What is a Product Carousel?
A carousel of products lets you show off your products in a dynamic way. It’s a single ad unit, but it can hold multiple images or videos, along with headlines, links, and calls to action. Businesses can use this to help reach their advertising goals.
Instead of just one image, you can present your product from different angles, highlight various features, and give more information. This can help boost website traffic, which can lead to increased sales. You can say that a website carousel is also a cost-effective way to advertise, too.
And, it’s not just for products. You can also use a carousel to explain the benefits of a service and how it can be used. Each “card” in the carousel can focus on a different aspect, making it easy for potential customers to get a clear overview. Plus, you can use engaging content to tell the story behind your product or service.
For a WordPress online store, a Woocommerce carousel can create a better shopping experience. Customers can browse multiple products in one place and even select several at once. This is especially useful for sites with lots of different items, like clothing or furniture stores. The visual overview helps customers quickly see what’s available and make informed decisions.
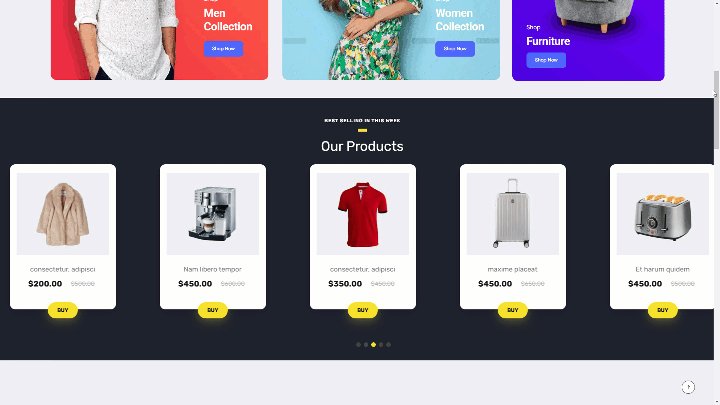
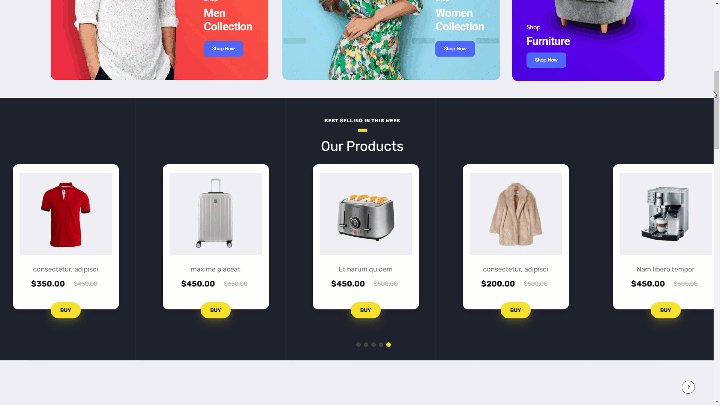
For example, if you have an online clothing store, you could use a carousel to showcase different outfits, each with its own price. Customers can swipe through the options and find what they like. It’s a good way to keep visitors interested and encourage them to explore your products. Statistics show that a significant percentage of users interact with carousels, making them a valuable tool for online businesses.
Create a Dynamic Carousel of Product – Video Tutorial
How to Add a WooCommerce Product Carousel with Depicter
First, we need to install the Depicter plugin. To install Depicter, navigate to Plugins > Add New in your WordPress dashboard. Search for “Depicter,” click “Install Now,” and then activate the plugin. Here is the video tutorial for this process.
To see how to build a carousel from scratch, with all the details, watch this video.
To make things easier and faster, we’re using Depicter’s ready-made templates, which is one of Depicter’s strengths. Depicter has a huge library of templates with diverse styles and features, making it super simple to create any visual element including but not limited to Woocommerce slider, Woocommerce carousle, and more. The whole process is quick and effortless – just a few clicks and you’re done.
Once you’ve installed Depicter, go to the Depicter panel. Then, in the Templates section, select “Carousels” and then “Shop Carousels.”
Here, you can choose the template you want and click “Import.” Keep in mind that the templates that are compatible with WooCommerce are marked with a special label.
After the import is complete, the template is ready to use. As you can see, you can use the available options to filter the products by type, category, date, and other options.
After you’ve personalized the style and other details of your carousel, you need to publish it so you can add it to your page.
Our page is built with Elementor but Depicter works seamlessly with all popular page builders. Let’s open our page inside Elementor:
Search for Depicter and add its element to the page, then select the carousel that we have just created from the list and save your changes to the page and everything is done.
Here is the final result of our work.

Conclusion
Product carousels are a useful way to showcase your products or services. They offer a dynamic and engaging experience for your website visitors, allowing them to easily browse and explore what you have to offer. And, as we’ve shown, adding a product carousel to your website, especially with tools like Depicter, can be a straightforward process. By following these steps, you can create an attractive and effective carousel that enhances your online presence and helps you connect with your audience.

Leave Comment