Depicter is the best WordPress AI-powered visual content builder and marketing tool that lets users create engaging Popups, Interactive Sliders, Feedback Surveys, High-impact Notification Bars, Stunning Carousels, and Eye-catching Hero Sections, without any coding. Beyond traditional sliders, it enables the creation of interactive hero sections, engaging popups, announcement bars, surveys, and much more, all within an intuitive Canva-like interface.
After several years of strong presence in the WordPress community, Depicter has become a well-recognized name, known for its reliability, versatility, and performance. Its growing user base and extensive customization options make it a perfect fit for theme developers who want to enrich their demos with dynamic, visually engaging elements that truly stand out.
In this post, we’ll showcase some of the top WordPress names that have beautifully integrated Depicter into their themes, demonstrating how it helps transform static layouts into immersive, conversion-focused experiences.
Top Teams That Are Using Depicter in Their Themes
1. Averta
Averta is a digital agency recognized for creating exceptional WordPress products that blend creativity, performance, and usability. With over 13 years of experience in web design and development, 3 products, and 240,000 active users, Averta has established a trusted name in the WordPress ecosystem through its products: Phlox Theme, Master Slider, and Depicter.
Themes with Depicter:
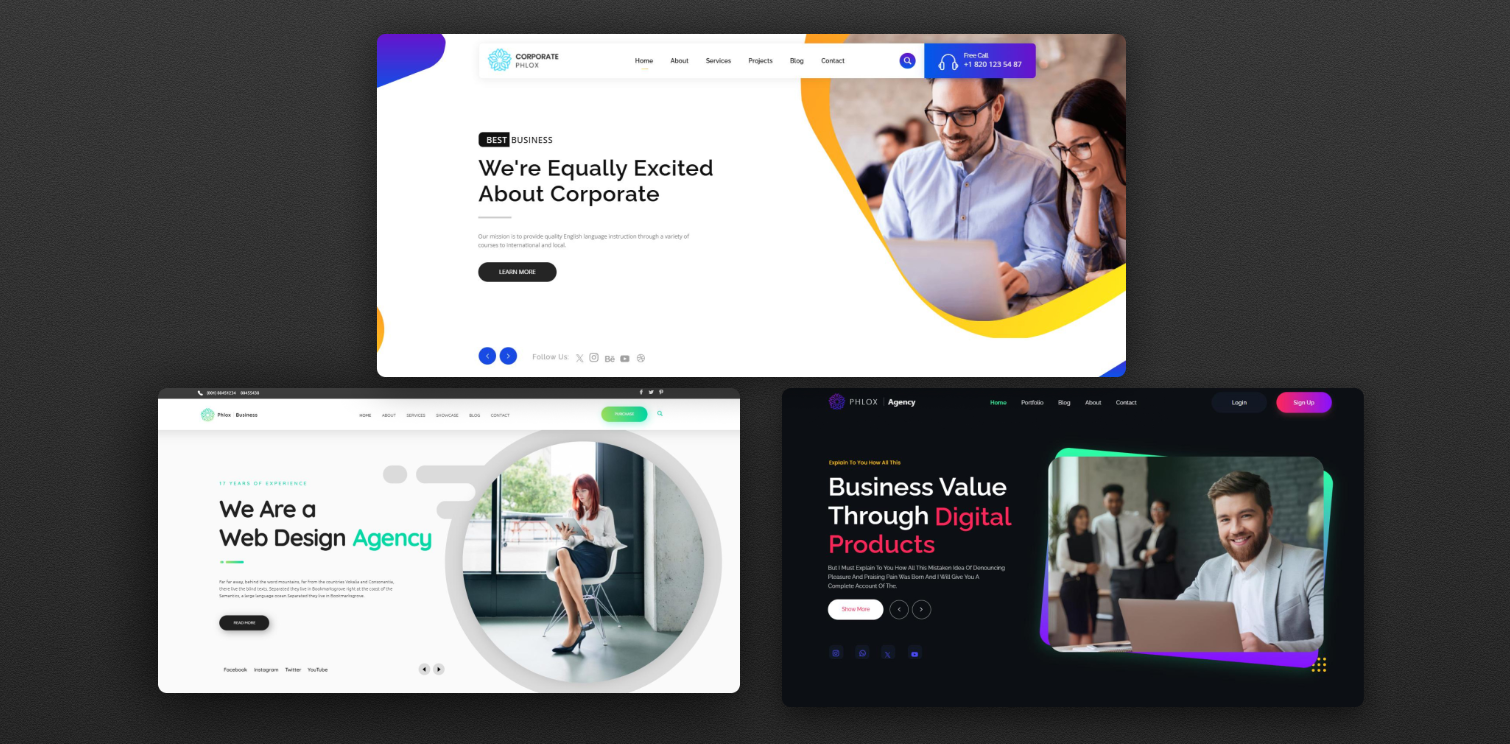
Phlox
Phlox is a modern, lightweight, and fully customizable WordPress theme with over 49,000 sales on ThemeForest. It has consistently been featured in ThemeForest’s Weekly Popular Themes list since 2013. Designed to suit almost any type of website, including blogs, portfolios, business sites, agencies, news & magazines, restaurants, travel, photography, and WooCommerce stores, Phlox offers impressive flexibility and design quality.

Some great examples of how Depicter integrates beautifully with Phlox can be seen in demos like Dark Agency, Modern Corporate, and Green Business.
2. GoodLayers
GoodLayers is a dedicated team of experts specializing in premium WordPress theme development. They create comprehensive, unique, and visually stunning themes that combine high quality with exceptional value.
Themes with Depicter:

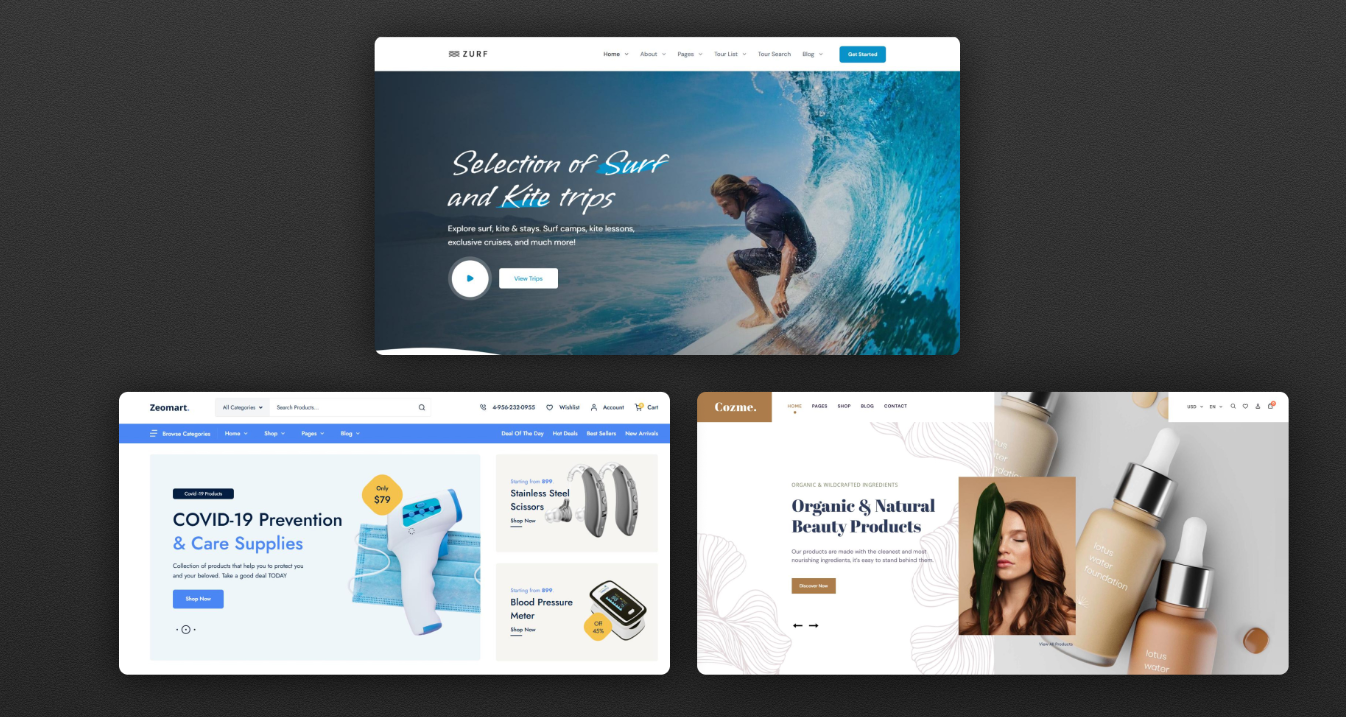
Some great examples of GoodLayers themes that integrate seamlessly with Depicter include Cozme, Zeomart, and Zurf.
Benefits of Using Depicter in WordPress Themes
- Perfectly Matches Your Theme’s Design: Depicter allows developers to easily tweak every visual detail to ensure a perfect fit and a seamless user experience with the theme’s unique look.
- Tons of Visual Tools and Flexibility: You gain access to a massive toolbox of components, supporting virtually any creative idea, from striking sliders to subtle overlay effects.
- Super Easy for Your Customers: The tool is incredibly user-friendly and template-rich, letting non-technical users quickly customize demo content without needing to touch any code.
- Built for Speed and SEO: Depicter’s lightweight structure and efficient loading keep your theme fast, stable, and highly optimized for search engines.
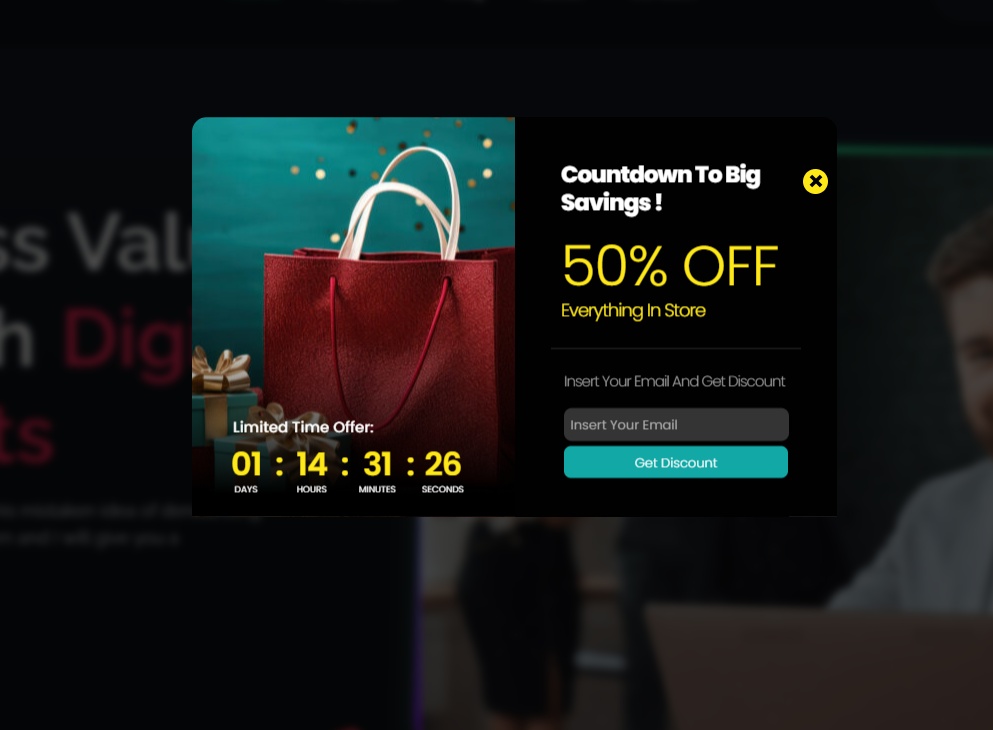
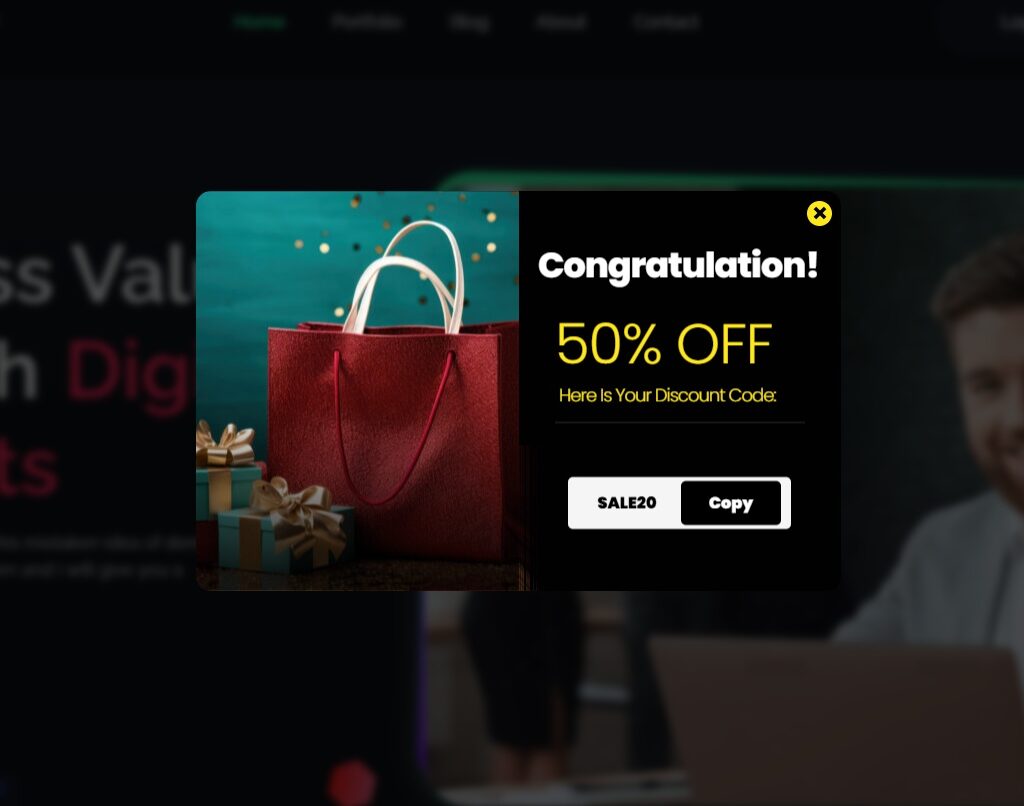
- A Complete Visual Content Builder: Functioning as an all-in-one powerhouse, Depicter allows users to create sliders, hero sections, popups, surveys, and more within a single integrated tool.
- Handles All Your Dynamic Content: Depicter fully supports dynamic sliders for posts, products, and reviews, making it an ideal fit for every kind of WordPress theme and data source.
Want to Include Depicter in Your Theme?
If you’re a theme developer and want to feature Depicter in your demos or theme package, we’d love to collaborate.
Conclusion
Depicter consistently proves its value as one of the most innovative and developer-friendly tools in the WordPress world. Its huge flexibility, visual strength, and simple integration make it the obvious choice for theme developers.
From hero sections and sliders to popups, surveys, and notification bars, Depicter adds engagement to any WordPress theme. The examples we’ve shown prove how smoothly Depicter can blend into any design style, helping you build demos that instantly inspire confidence and creativity.
If you’re ready to give your next theme a competitive edge that users will immediately notice and appreciate, integrating Depicter is absolutely the right next step.
FAQs
Q1: Can I integrate Depicter into my WordPress theme demos?
Yes, you certainly can! Theme developers are welcome to include Depicter in their demos. Our team is here to offer collaboration options and guidance to ensure the process is completely smooth.
Q2: Will using Depicter slow down my theme?
Not at all. Depicter is fully optimized for speed and performance. We ensure that even your most visually rich demos remain fast, lightweight, and great for SEO.
Q3: Is Depicter compatible with page builders like Elementor or Gutenberg?
Absolutely. Depicter works perfectly with Elementor, Gutenberg, and most other popular WordPress page builders, making it incredibly easy to integrate into any developer’s existing workflow.
Q4: What kinds of elements can I create with Depicter?
Depicter is a complete tool! You can build sliders, hero sections, popups, sticky bars, surveys, carousels, and even dynamic content sliders for posts, products, ACF fields, and much more, all in one place.