What is a content slider?
A content slider is a type of dynamic slider that is placed on your website and displays parts or sections of content on your page. These sections are usually related to a source on your website, such as your blog or a product on your online shop. In this tutorial, we will explore how to add a content slider in WordPress, enabling you to effectively highlight your featured content and capture the attention of your website visitors.
For example, you can use content sliders to display the latest products or news on your website, or to showcase selected pieces of information about them.
An important feature that a WordPress content slider gives you is that it automatically update the latest, newest, or most important content from your chosen source, which can be your blog posts, your products, or even a custom post type, on your slider.
Why should you consider a content slider on your website?
Using a content slider has many benefits, especially if you have a news, magazine, or e-commerce website.
For example, you can always have your discounted products at the top of your website without having to edit the slider yourself. Across the web, it’s also called a featured slider.
Or, you can always have a section of your website updated with the latest breaking news from your blog.
In fact, you configure a content slider once to specify the category of content that will be displayed, and then the slider will automatically update as you add that content to your website.
How to add a content slider on your website with the Depicter?
WordPress content sliders are very popular and for this article, we will use the Depicter plugin to create and add one to our website.
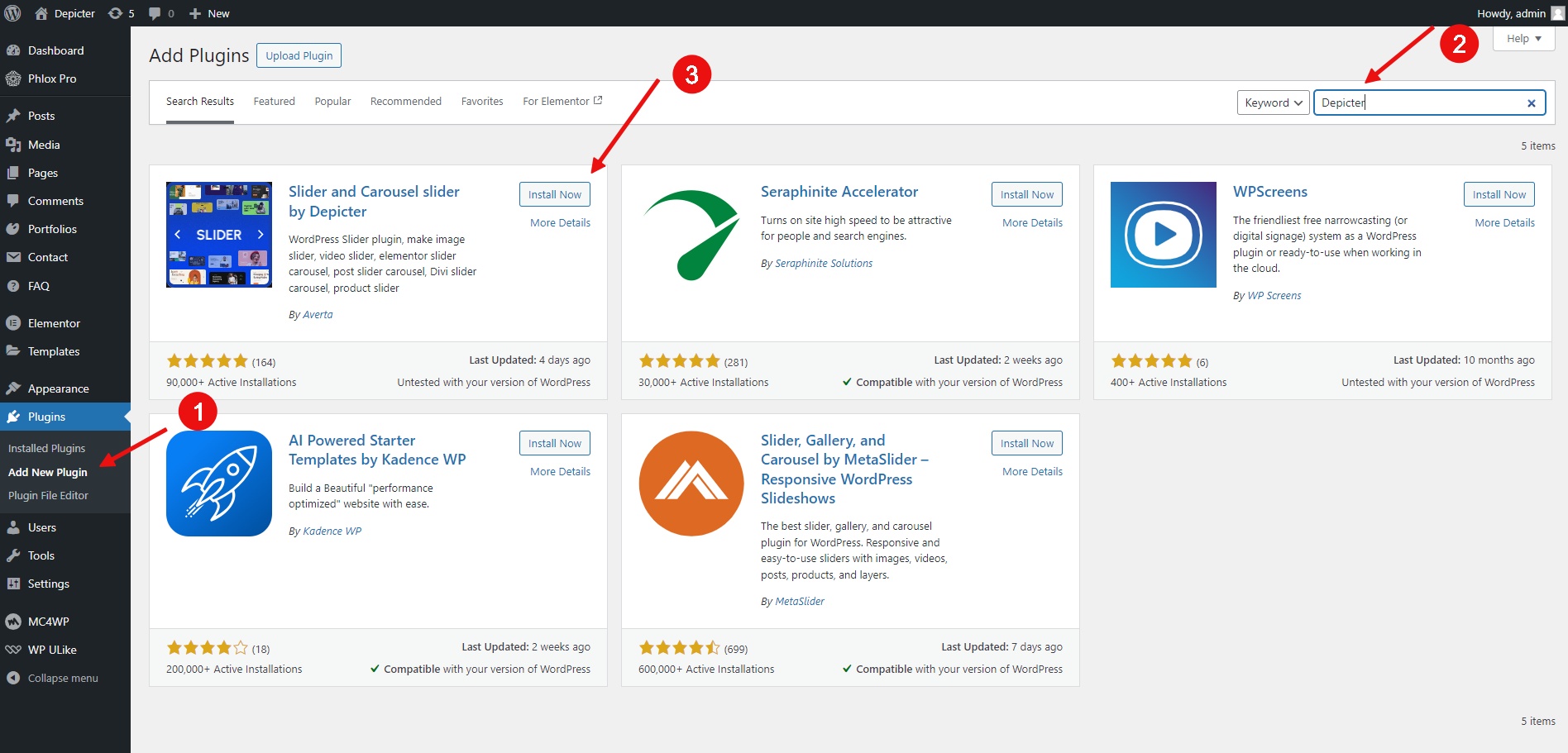
Step 1: Install the Depicter plugin
- Go to the Plugins menu.
- Click Add New Plugin.
- Search for Depicter.
- Click Install and then Activate.

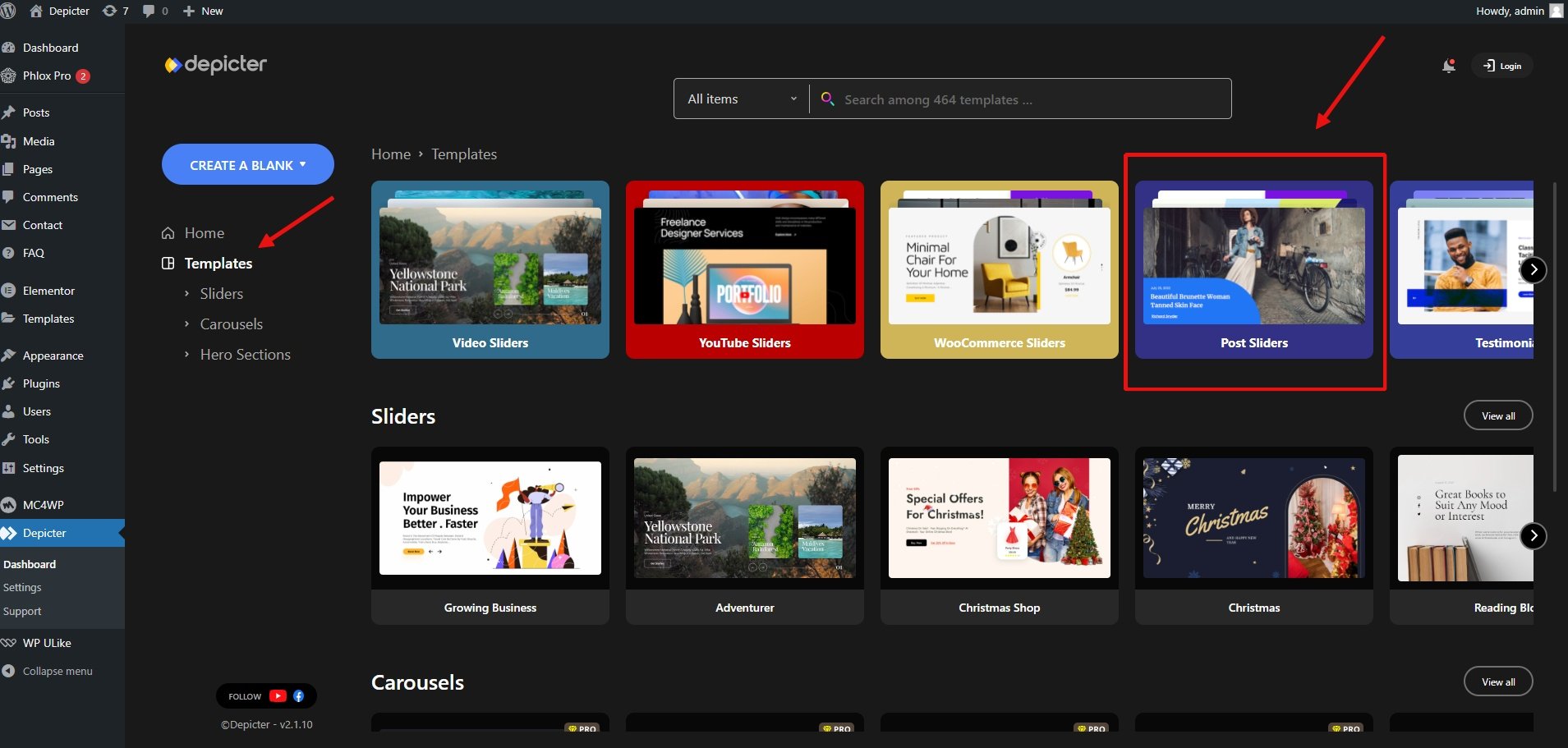
Step 2: Importing a content slider template
- Go to Templates > Post Slider

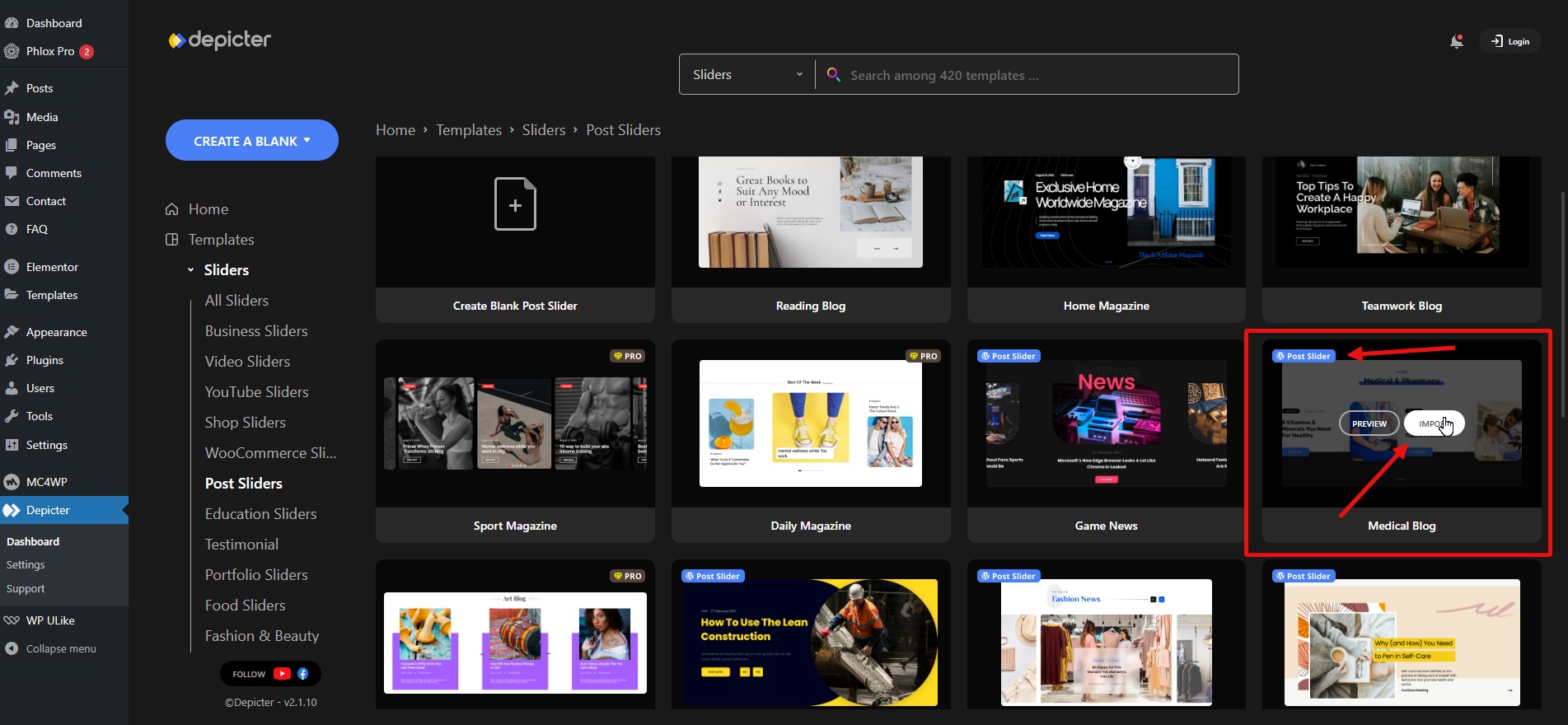
- There are many free post slider templates to choose from. Select one and click the import button
Notice the “Post Slider” badge which indicates that this is a dynamic slider.

- We will import the post slider template and it will be ready for customization.
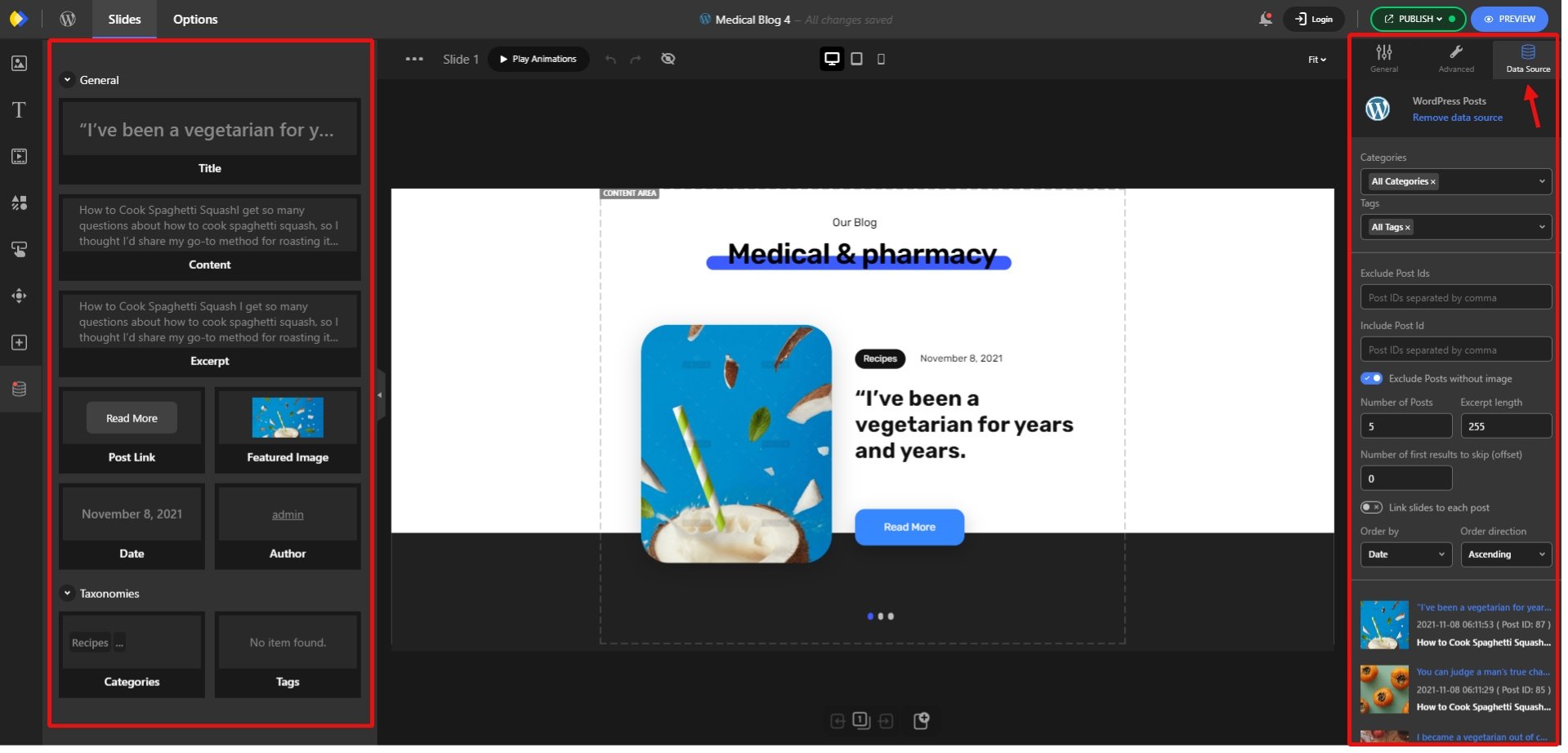
Step 3: Customize the content

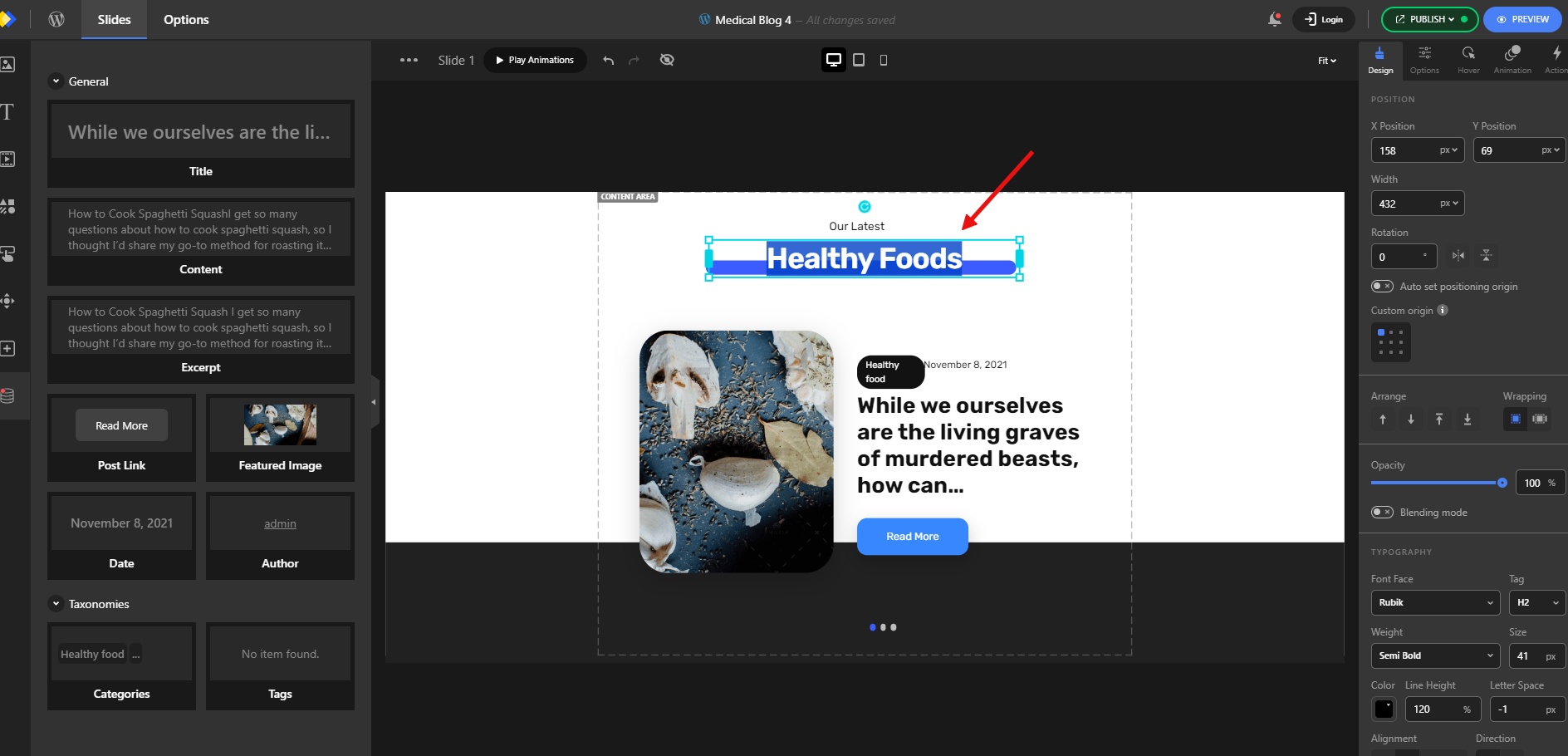
In the left-hand panel, you have access to dynamic elements that you can add to your slider. Each element displays information from one of your posts in the slider.
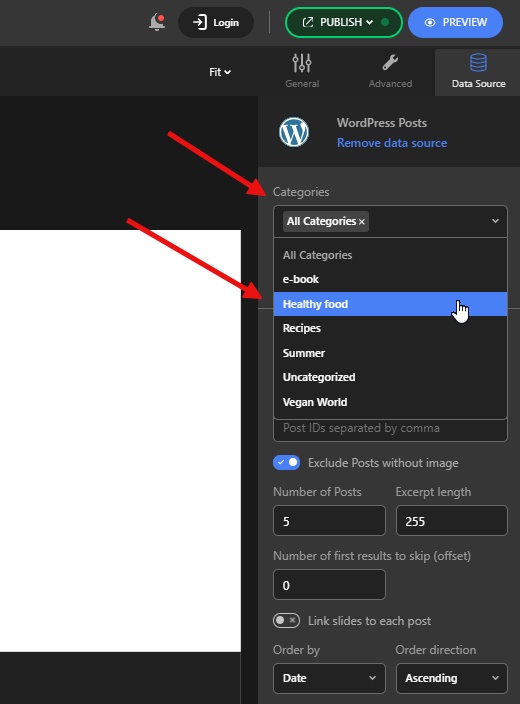
Additionally, in the right-hand panel and under the “Data Source” section, there are options for filtering and displaying your posts.
For example, you can choose which categories of posts to load and display in your slider.

- Customize the content: Such as repositioning the elements or changing the colors and typography
Typically, after importing a template, you may need to make some small adjustments to get the final slider exactly as you want it.
In this case, we will make some minor edits to the imported template, which will involve changing a few words and resizing a few elements.

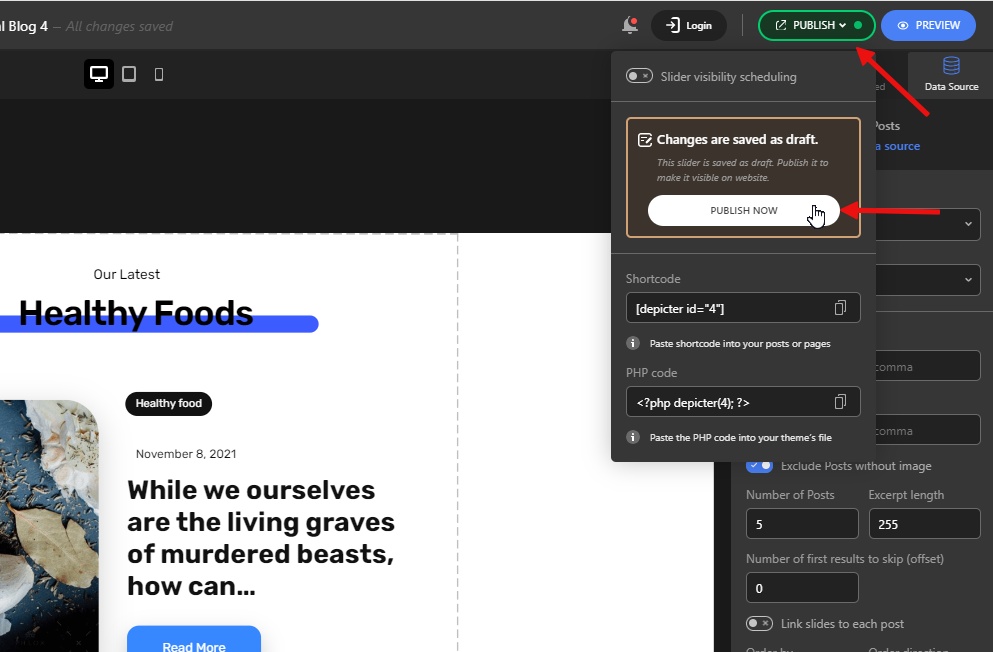
- Click Publish.
- Now you can add your content slider to your website.

Step 4: Add the content slider to your website
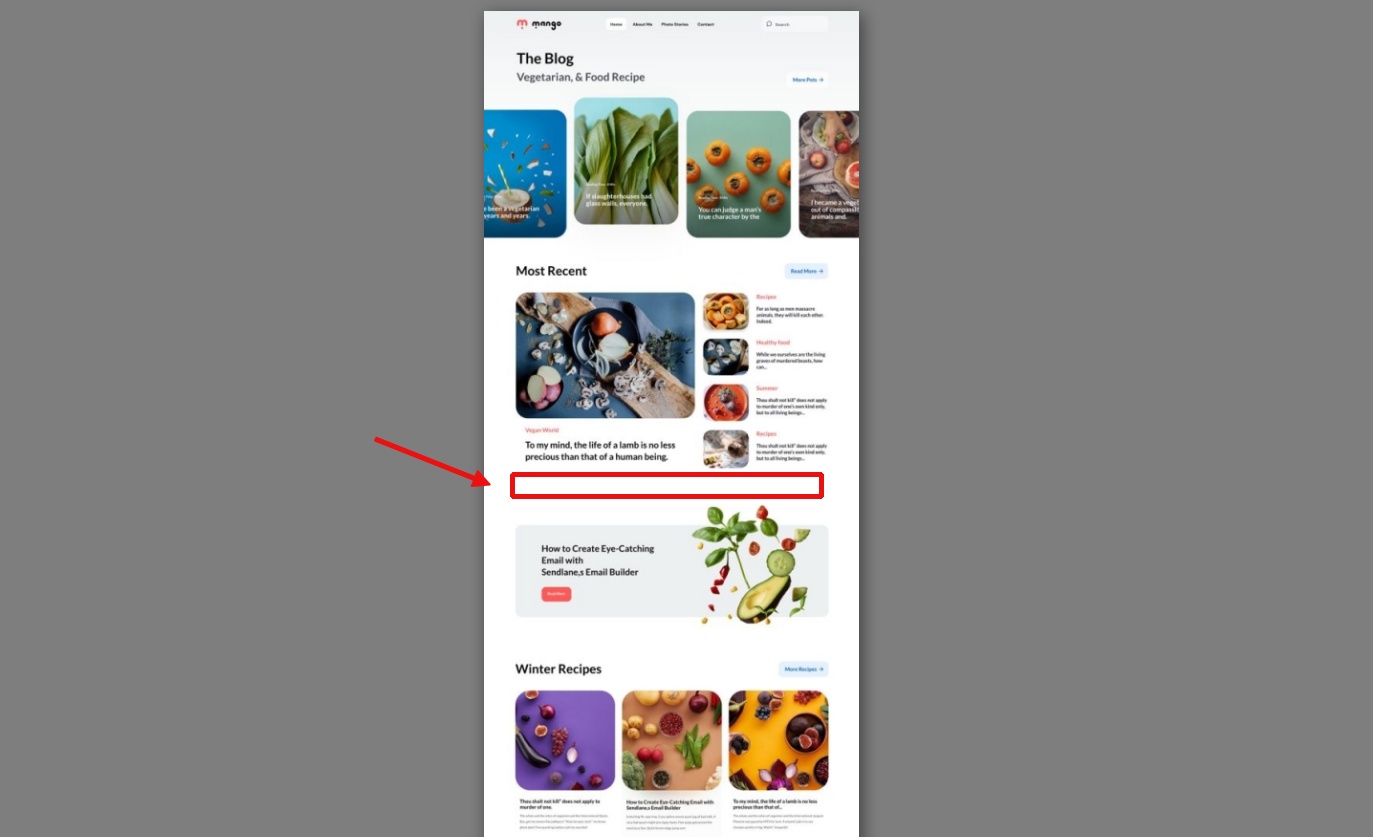
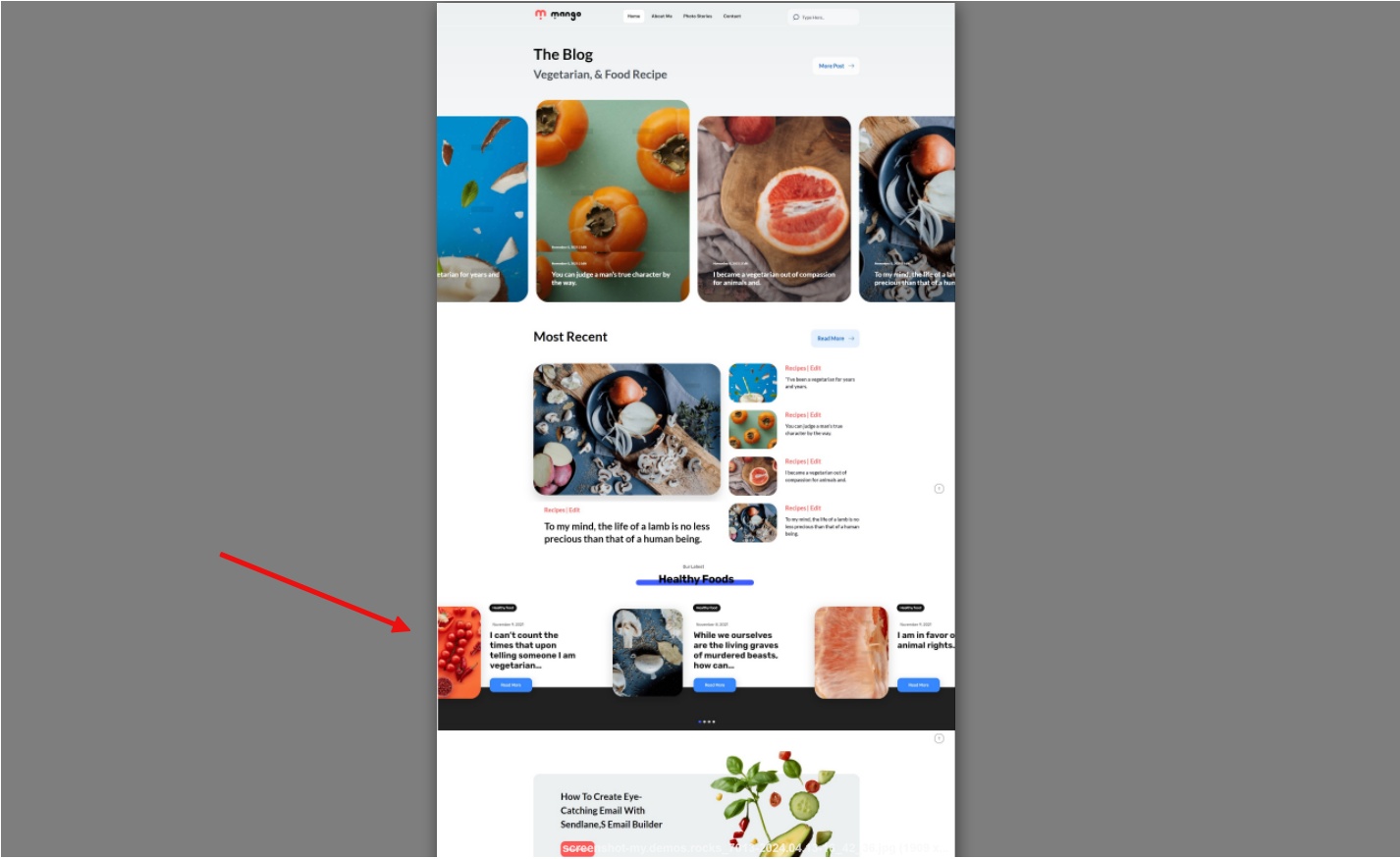
This is our website before adding our content slider and this is where we want to have it:

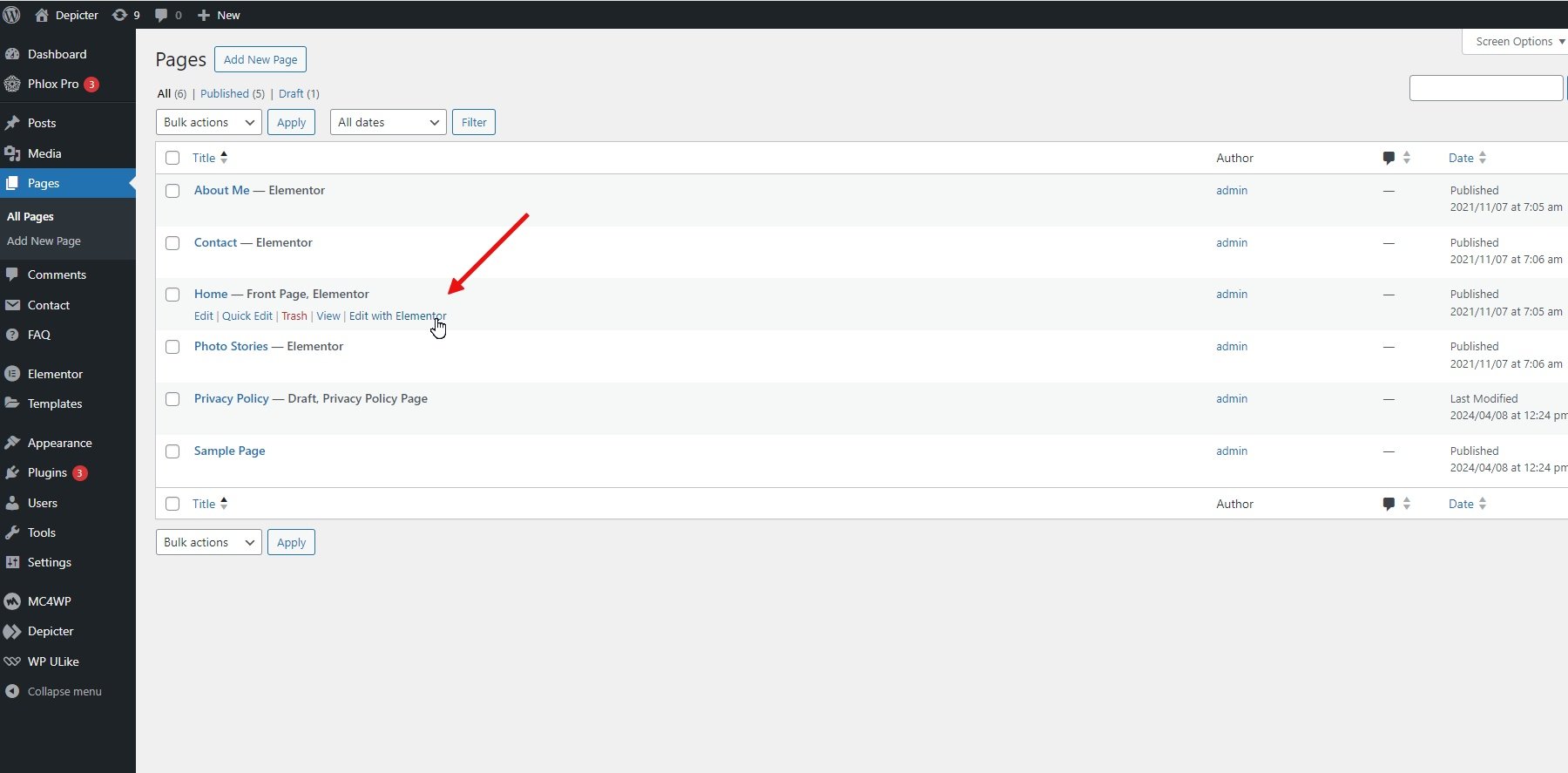
- Edit the page where you want to add the content slider. Our pages utilize the Elementor page builder, and we’re incorporating an Elementor post slider into our page.

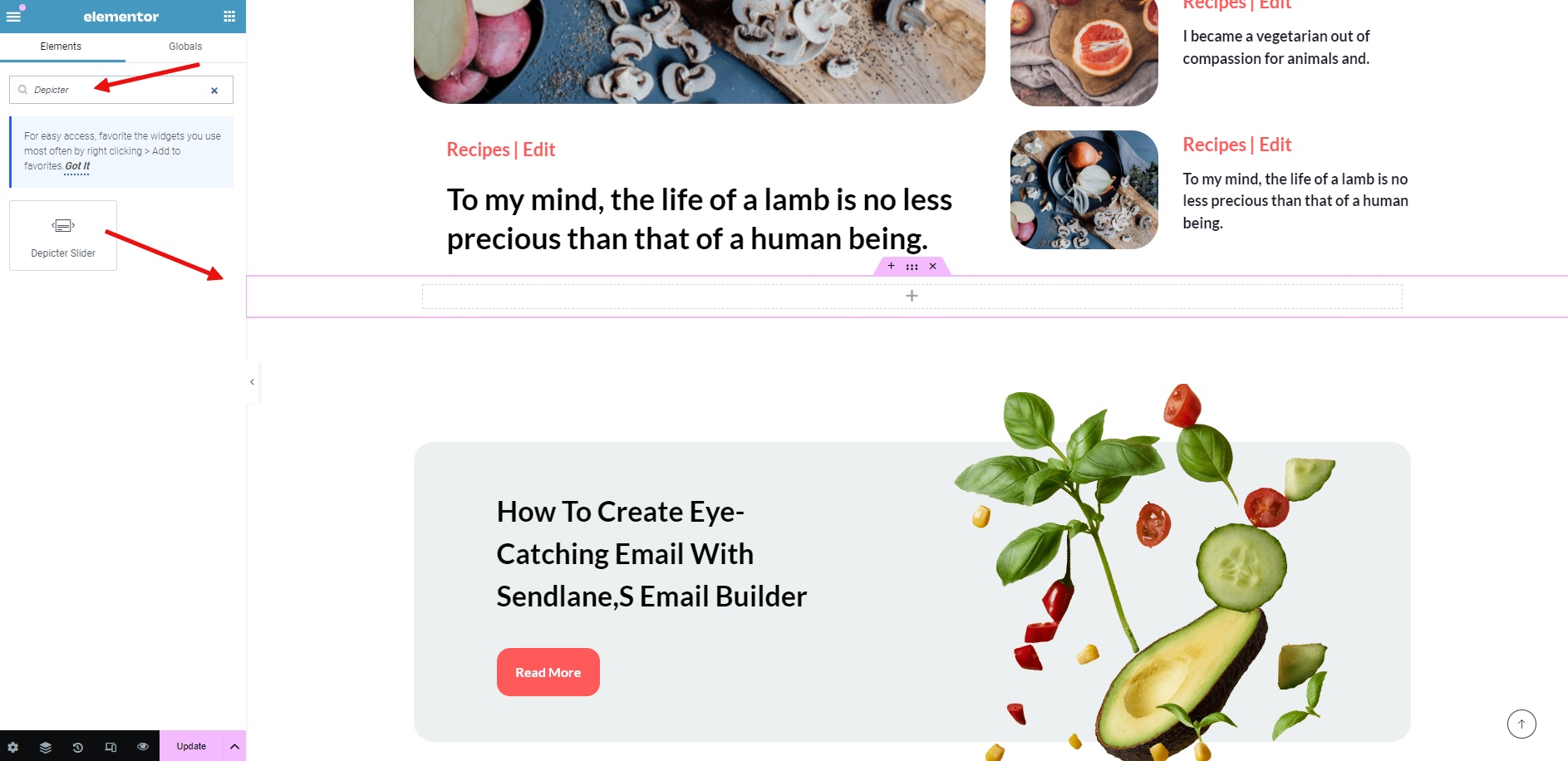
- Select the location where you want to add the content slider.
- From the list of widgets, select the Depicter widget and drag it into the section.
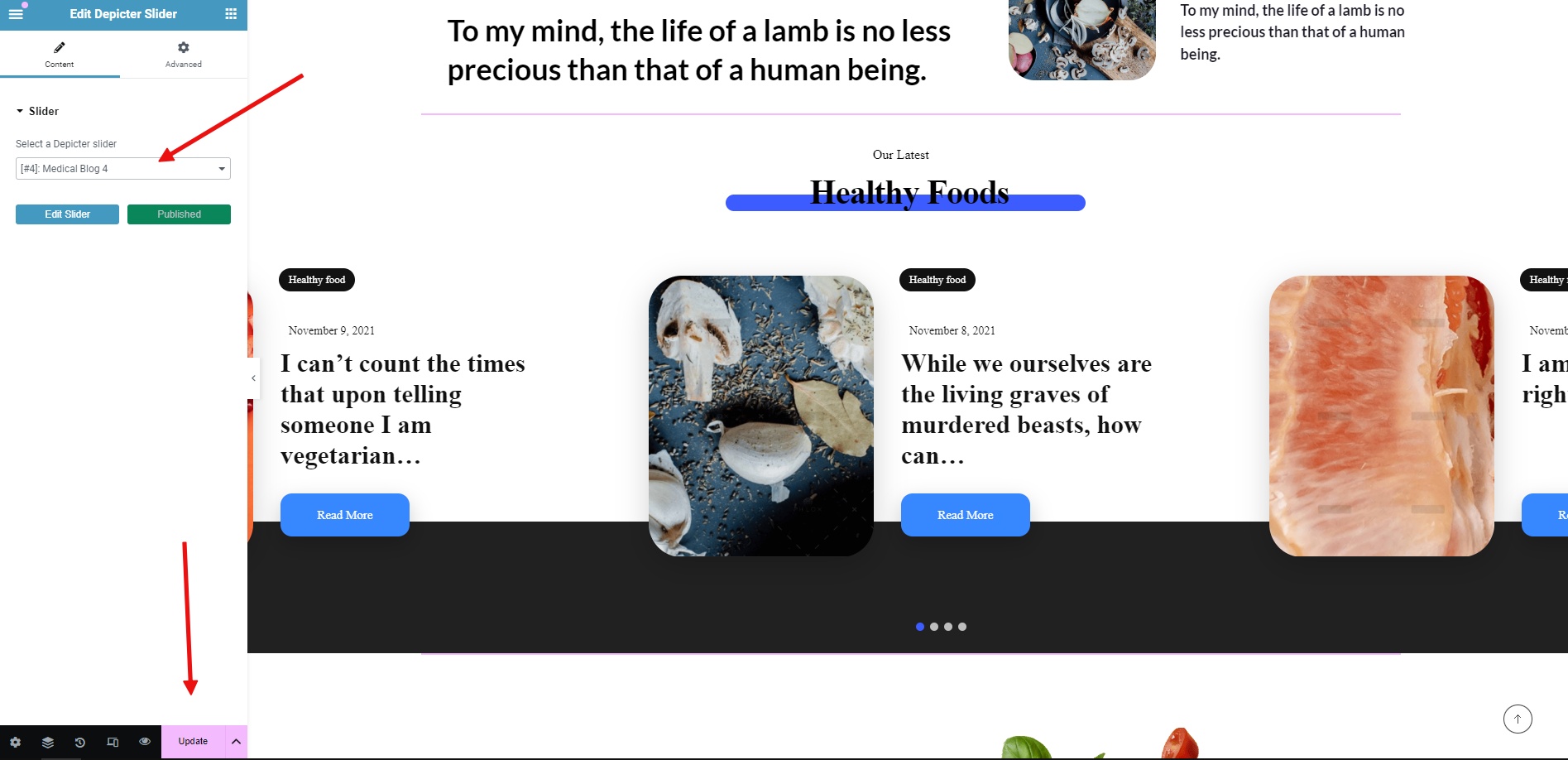
- From the list of sliders, select your slider. Your content slider will appear on the website.

- Update the changes and you’re done.

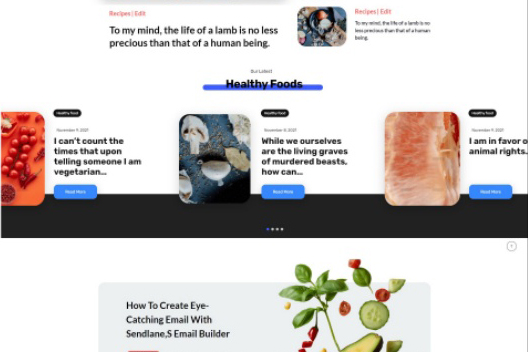
The final result will look like this:

The slider section on our website, created with Depicter, always displays the latest posts from the “Healthy Food” category. This means that whenever a new post is added to this category, it will automatically appear on our website.
Conclusion
If used correctly, content sliders can add extra dynamism to your website.
In this article, we explored what a content slider is, why you should use it on your website, and how to create and add a WordPress post carousel using the Depicter plugin.
I hope you found this article helpful.
FAQs
Can I use dynamic sliders to display different types of content?
Yes, the Depicter plugin works by identifying all the different post types on your website, and you can create a content slider based on each one.
Can I use dynamic sliders to display content from custom post types?
Yes, the Depicter plugin is fully compatible with the popular ACF plugin.
This means that any custom post types and taxonomies created using ACF will be available for use within Depicter content sliders.
Are all the editor features for regular sliders also available for content sliders?
Yes, all the options, features, and functionalities that you have when working with regular sliders are also available for content sliders.

Leave Comment