When it comes to typography, Depicter supports Google Fonts, gives you access to system fonts, and recognizes all the fonts defined by the theme used on your website. These are all available in the editor so you can style your text. But if you have a custom font that isn’t included, or if you want Depicter to set the text fonts based on what you’ve set in your theme, you can easily do this with the options Depicter provides, along with its compatibility with these features. In the first part of this tutorial, we’ll see how you can upload your desired fonts with two of the most popular custom font plugins and assign them to your text in the Depicter editor.
Upload a Custom Font
Let’s say you have a custom font file and you want to use it on your website. Since there are many popular and dedicated plugins for uploading fonts, you can easily use them to introduce your font file to your website. Then, you can easily use it in your website’s design. Here are two of the most popular plugins for this:
Custom Fonts – Host Your Fonts Locally
To install this plugin, go to the Plugins menu. Search for “Custom Font”, and then click Install.
After that, click Activate on the plugin.
Next, from the Appearance menu, open Custom Fonts.
Then, click the Add New Font button.
In the next window, under the Local Fonts tab, enter the font details, such as the font name, upload the font file, and finally, click the Save Font button to register it to your website. As you can see, on the right, you can see a preview of the font.
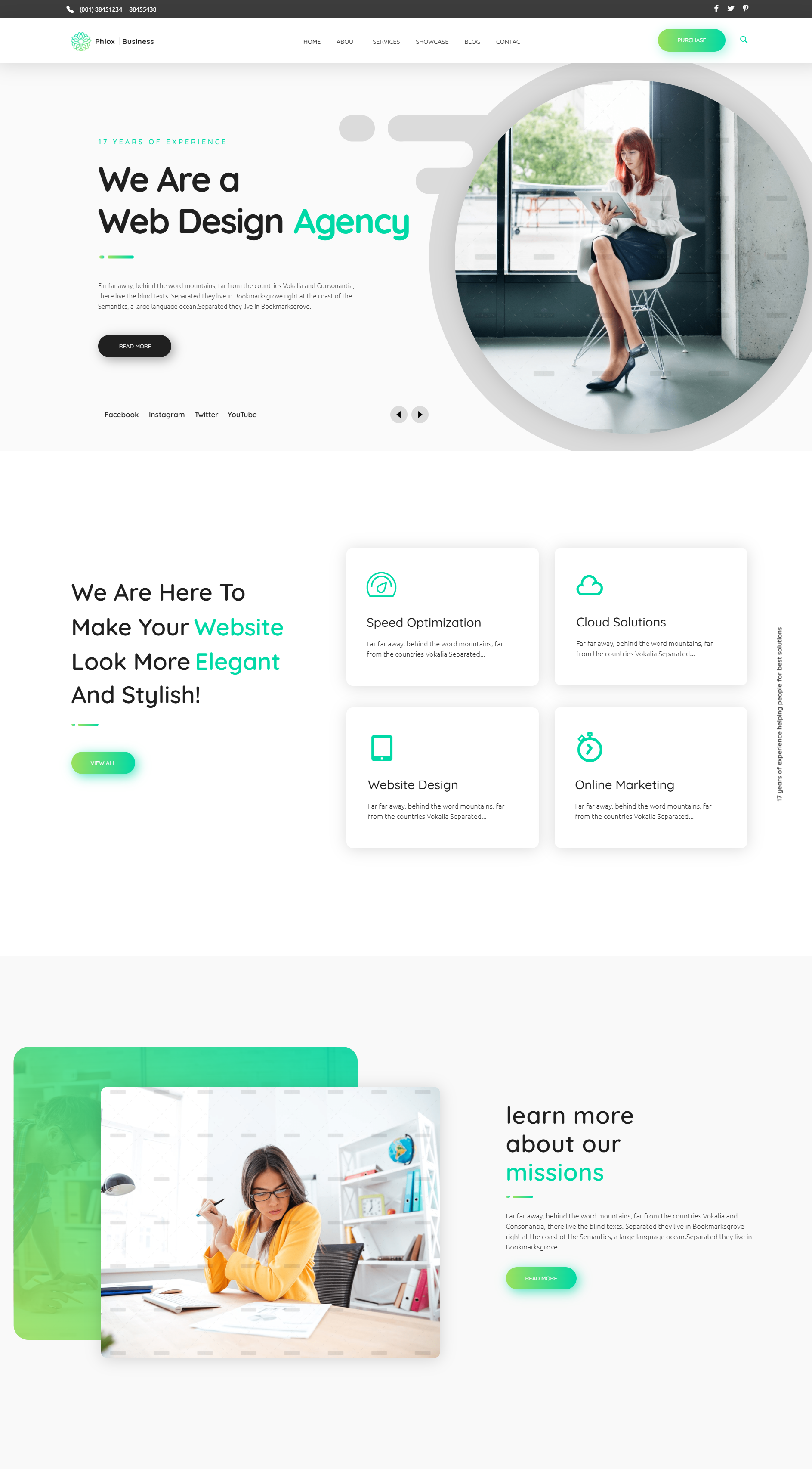
Here, we have a website built using the Phlox theme, and in the first section, we have a slider built with Depicter.

Next, we go to the Depicter editor and select the text we want. In the typography section, we see that the font we uploaded and registered is available and can be assigned to our text.
After saving the changes, we see that the font is applied to the Depicter text on our website.
Use Any Font | Custom Font Uploader
Installing this plugin, just like the previous plugin, is done with a few clicks. We go to the Plugins menu, then Add New Plugin. Search for “Custom Font” and install the specified plugin using the Install and then Activate buttons.
Next, we go to the Use Any Font menu. First, in the API Key tab, we click the “Generate Free API Key” option to generate an API Key. Then, we verify it.
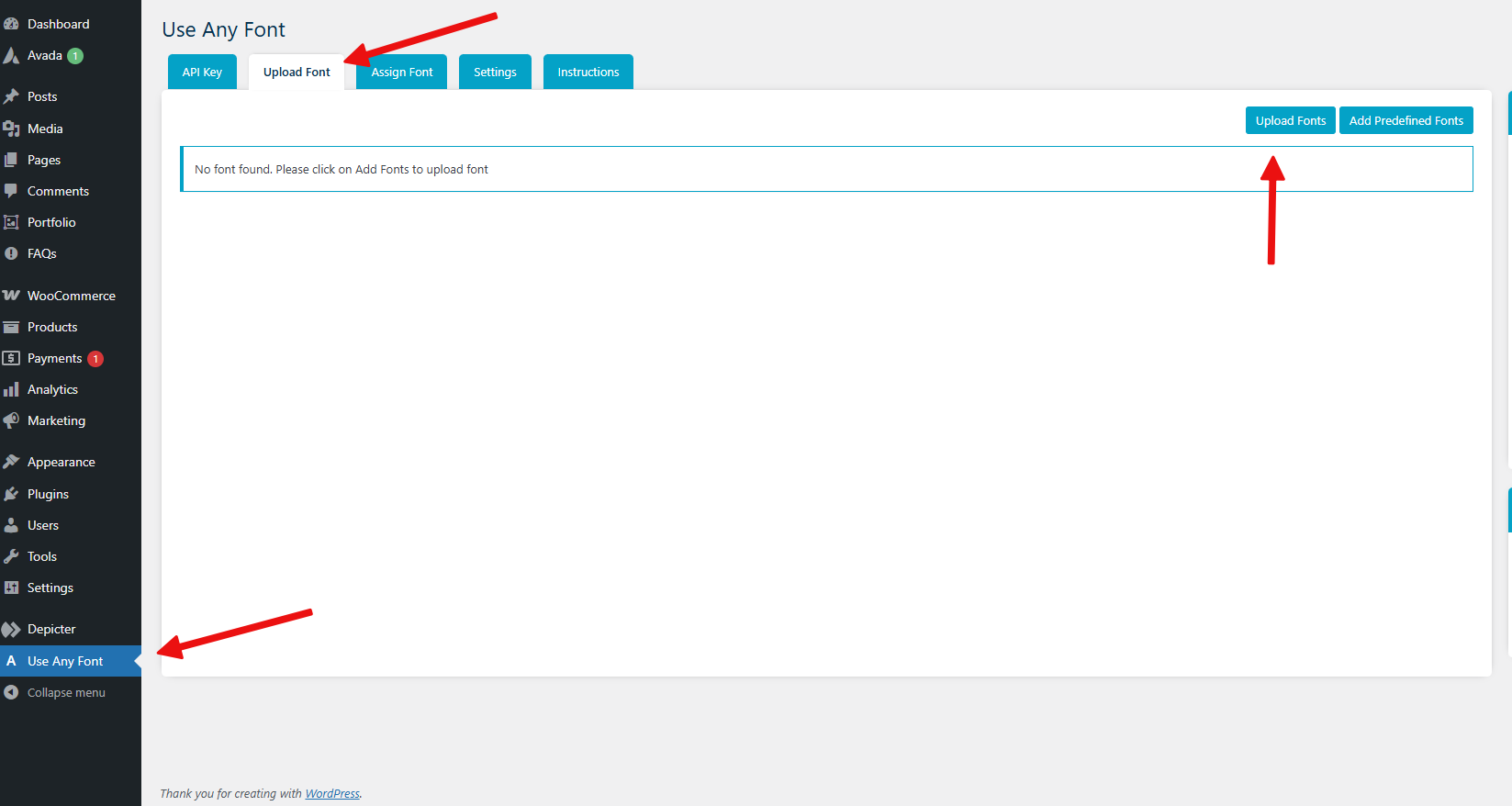
In the next step, we go to the Upload Font tab and click the “Upload Fonts” option.

Here, we give the font a name and upload its file, and finally, we click the upload button.
As you can see, the font is uploaded, and we can see a preview of it.
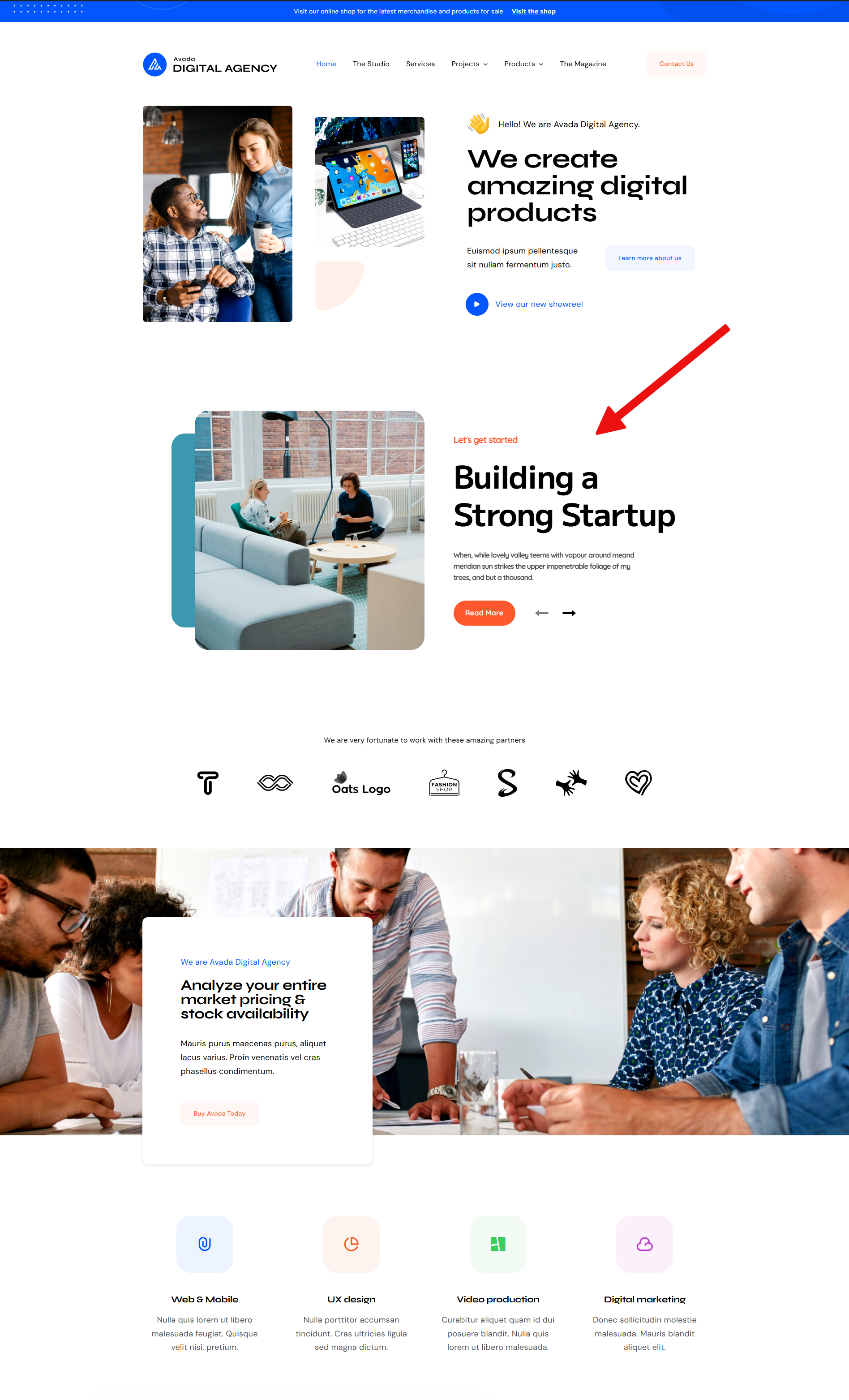
In this example, we have a website built using the Avada theme, and in the second section, we have a slider created with Depicter.

To change the font, we enter the editor, and as you can see, from the typography menu, the defined font is accessible and can be assigned to the text.
We save the changes, and finally, the result will be like this. As you can see, our font is assigned to the Depicter texts and is displayed.
Inherit From theme
One of Depicter’s typography features, called ‘Inherit From Theme,’ works like this: When you select this option for your text, Depicter automatically applies the font that the theme has assigned to similar text (text with the same HTML structure). The important thing to remember here is that different themes apply typography to text in different ways. For example, one theme might let you set the typography through its own dedicated options panel, while another might use options in the Customizer panel. Here are a few examples to show you how this works in practice, covering these different scenarios.
Avada
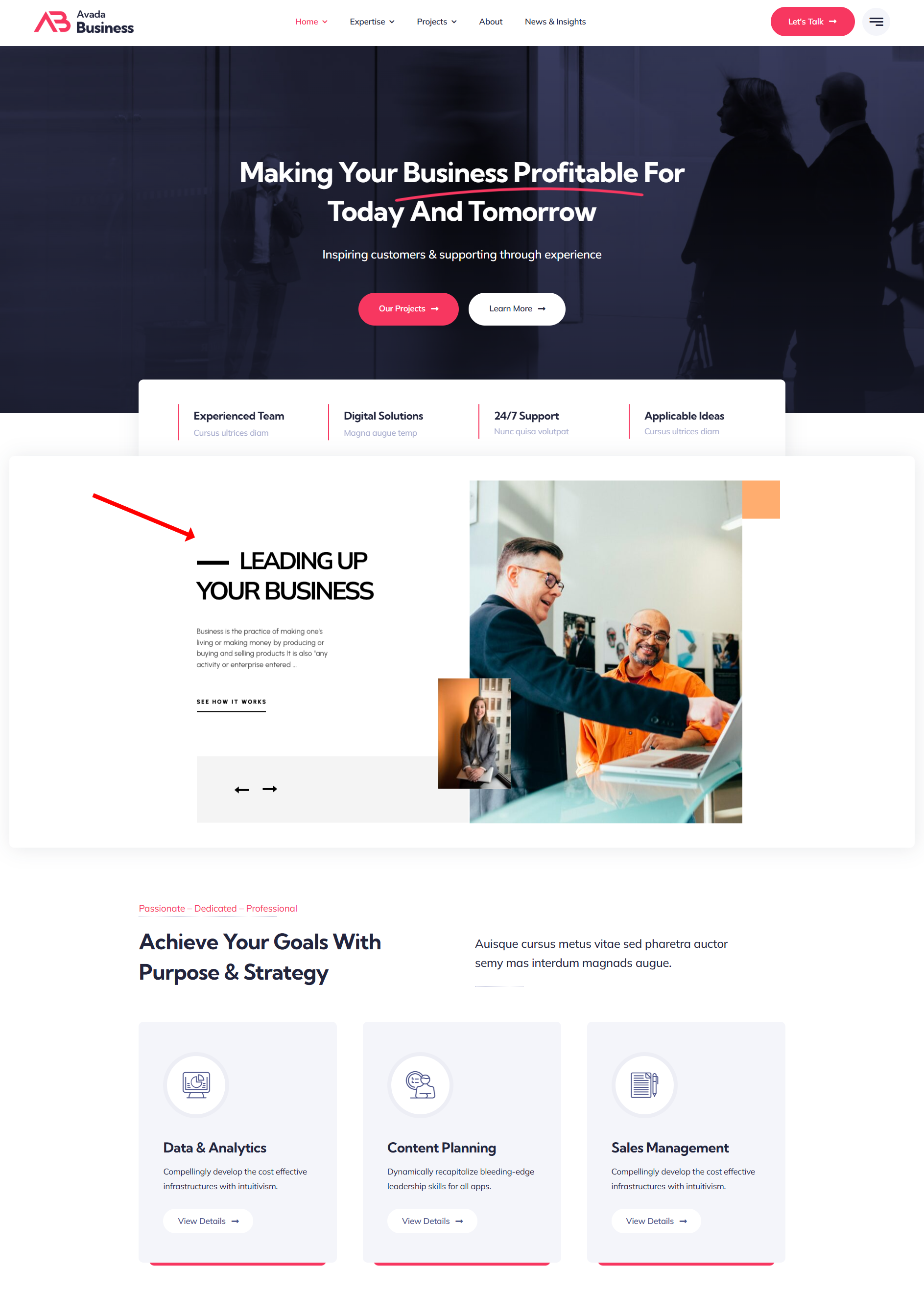
In this example, we have a website built with the Avada theme. In the second section, there’s a slider created with Depicter.

To set the text so that it inherits the font from the theme settings, in the Depicter editor, after selecting the desired text, in the typography section, choose “Inherit From Theme.“
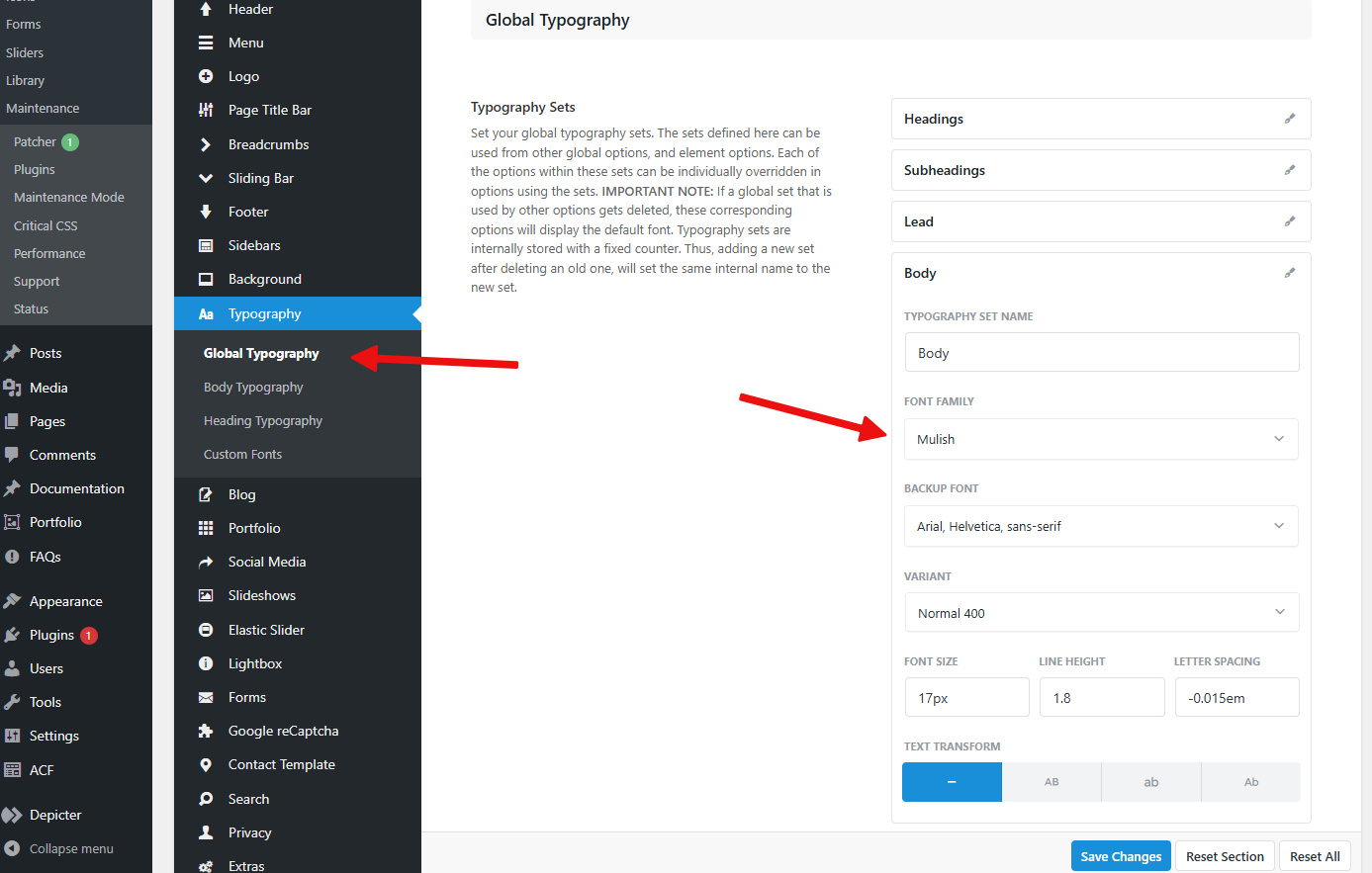
Now, let’s see how the Avada theme manages its overall typography. After entering the Avada dashboard, we can see the typography settings in the Global Typography section. In this case, we see that the “Mulish” font is selected for the Body section, and these settings are applied to Depicter.

Now, let’s change the font and select the “Krona One” font.
After saving the changes, we see that on the website’s front page, the Depicter text fonts have been updated based on the changes we made.
Betheme
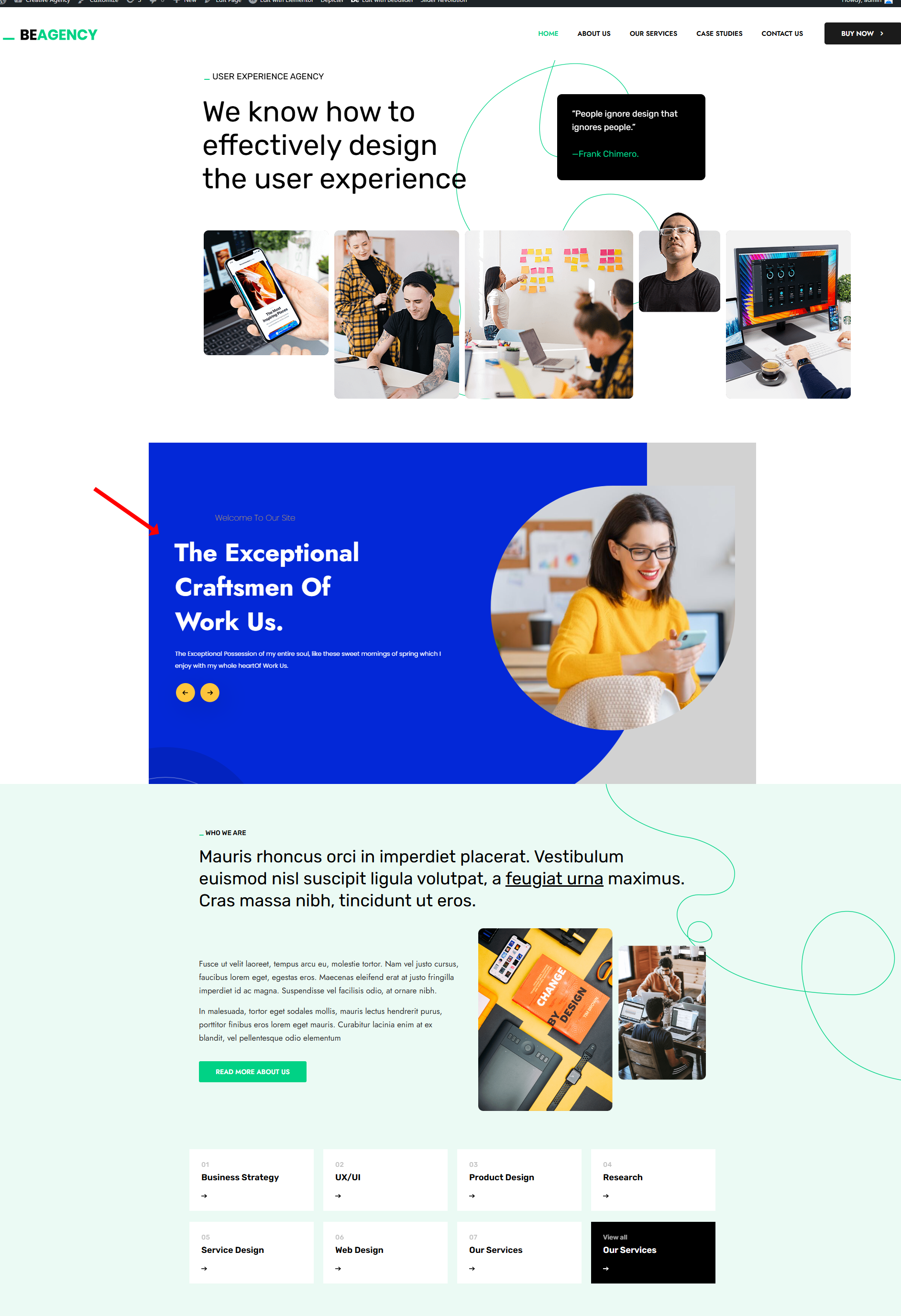
We have another website example built with the BeTheme theme. In the second section, there’s a slider created with Depicter.

As before, we go to the Depicter dashboard and start editing our slider. For the text, we set the Font Family option in Typography to Inherit From Theme.
Next, we go to BeTheme’s dedicated dashboard. The typography settings in the Fonts and Content sections also apply to the Depicter texts. As you can see, it’s currently set to the “Jost” font.
Now, let’s change this font and see the result on the website.
As you can see, the “Itim” font we selected has also been applied to the Depicter texts.
Kadence
Our last example here is the Kadence theme. As you can see, in the third section, there is a Depicter slider.

Like the previous steps, we set the Depicter editor typography to the ‘Inherit From Theme‘ option.
In the Kadence theme, typography settings are managed from the Customizer panel.
After entering this panel, from the path Colors & Fonts > Typography, the font we choose is also applied to the Depicter texts.
As you can see, after changing the default font to the ‘Karma‘ font, these settings are also applied to the Depicter texts on our website.
Conclusion
To wrap things up, Depicter gives you a lot of flexibility with fonts. You can use Google Fonts, your system fonts, or fonts from your theme. And, if you have a custom font, it’s easy to add it using plugins like Custom Fonts or Use Any Font. Then, you just select your font in the Depicter editor. Plus, the “Inherit From Theme” option is really handy. It automatically uses the fonts your theme is already using, which keeps everything consistent. This makes it simple to manage your fonts and get the exact look you want for your Depicter sliders.

Leave Comment