What is a testimonial?
Looking to build trust and credibility for your website? Learn how to create powerful testimonials that resonate with your audience and highlight the value of your products or services. With the right approach, you can gather authentic and compelling testimonials that will make a lasting impression on your website visitors.
One of the most common examples of providing social proof on your website is using testimonials from previous customers, and one of the best ways to display this is using a tool called testimonial slider.
A testimonial is typically a section of your website that showcases comments from satisfied customers who have used your service or purchased your product. This section often presents information in a rotating slider format to maximize horizontal space.
Why should you consider a testimonial on your website?
One of the most influential options in content marketing is the opinions of previous customers.
This has a psychological reason because when a potential customer enters your website, before anything else, they look for the credibility of the experience of past users and buyers.
Therefore, the good experience of past customers and the quality of your service together will create a center of accumulated credit for you.
Having your users authentically express the quality of your service can be a winning card for attracting new customers. That’s why adding a testimonial section to your website is a smart choice.
How to add a testimonial to your WordPress website using the Depicter?
The video below provides two detailed examples of creating and adding testimonials to a website using ready-made templates.
If you would like more step-by-step details, please read the instructions below.
To create and add a WordPress testimonial slider to your website, we will use the Depicter slider plugin.
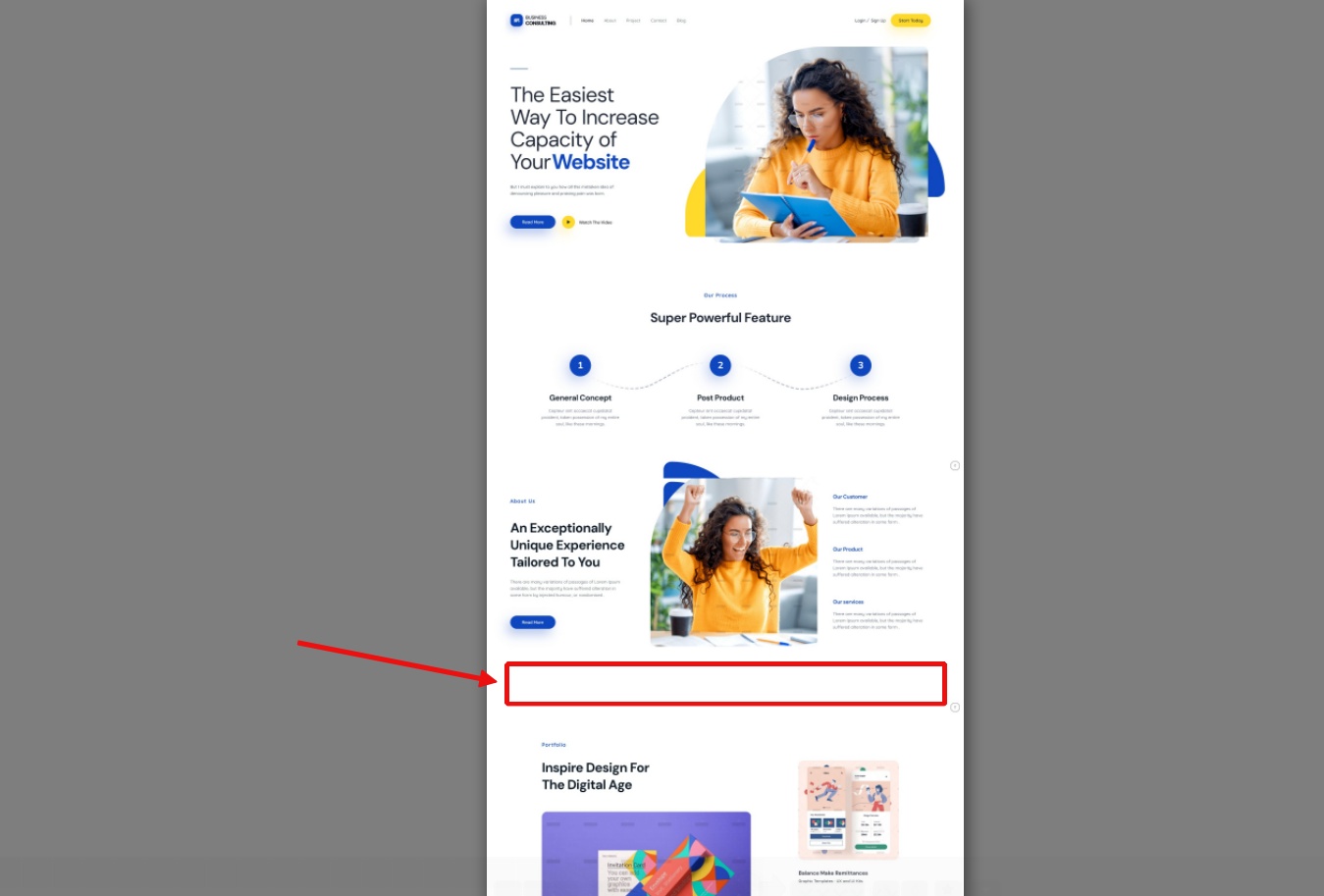
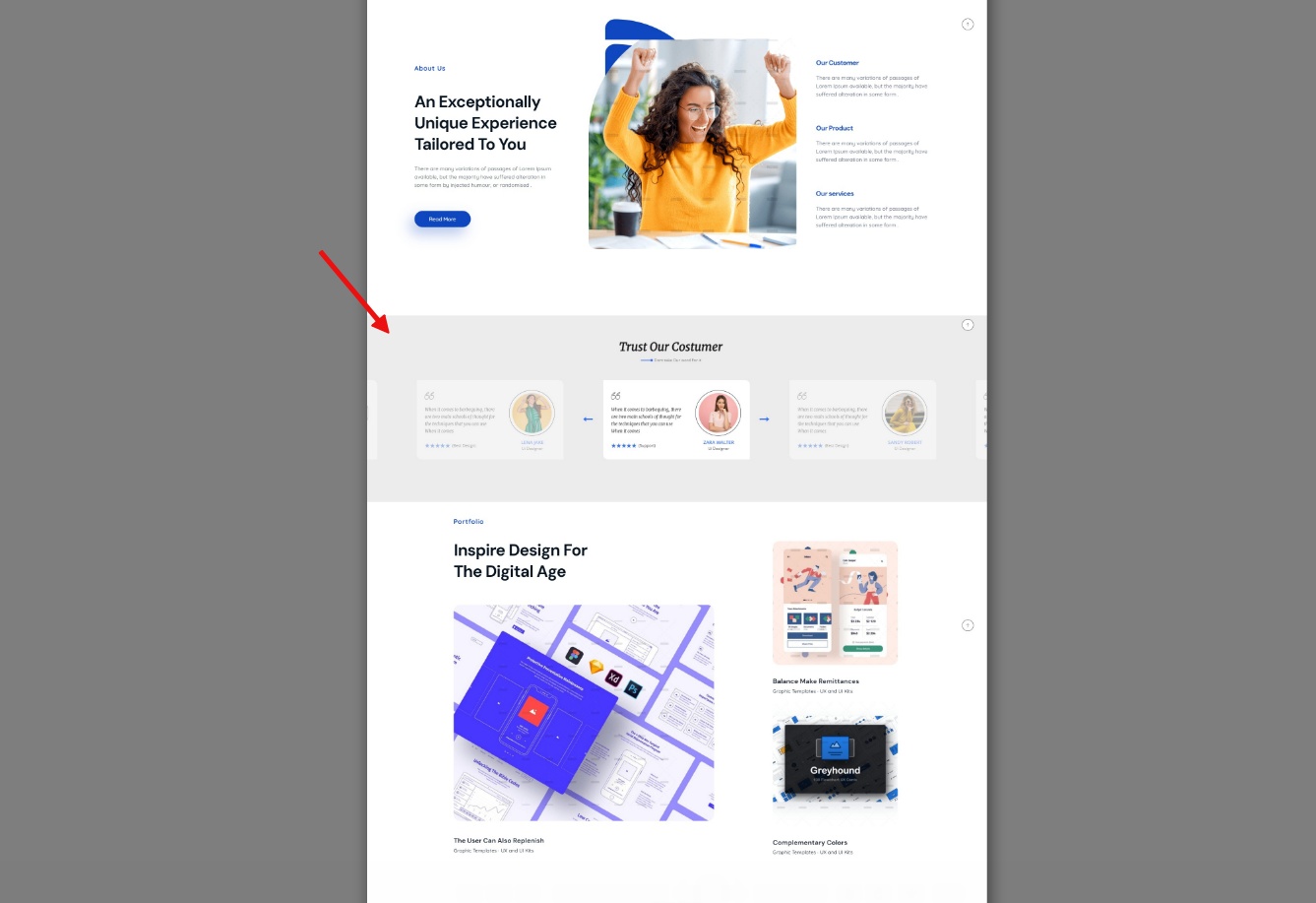
This is our website before adding a testimonial slider. The section where we want the testimonial is highlighted.

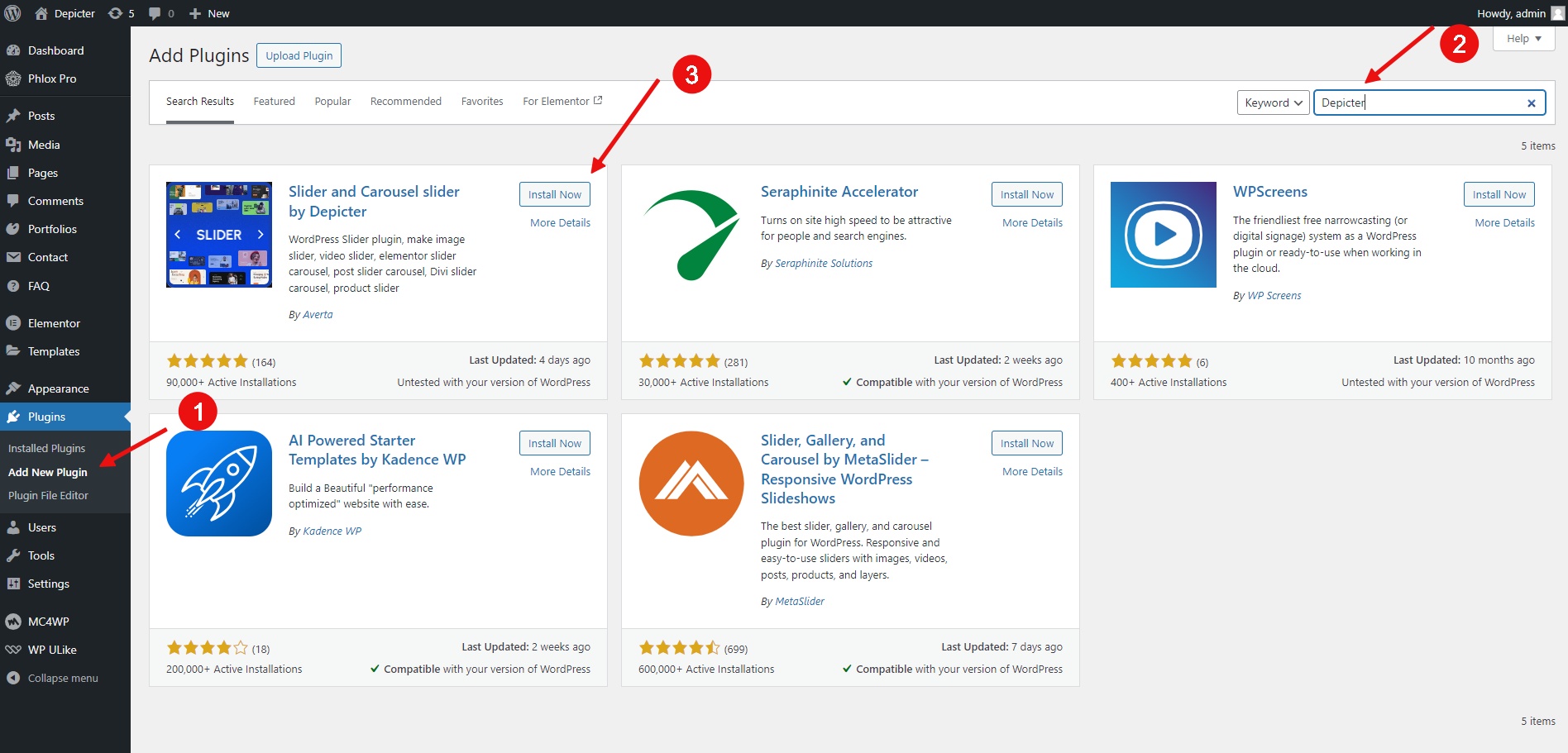
Step 1: Install the Depicter plugin
- Go to the Plugins menu.
- Click Add New Plugin.
- Search for Depicter.
- Click Install and then Activate.

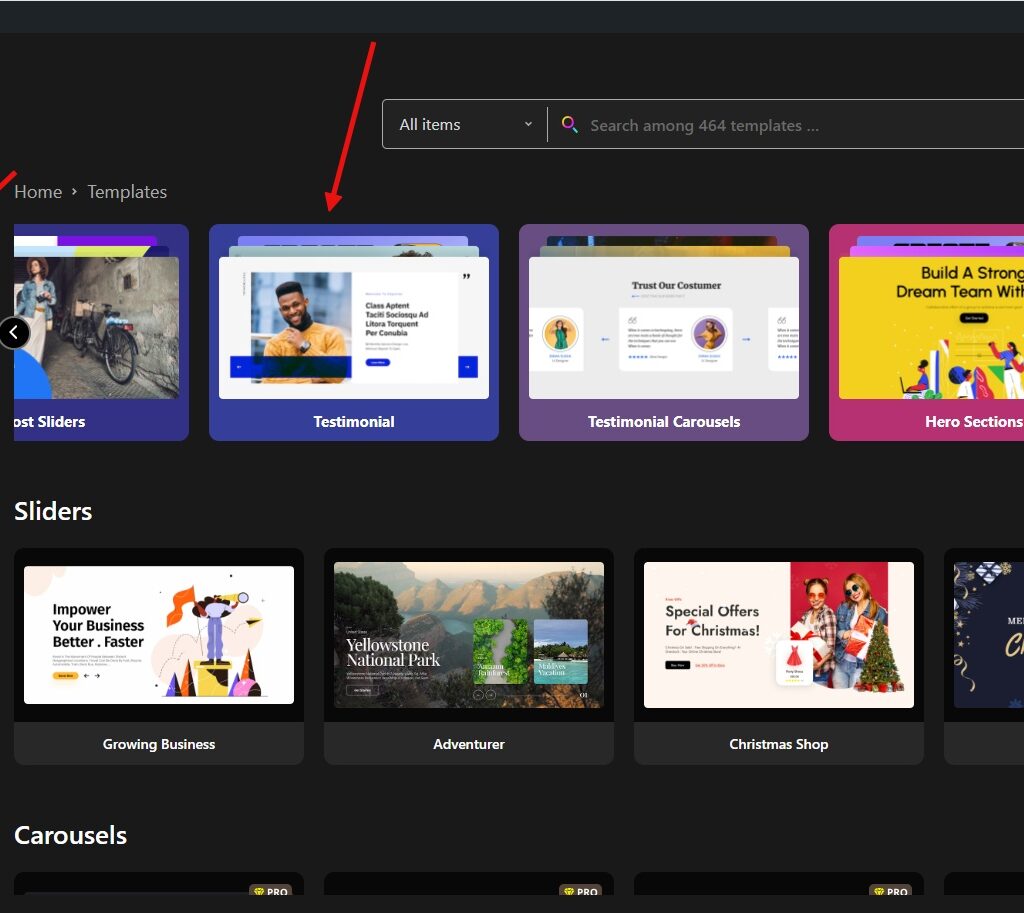
Step 2: Importing a testimonial template
- Go to Templates > Testimonial
Many beautiful and professionally crafted premium and free testimonial slider templates are available to import here.

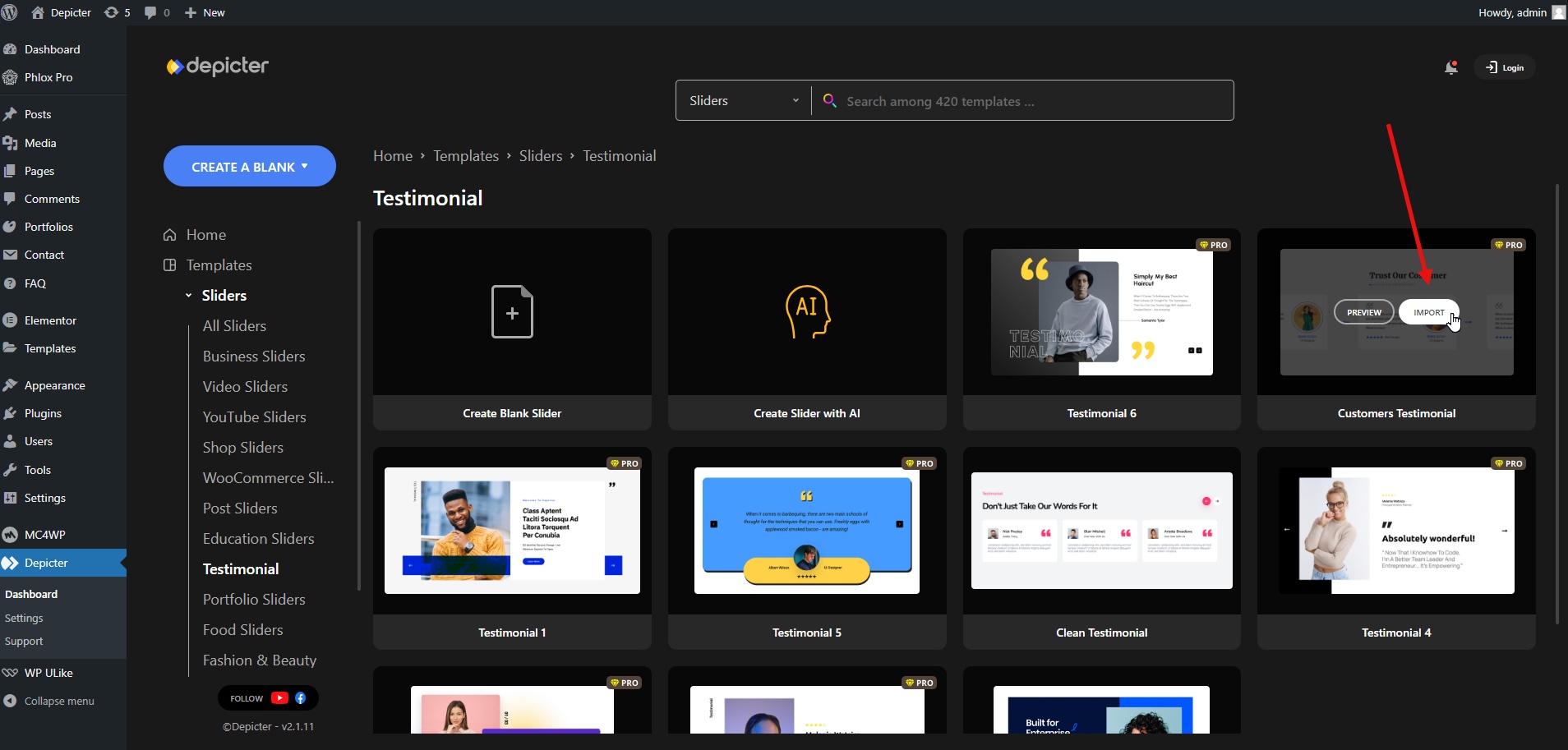
- Choose a template from the available options.
- Click Import.

- The imported testimonial template will be ready for customization.
Step 3: Customize the content
- Customize the content: For example reposition the elements or change the colors and typography
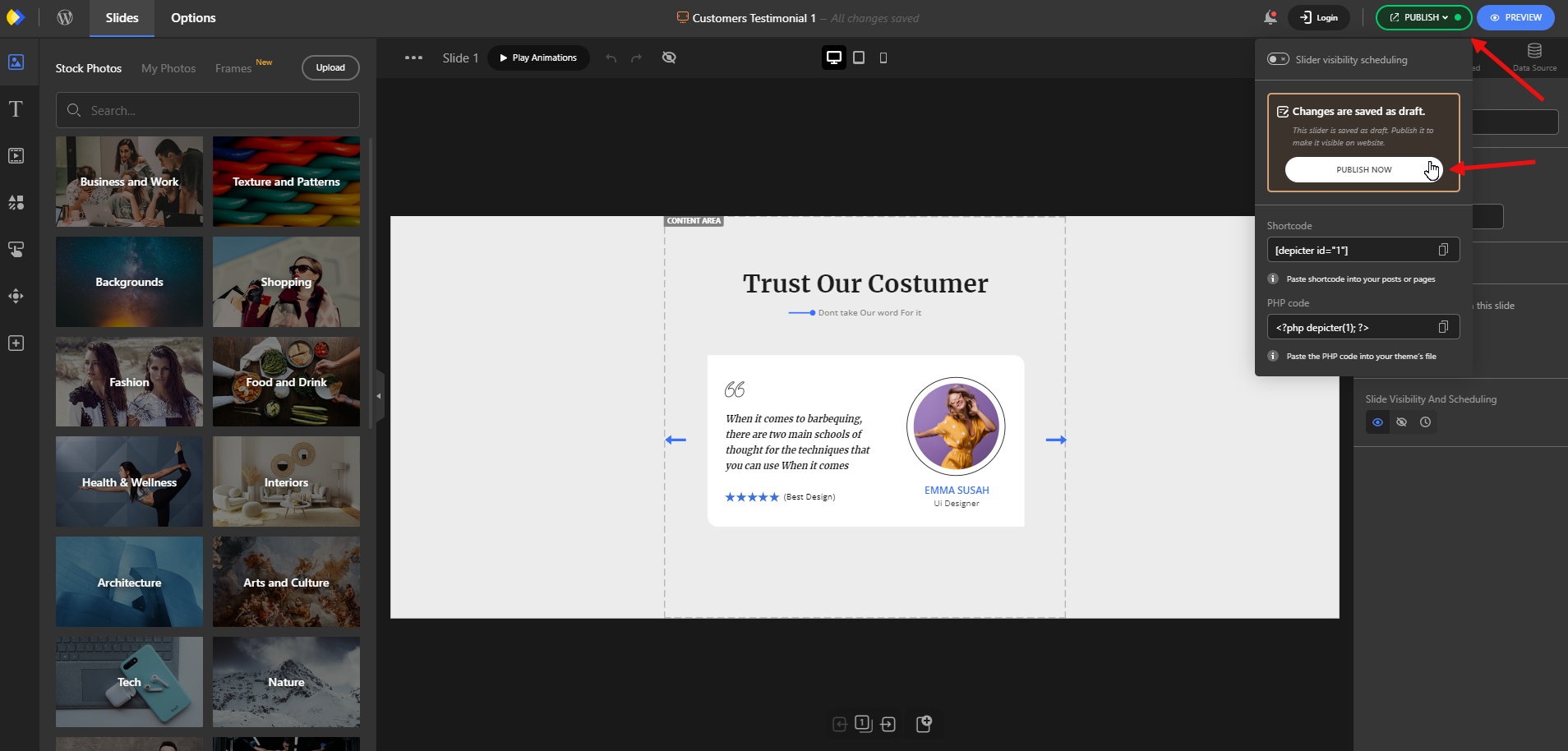
- Click Publish.

- Now you can add your testimonial to your website.
Step 4: Add the testimonial to your website
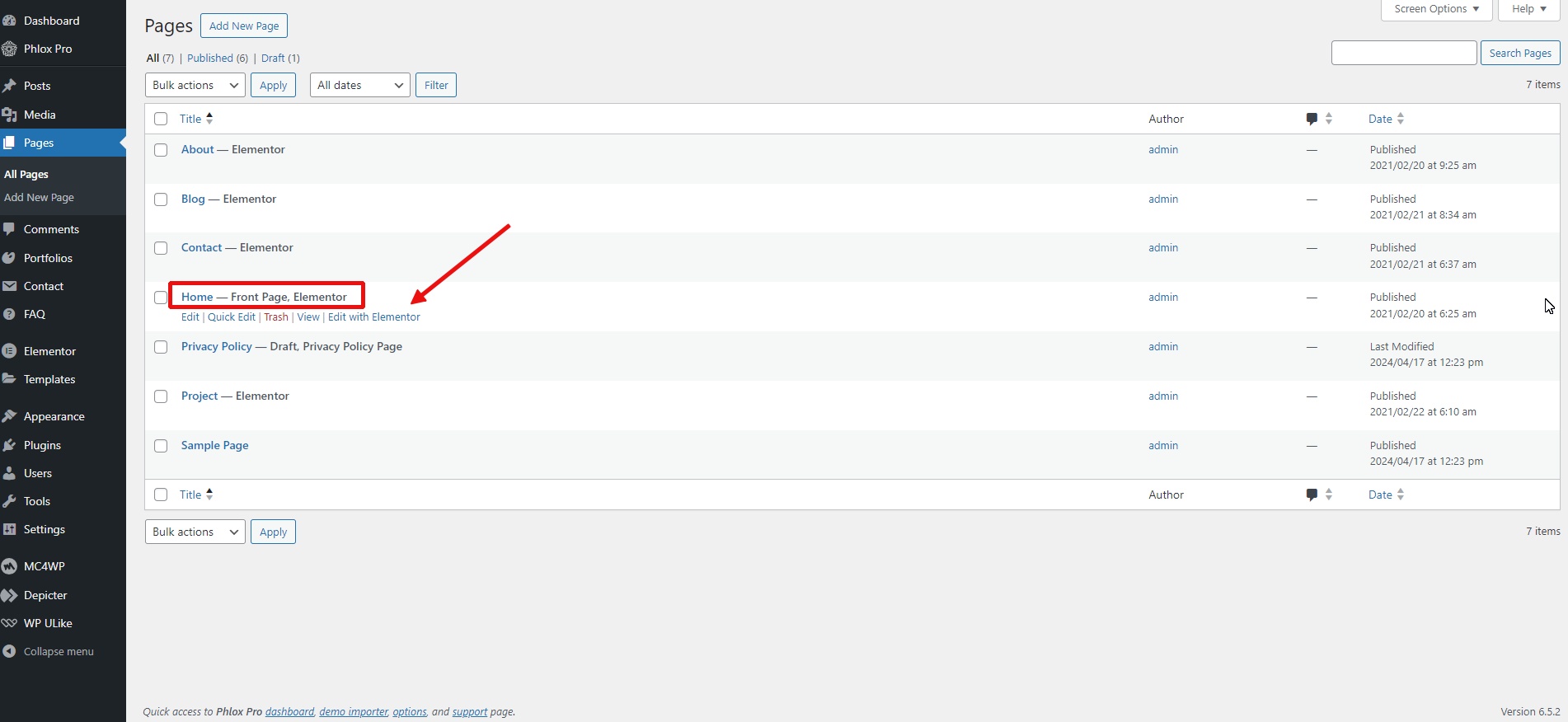
- Edit the page where you want to add the testimonial.
We have built our page with the Elementor page builder, and now we’re adding an Elementor testimonial slider to it.

- Select the location where you want to add the testimonial.
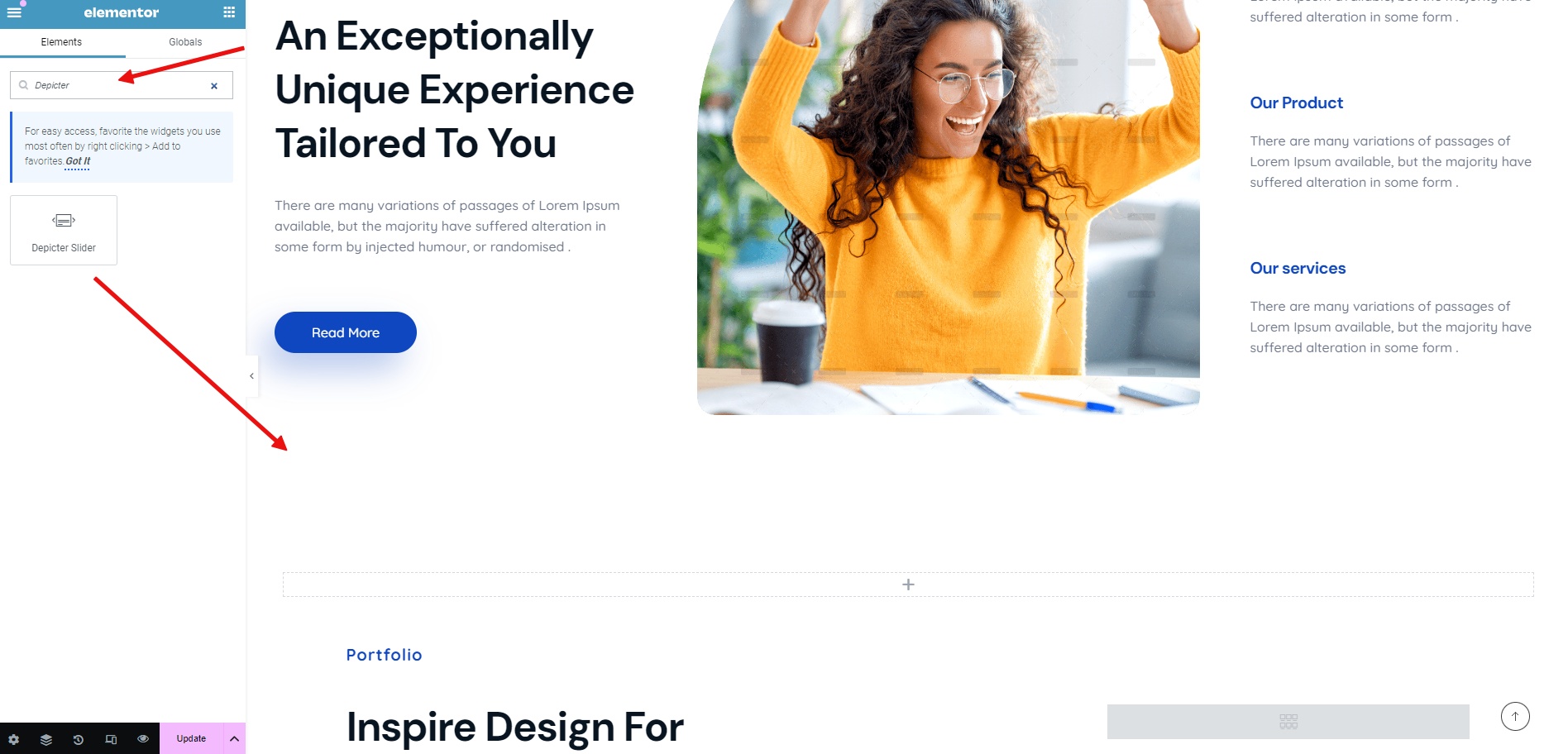
- From the list of widgets, select the Depicter widget and drag it into the section.

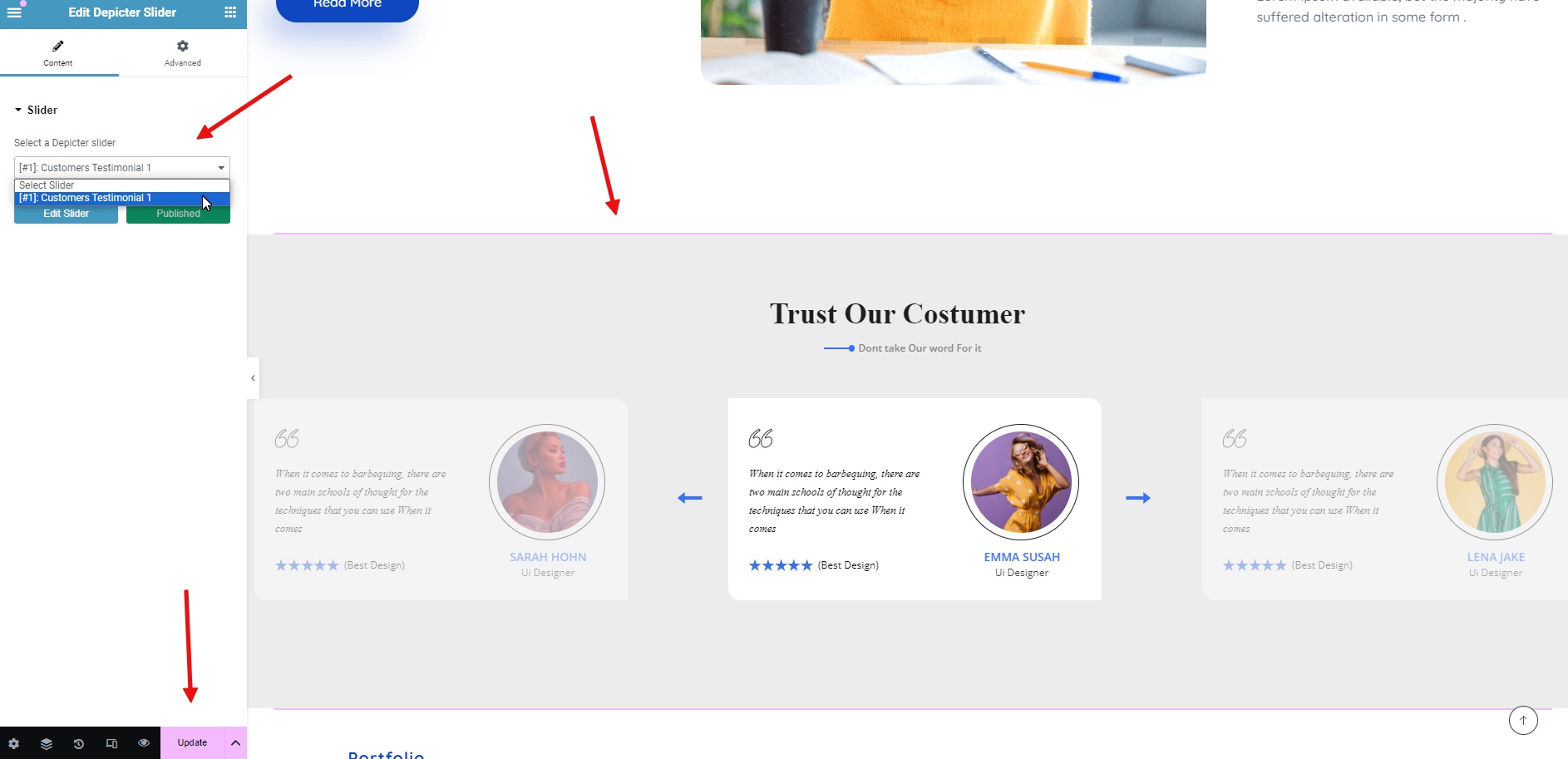
- From the list of sliders, select your slider. Your testimonial will be displayed.
- Update the changes and you’re done.

The final result will look like this:

Conclusion
In this article, we discussed what testimonials are, how to Create Testimonials, and how they can positively impact your website by increasing social proof for your new customers by adding a carousel testimonial slider via a WordPress testimonial plugin that is the Depicter.
This article explained testimonials and how they can build trust (social proof) for new visitors to your website. We explored using a WordPress testimonial plugin, the Depicter, to create a carousel slider that showcases these testimonials.
We went through the process of creating and customizing testimonials in the Depicter plugin step by step, and finally, we placed the final Elementor testimonial slider on our website.
I hope this article has been useful for you and can be a starting point and a good resource for creating and adding testimonials to your website.
FAQs
How many testimonials should I include?
Try to maintain a balance in this section. Too many or too few will be damaging to you and will not achieve your main goal. However, a few quality comments from people who can be tracked on social media will have a positive impact.
Where should I place the testimonial section on my website?
Testimonials are not usually the first section displayed on a website, but they can be placed below the first section on pages such as the homepage, landing page, product page, or even the “About Us” page, which is related to the introduction of your product or service.

Leave Comment