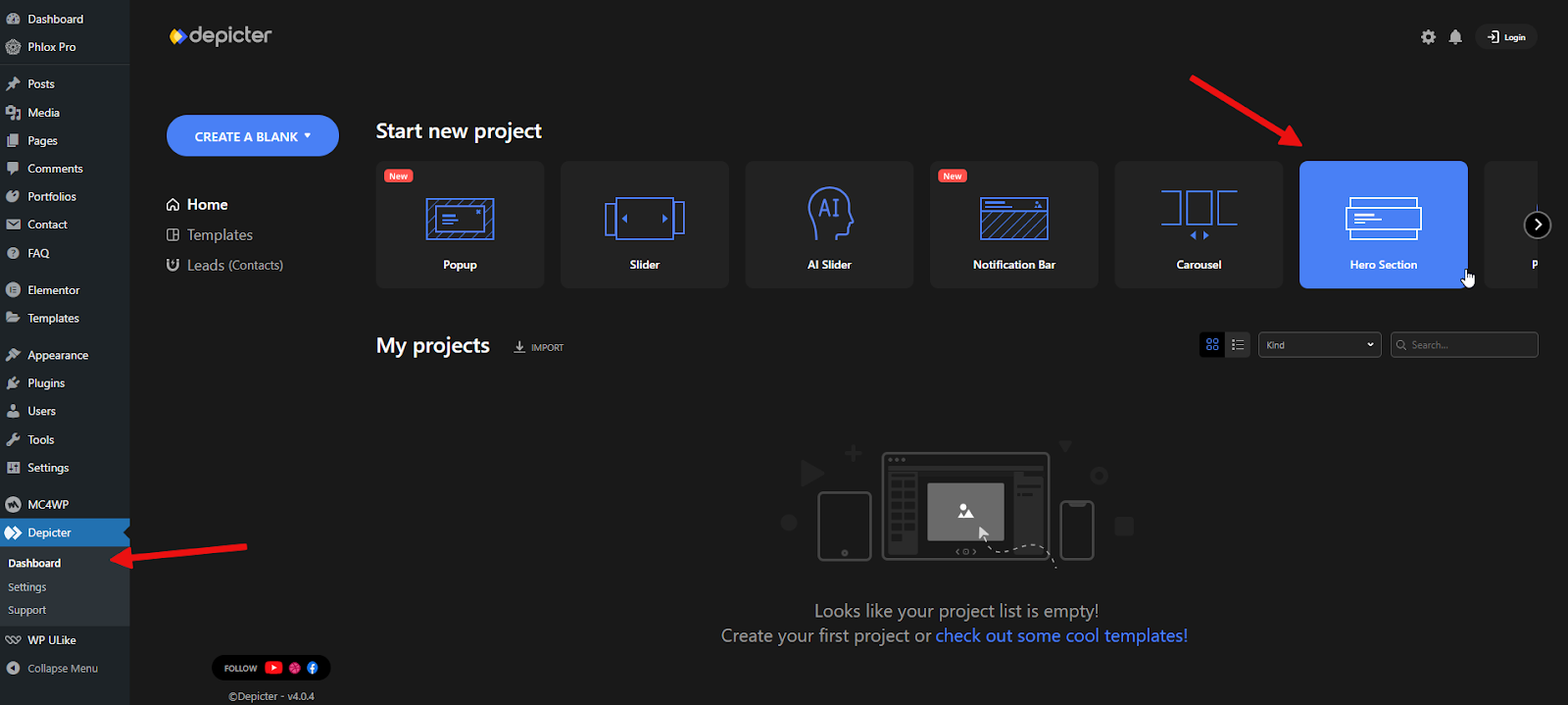
Once you’ve installed Depicter, open the dashboard and head to the Hero Section area to get started.
To save time, we’ll start with a pre-designed template. It’s the fastest way to build your layout without building everything from the ground up.
With Depicter’s wide range of templates and hero section examples, you can put together a clean, professional hero section in just a few clicks.

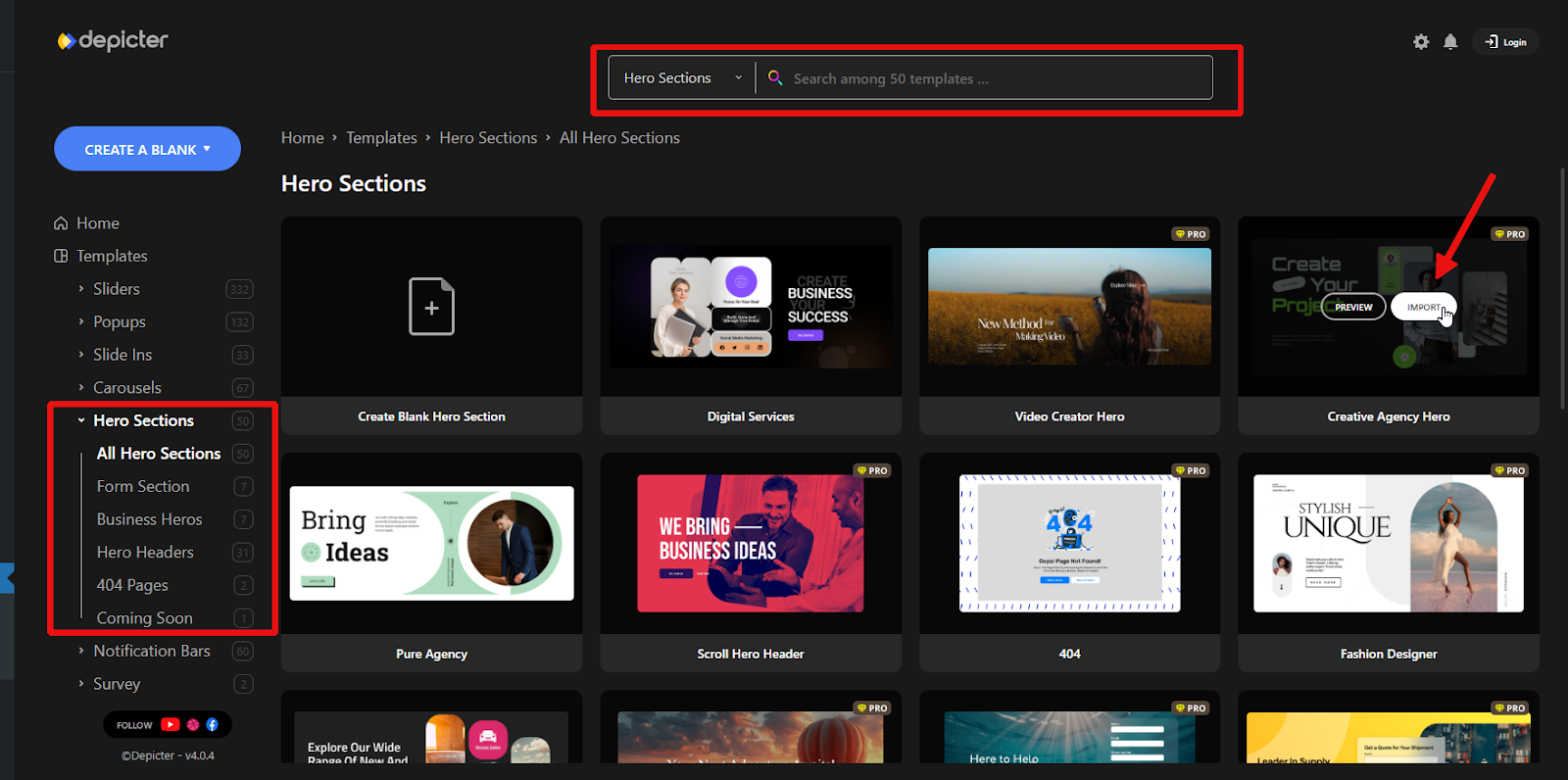
Use the menu on the left to explore different categories, or simply type in a keyword in the search bar to quickly find a design that fits your needs.
Once you find a template you like, click Import to get started.

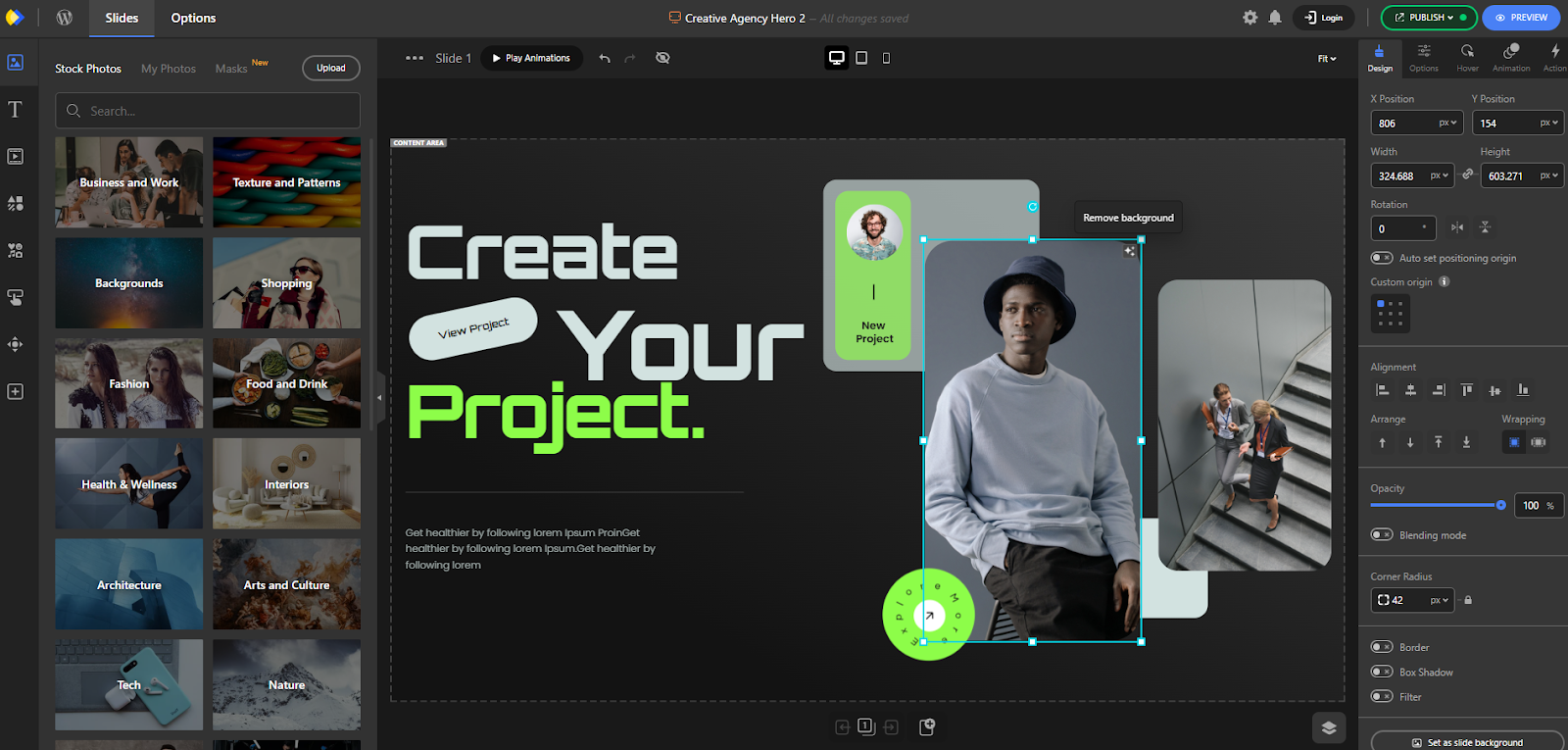
The template will load in a few seconds, and you’ll be taken directly to the Depicter editor.
From there, you can customize everything — just click on any element, and its settings will show up on the right-hand side for easy adjustments.

Alright, once we’ve made our changes, we click the Publish button and move on to adding our new Hero Section to the website.
Add Your Hero Section to Your Page
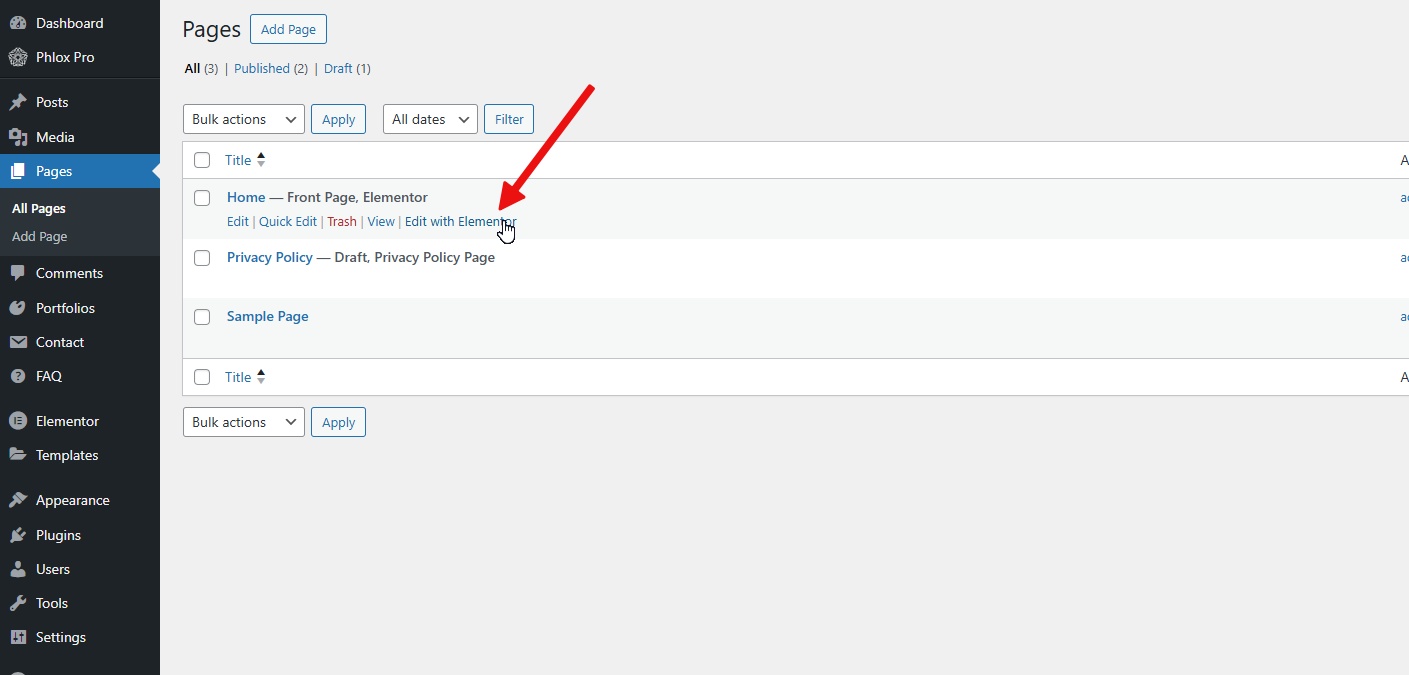
Since our page was built with Elementor, we’ll click Edit with Elementor to open the editor.
Basically, what we’re doing here is adding an Elementor Hero Section to our site.

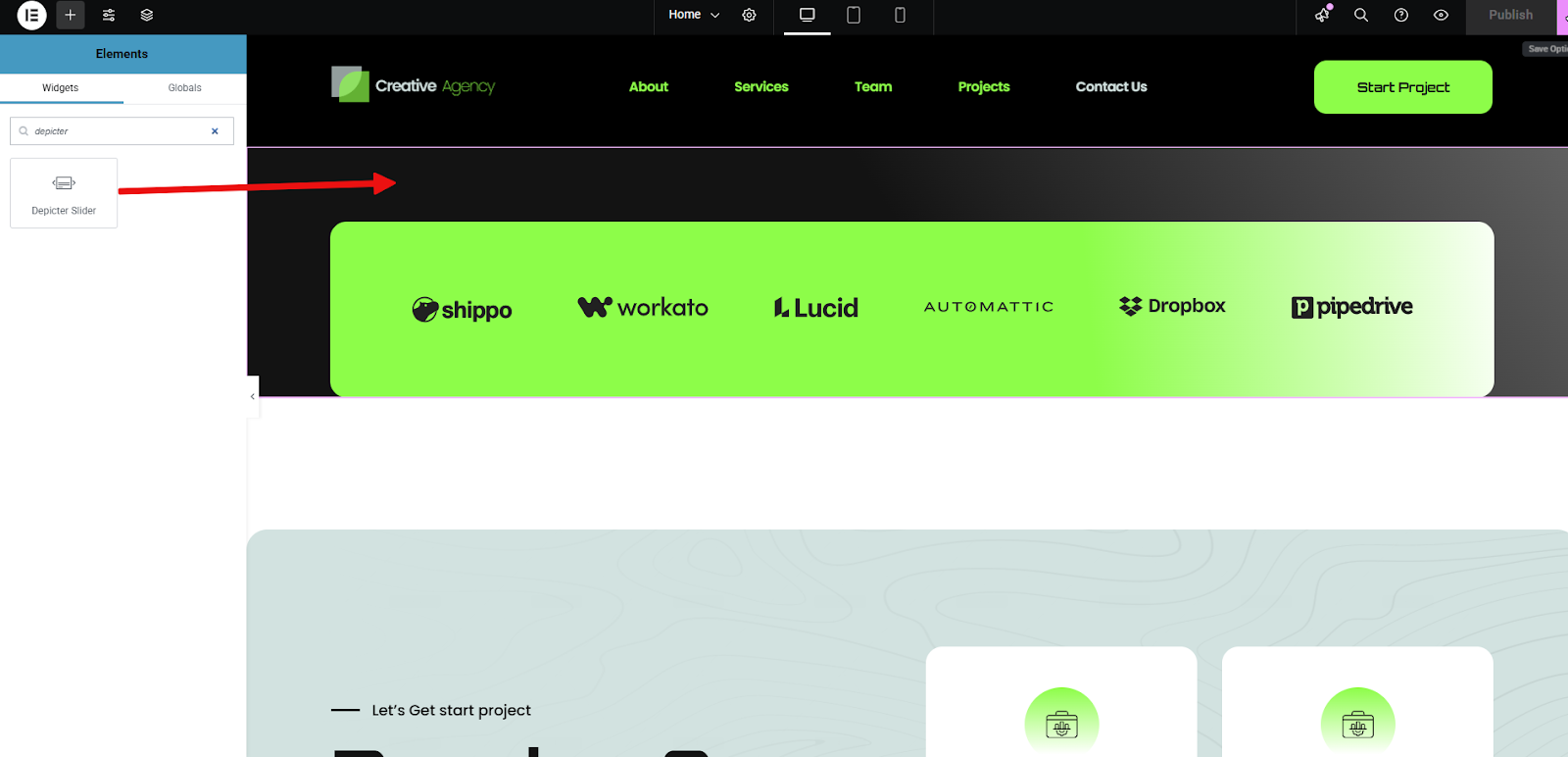
Once you’re inside the Elementor editor, use the search bar on the left panel to look for “Depicter.”
You’ll see the Depicter widget designed specifically for Elementor — just drag it into the section where you want your Hero Section to appear.

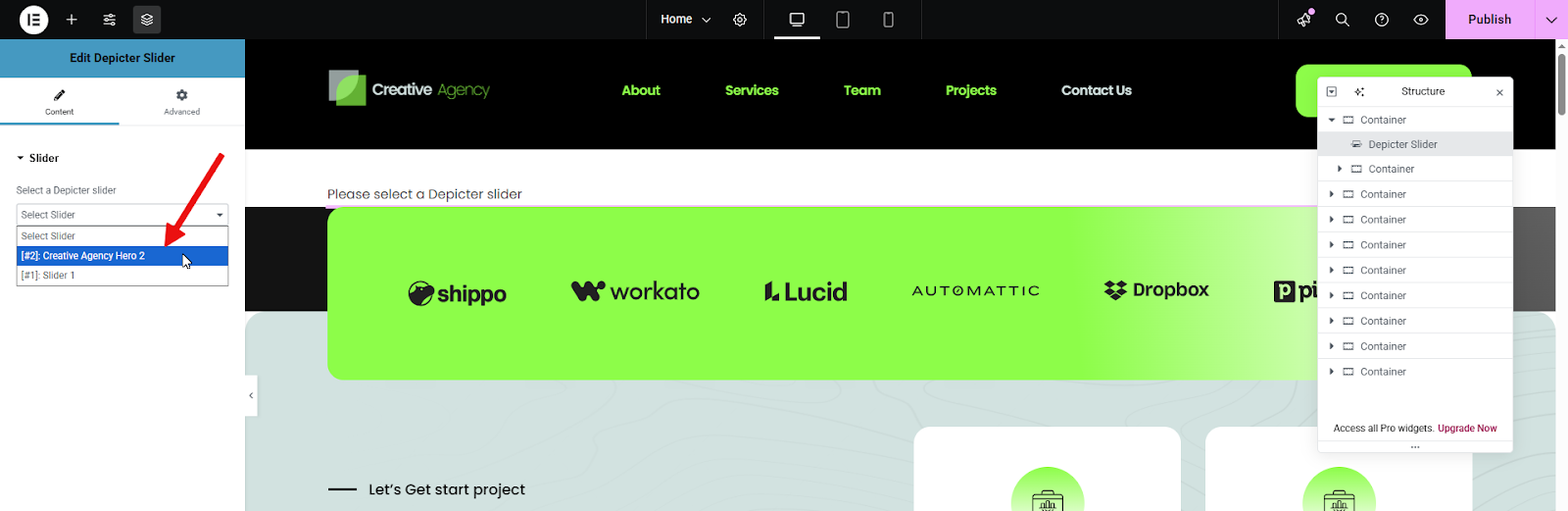
In the next step, select Hero Section from the list that appears.
It will then be displayed right on your page.

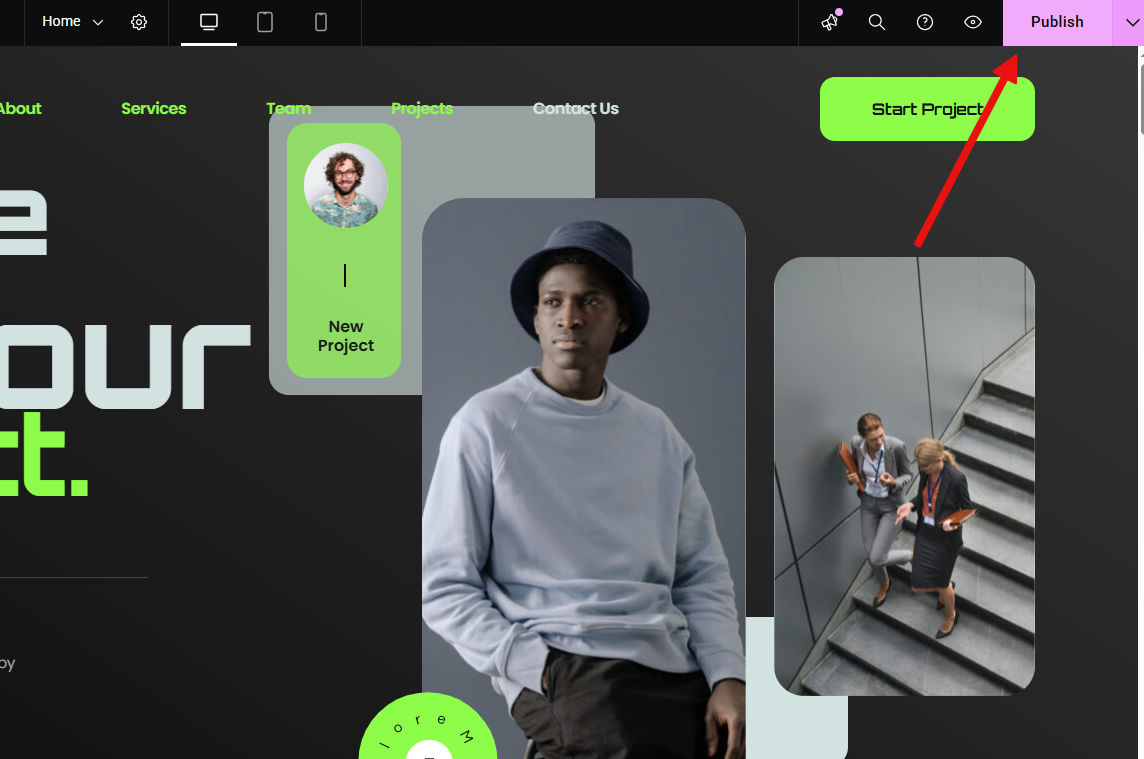
That’s it! Just click Publish to save everything on your page.

As you can see, this is the final result. A smartly designed visual with eye-catching elements that make a strong first impression and help capture your visitors’ attention in those crucial first few seconds.

Conclusion
It isn’t just a nice design touch — it’s a crucial part of how visitors experience your site. It gives them something clear to focus on, sets the tone for what’s ahead, and guides them toward the next step. Whether you’re highlighting a blog post, a product, a service, or your personal story, the hero section helps you say it loud and clear, right from the start.
Thanks to Depicter, creating a website hero section doesn’t require design skills or technical know-how. With a few clicks, you can build a sharp, professional Hero Section that fits your site perfectly — helping you stand out and make a better first impression.
FAQs
Do I need to know how to code to use Depicter?
No. Depicter is fully visual and drag-and-drop. You can create and customize everything without touching a single line of code.
Are there free templates available?
Absolutely. Depicter includes a range of free, professionally designed templates, including ones specifically for Hero Sections.
Will the Hero Section be mobile-friendly?
Yes. All templates in Depicter are fully responsive and adjust automatically to different screen sizes.
What else can Depicter do?
In addition to Hero Sections, Depicter can help you build sliders, popups, notification bars, and more — all in one tool.

Leave Comment