Ever seen those annoying website sliders that bombard you with ads and take forever to load?
Yeah, those are thankfully gone! But sliders are still around in 2024, and the question is: What is a Website Slider? And are sliders cool or outdated?
Well, it’s not a simple answer. Sliders can be awesome like eye-catching movie trailers, but they can also be clunky and boring like bad flip phones.
The key is knowing how to use them right in today’s internet world.
But are they still cool in today’s super fast, phone-first world? Buckle up!
We’re going to answer your question “what is a website slider?” and dive deep into the world of website sliders, exploring their good sides, different types, and how to use them to make your website awesome and engaging.
We’ll even check out how big brands like Microsoft, Apple, and Amazon use sliders to win, plus share tips on the best tools to add sliders to your own website.
So get ready to explore the exciting, sometimes tricky, world of website sliders!
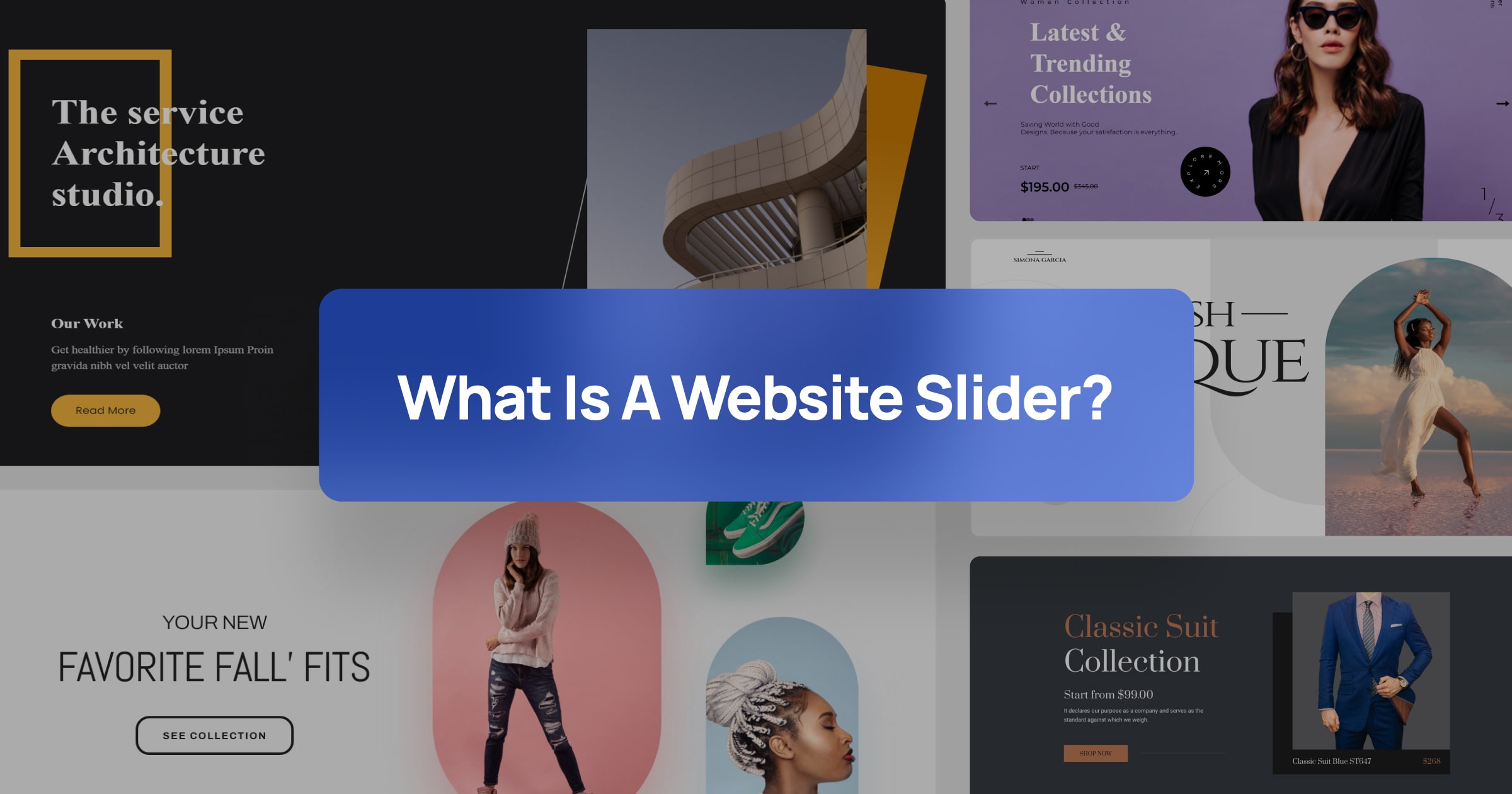
What is a Website Slider?

To find the answer to the question “what a website slider is,” imagine scrolling through a website, and instead of just seeing one big image at the top, it cycles through several cool pictures or even short videos.
Think of it like a digital billboard, grabbing your attention and showcasing different things they want you to see.
They can move smoothly from left to right, or sometimes even up and down, depending on the website’s style.
So, next time you’re browsing and see those slick image changes on a website, you’ll know it’s a slider, the website’s cool way of showing off its highlights!
So, are Sliders Effective?

Totally, when used strategically. Think of them as a cool accessory, not your entire outfit.
Use them to highlight key things, keep it visually appealing, and most importantly, let users control the experience. Do that, and your website will be swiping right into user hearts.
Now that we have an answer to this question “what is a website slider?”, let’s go ahead and see what makes a cool website slier.
What Makes a Cool Website Slider?

Let’s talk about website sliders, those fancy rotating boxes with pictures and info. While they can be awesome, not all sliders are created equal.
A good slider should be like a superhero – fun, helpful, and accessible to everyone!
Sliders Should be Engaging
Imagine scrolling through a website and BAM! A cool slider catches your eye with amazing visuals and clear messages.
That’s engagement! Good sliders grab attention and make you want to learn more, like a mini-trailer for the rest of the website.
Sliders Should be Accessible
Just like superheroes help everyone, a good slider is inclusive! This means anyone, regardless of their abilities, can easily understand and use it.
Think clear text, good color contrast, and avoiding flashing lights that might give someone a headache.
Sliders Should be SEO-Friendly
Remember how superheroes have secret identities? Sliders can help with website secrets too!
With proper tagging and descriptions, search engines can understand what the slider is about, potentially boosting your website’s ranking.
Sliders Should be Super Mobile-Friendly
Ever tried flipping through a comic book on a tiny phone screen? Not fun! The same goes for sliders.
A good slider works flawlessly on any device, big or small, so everyone can enjoy the superhero experience.
Now you know the secrets of a good website slider!
Remember, they can be powerful tools to make your website stand out, but always keep these super qualities in mind to keep everyone engaged and happy!
Different Types of Website Sliders in Web Design World!

Sliders in web design world come in all shapes and sizes, just like your favorite sneakers! Let’s explore some of the most common types:
Hero Slider: Your Website’s Big Movie Poster!
Imagine you open a website and BOOM! Right there in front, bigger than anything else, is a cool picture with text and maybe even a video.
That’s the Hero Slider, the website’s version of a giant movie poster. It’s designed to grab your attention right away and tell you what the website is all about, just like a poster gives you a taste of the movie.
Think of it like your first impression on someone. You want to look cool and interesting, right? That’s what the Hero Slider does for your website. It shows off the best stuff, the coolest features, or the most important message in a way that makes you want to explore further.
But it’s not just about looking flashy. The Hero Slider should also be clear and easy to understand.
No confusing text or blurry pictures! It should be like a good movie trailer – exciting, informative, and leaving you wanting more.
Use cases of Hero Slider:
- Showcasing a new product launch with a flashy image and info.
- Highlighting a special event or sale with an exciting video.
- Featuring a beautiful travel destination with stunning photos and a call to action.
- Introducing the website’s mission and values with a clear message and captivating visuals.
- Showcasing user testimonials and positive reviews to build trust.
- Offering a free download or resource with an eye-catching image and clear instructions.
Remember: Think of your hero slider as your website’s first impression. Make it count and leave your visitors wanting more!
Post Slider: Your Website’s Story Spotlight!
Ever seen those cool rotating displays in a magazine store, showing off different covers?
Imagine that on a website, but instead of magazines, it’s filled with exciting blog posts, articles, or even news updates!
That’s the Post Slider, and it’s like a mini-magazine right there on the website.
Think of it like a trailer park for stories. Instead of having tons of paragraphs everywhere, you get a quick glimpse of each story with a catchy title, maybe a cool picture, and a little teaser of what it’s about.
This way, you can see what kind of stories are on the website without getting overwhelmed.
Here’s the cool part: The Post Slider doesn’t take up much space, so it’s like having a mini-magazine inside your website without sacrificing anything else.
But it still manages to grab your attention and make you curious about what’s inside!
Here’s how websites use Post Sliders:
- News websites: Show off their latest headlines and stories, keeping you updated on what’s happening in the world.
- Blogs: Feature their most popular or newest posts, like a “check out these awesome stories!” sign.
- Online stores: Highlight articles about specific products, making you think, “Hey, that sounds cool, let’s see what it is!”
- School websites: Show interesting lessons or articles related to different subjects, making learning more fun.
- Cool people websites: Showcase their latest projects or achievements, like a mini-portfolio for everyone to see.
So, next time you’re browsing a website, keep an eye out for the Post Slider. It might just be your key to discovering your next favorite story.
Carousel Slider: Your Website’s Mini-Entertainment Hub!
Remember those old-school arcade games with spinning wheels showcasing prizes? Imagine that, but instead of plastic toys, it’s a sleek, digital carousel showcasing captivating visuals!
That’s the Carousel Slider, your website’s personal entertainment center.
Think of it like a mini Instagram feed on steroids. Instead of just static images, it can cycle through eye-catching photos, intriguing video snippets, or even short YouTube clips.
But it’s not just about flashy visuals. Carousel Sliders can be powerful tools for websites, like:
- Highlighting diverse content: Show off your best photography, showcase product demos, or feature captivating testimonials – all in one place.
- Telling a visual story: Imagine a travel website using a carousel to take you on a virtual tour, each image showcasing a different destination.
- Boosting engagement: The constant movement keeps users hooked, encouraging them to linger and explore further.
- Adapting to different devices: Carousel Sliders adjust seamlessly to desktops, tablets, and phones, ensuring a smooth experience for everyone.
Here are some ways websites use Carousel Sliders:
- E-commerce: Showcase different product angles, highlight limited-time offers, or display customer reviews in video format.
- News websites: Feature breaking news stories with captivating visuals or short video clips.
- Portfolio websites: Display your best creative work in a visually stunning way.
- Travel websites: Immerse users in different destinations with breathtaking photos or short travel videos.
- Entertainment websites: Highlight upcoming movies, showcase behind-the-scenes clips, or feature user-generated content.
Remember: The key to a successful Carousel Slider is quality over quantity. Choose visuals that are relevant, engaging, and visually appealing.
And don’t overload it! Keep it concise and focused to avoid overwhelming your audience.
Image Slider
An image slider is like an automatic slideshow on a website. This classic slider shows multiple pictures that switch back and forth, instead of just one.
These picture shows can grab attention, tell a story, or advertise different things. You might see them on homepages, product pages, or blogs.
Cool things about image sliders:
- They grab attention with pretty pictures.
- They can tell a story or show off products in a cool way.
- They save space by showing lots of pictures in one place.
Things to watch out for:
- Don’t use too many sliders, they can clutter the website.
- Make sure the pictures load quickly, no one likes waiting.
- And finally, use clear and high-quality pictures, blurry ones aren’t fun.
Use Cases of Image Sliders
Image sliders aren’t just eye candy. They’re versatile tools for:
Product Display: Showcase angles, features, and colors with impact. Imagine shoes in action or furniture in realistic settings.
Storytelling: Take viewers on journeys through cities, events, or your creative portfolio with captivating images.
Branding & Marketing: Grab attention with visuals that embody your brand, highlight promotions, and build trust with client testimonials.
Engagement: Break up text, increase dwell time, and provide a seamless experience across devices.
So, image sliders can be a fun and useful way to add pictures to your website, just use them smartly!
Video Slider
A video slider is like an image slider’s more dynamic cousin! Instead of showcasing still pictures, it displays a carousel of short video clips, capturing attention and engaging viewers in a more immersive way.
Think of it as a mini-movie trailer section on your website, each clip offering a glimpse into different aspects of your content.
Wanna know how to add video slider in WordPress? See this post.
Where Video Sliders can be Used!
Here’s where video sliders shine:
Enhanced Storytelling: Take viewers on a captivating journey with visually compelling video snippets, showcasing products in action, illustrating complex concepts, or highlighting key elements of your work.
Product Demo & Tutorial: Show off features, demonstrate capabilities, and guide users through your product or service in a visually engaging way.
Event Promotion & Highlights: Generate excitement for upcoming events with teaser videos or showcase event highlights to build anticipation and encourage participation.
Portfolio Presentation: Bring your creative work to life with short showcase videos, captivating audiences and leaving a lasting impression.
News & Updates: Deliver short summaries or captivating snippets of breaking news, keeping viewers informed and engaged.
Social Proof & Testimonials: Feature video testimonials from satisfied customers, building trust and credibility through a more personal connection.
Remember, like any powerful tool, use them wisely and responsibly to truly enhance your audience’s experience.
YouTube Slider: Spotlight Your YouTube Channel
Feeling proud of your YouTube channel? Got some amazing content you want to shout about? Then a YouTube slider might be the perfect superhero cape for your website!
Imagine it – a mini-TV channel showcasing your best videos, right there for everyone to see.
But hold on, not all sliders are created equal.
Just like choosing the right costume for your superhero, picking the right slider for your website requires some thought. Here’s how to make it shine:
- Match it to your Style: Is your website playful and vibrant? Choose a slider that pops with color and animation.
Are you going for a sleek, professional vibe? Opt for a minimalist design. Remember, the slider should complement your overall website aesthetic.
- Content is King (and Queen): Don’t just throw every video you’ve ever made into the mix.
Carefully curate a selection that truly represents your best work and resonates with your target audience.
Highlight your most popular videos, showcase new releases, or create themed collections.
- User-Friendly First: Make sure your slider is easy to navigate and understand. Clear titles, engaging thumbnails, and intuitive controls are key.
Nobody wants to struggle with a clunky “TV remote” while trying to enjoy your content!
Remember, a YouTube slider isn’t about flashy bells and whistles (although a little pizazz can be fun!).
Slider Example: Real-World Slider Champs!
Ready to see some website sliders taking things to the next level? Buckle up, because we’re diving into the digital worlds of major brands like Apple, Amazon, Samsung, Dior, and National Geographic!
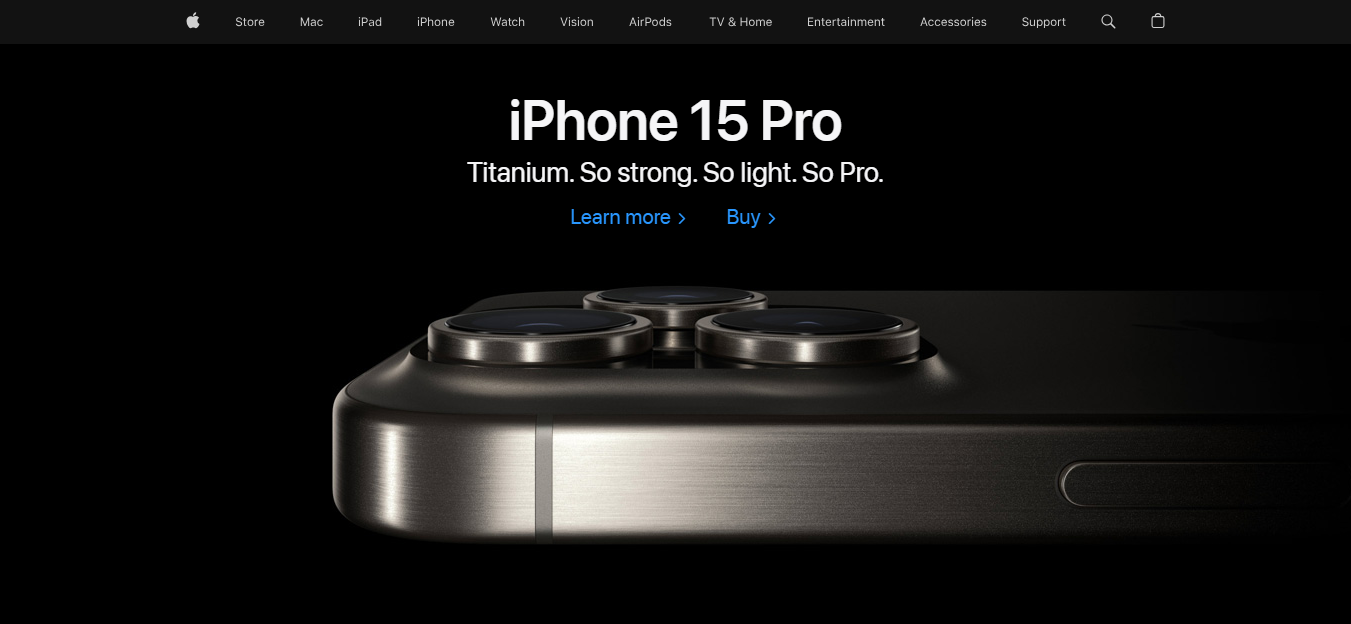
Apple

Remember that mind-blowing iPhone launch video you saw online? Imagine a mini version of that on their website, showcasing their latest masterpiece.
That’s the Apple Hero Slider, setting the stage for an epic tech adventure.
Amazon
Ever seen those cool product carousels on Amazon, highlighting deals, new releases, and stuff you didn’t even know you wanted?
Those are Post Sliders in action, strategically placed to tempt your shopping sprees!
Samsung
Picture a sleek slider showcasing the hottest Samsung phone in action, from epic camera skills to lightning-fast gaming. That’s an Image Slider working its magic, pulling you in with its visual storytelling.
Dior
Think about a high-fashion runway show condensed into a captivating carousel. That’s Dior’s Video Slider, featuring stunning clips of their latest collection, making you feel like you’re front row at fashion week.
National Geographic
Imagine breathtaking travel destinations displayed in a mesmerizing mini-movie. That’s the power of National Geographic’s Hero Slider, transporting you from snowy mountains to vibrant reefs with just a swipe.
These are just a few examples, but the list goes on! These sliders are carefully crafted tools that engage audiences, tell stories, and ultimately, achieve the website’s goals.
You Know What a Website Slider is, but What is a WordPress Slider?

At this point of the article, you certainly know what a website slider is! It’s basically a mini-show on your site, showcasing the best stuff you have, one at a time.
Users can swipe through or chill and watch it automatically like Netflix.
The coolest part? You can put this slider anywhere on your WordPress website, like a mini spotlight. Adding one is super easy, just grab a free or paid “WordPress slider plugin” (think of it like an app for your WordPress website).
These WordPress Slider plugins have tons of cool features and website slider templates that you can use on your WordPress website.
How to Use Slider in WordPress?

There are two main ways to use a slider in WordPress:
1. Using a WordPress Slider Plugin:
This is the most common and easiest way to add a slider to your WordPress site.
There are many free and paid slider plugins available, each with its own features and options.
(We will introduce some of the most popular slider plugins below.)
Once you have installed and activated a slider plugin, you can create a new slider and add your images, videos, or text content.
You can then customize the slider’s appearance and behavior, such as the transition effects, navigation arrows, and autoplay settings.
Finally, you can add the slider to your website using a widget or shortcode.
2. Using a Page Builder:
Many page builders, such as Elementor, Divi, and Beaver Builder, have built-in slider elements that you can use to create sliders.
To use a page builder slider, simply add the slider element to your page and then add your images, videos, or text content.
You can then customize the slider’s appearance and behavior using the page builder’s settings.
Did You Know …?!
Did you know that Depicter is compatible with all page builders?! See this YouTube playlist to learn more.
Top 5 WordPress Slider Plugins for 2024!
So you’ve decided to add some cool sliders to your website, but the thought of coding gives you nightmares? Don’t sweat it!
Here are some top WordPress slider plugins that are perfect for anyone, even if you’re a tech newbie:
Depicter Slider
Imagine having a library of killer images and videos at your fingertips, plus an AI assistant to help you build your slider like a pro.
That’s what Depicter Slider offers, along with a built-in editor to fine-tune everything to perfection.
Bonus: Depicter is available for free with tons of cool features, however, it’s paid plan starts at $29/year
Master Slider
Ever wondered how your slider is performing? Master Slider has you covered with its “slider heatmap” feature, showing you exactly where people are clicking.
Plus, you can add text, buttons, and even custom HTML directly into your slider for ultimate control.
Price: $17/license (free version available)
Soliloquy
Feeling protective of your awesome creations? Soliloquy lets you password-protect your images, ensuring only the right people see them.
Plus, it can handle unique slider formats like PDFs, perfect for showcasing presentations or reports.
Price: $19.50/year (free version available)
MetaSlider
SEO is important, even for your website sliders! MetaSlider helps you optimize your images and content for search engines, making sure your masterpiece gets seen by as many people as possible.
Plus, it comes with a handy theme editor to match your website’s style perfectly.
Price: $39.50/year (free version available)
Smart Slider 3
Drag-and-drop, anyone? Smart Slider 3 makes building your slider as easy as moving puzzle pieces.
Plus, it automatically shrinks image sizes for faster loading times and lets you adjust how your slider looks on different screen sizes.
Price: $48/license (free version available)
Remember, the best plugin for you depends on your needs and budget.
But with these options, you’re sure to find the perfect tool to create stunning, engaging sliders that take your website to the next level!
And the best part? No coding required – just creativity and a few clicks!
Conclusion
We delved into the core question: “What is a website slider?” Unraveled the mystery of their effectiveness, explored what makes them truly cool, and even discovered a diverse range of slider types used in the web design world.
Not to mention, we witnessed real-world slider champions in action and learned all about WordPress sliders and how to wield them effectively.
Sliders can wow users with engaging visuals and key info, but bad ones feel like relics of the flip phone era. The key? Quality, clarity, and don’t overdo it!
Beautiful visuals, easy navigation, and accessibility make for superheroic sliders. See how Apple, Amazon, and others nail it!
Ready to create your own? Pick a plugin and unleash your creativity! Remember, even superheroes need updates, so track your slider’s performance and keep it fresh.

Leave Comment