Have you ever wondered what are testimonials on website? Well you’ve come to the right place to find your answer.
Imagine you’re shopping online for a new fitness program. There are tons of options, all promising amazing results. But how do you know which one to trust? This is where website testimonials come in.
Customer testimonials are short snippets from real people sharing their positive experiences with a product or service.
Think of them like mini-recommendations from people who’ve been there, done that. furthermore they play a powerful role in convincing website visitors that your business is reliable and delivers on its promises.
This guide dives deep into website testimonials, exploring what they are, how they work, and finally answer your question “how to display testimonials on website” to turn happy customers into website heroes who convince others to join the fan club!
Get ready to learn about the types of testimonials, see real-world testimonials on website examples and discover how to leverage their power to boost your website’s credibility and conversions.
Creating a Testimonial for Your Website Video Tutorial
Craving a deeper dive into the world of creating compelling testimonials? This comprehensive video goes beyond the basics, offering a step-by-step guide on how to create powerful testimonials that resonate with your audience.
Are Testimonials and Reviews the Same?

When it comes to hearing from your customers, there are two main ways: reviews and testimonials.
- Reviews: These are quick snapshots of a customer’s experience. They’re often anonymous and include star ratings (like 1-5 stars on Google or Yelp).

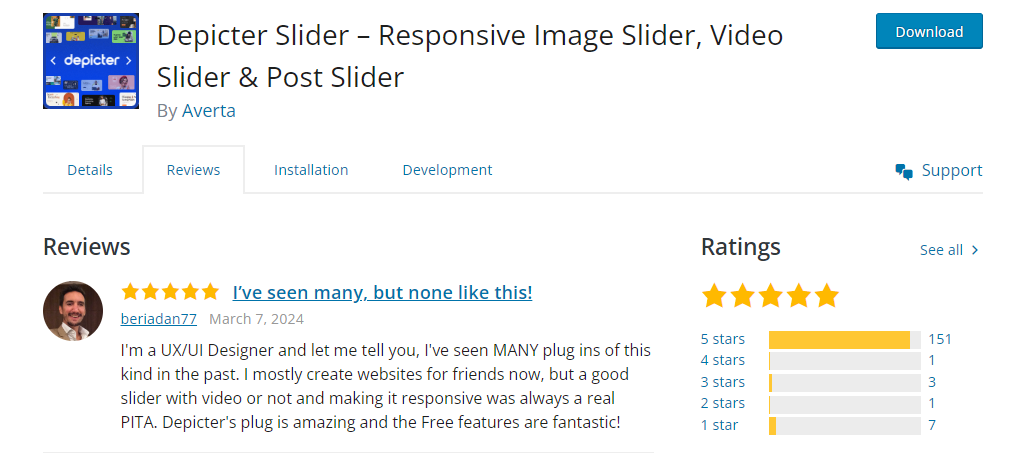
Notice how, in this example, a satisfied user has sung Depicter’s praises with a perfect 5-star rating. This unsolicited positive review speaks volumes about the plugin’s user-friendliness.
Reviews can be positive or negative, but both offer valuable insights to help you improve your business.
- Testimonials: Think of testimonials as detailed recommendations from happy customers. Unlike reviews, testimonials are usually longer and identify the person by name, title, or even include a picture.

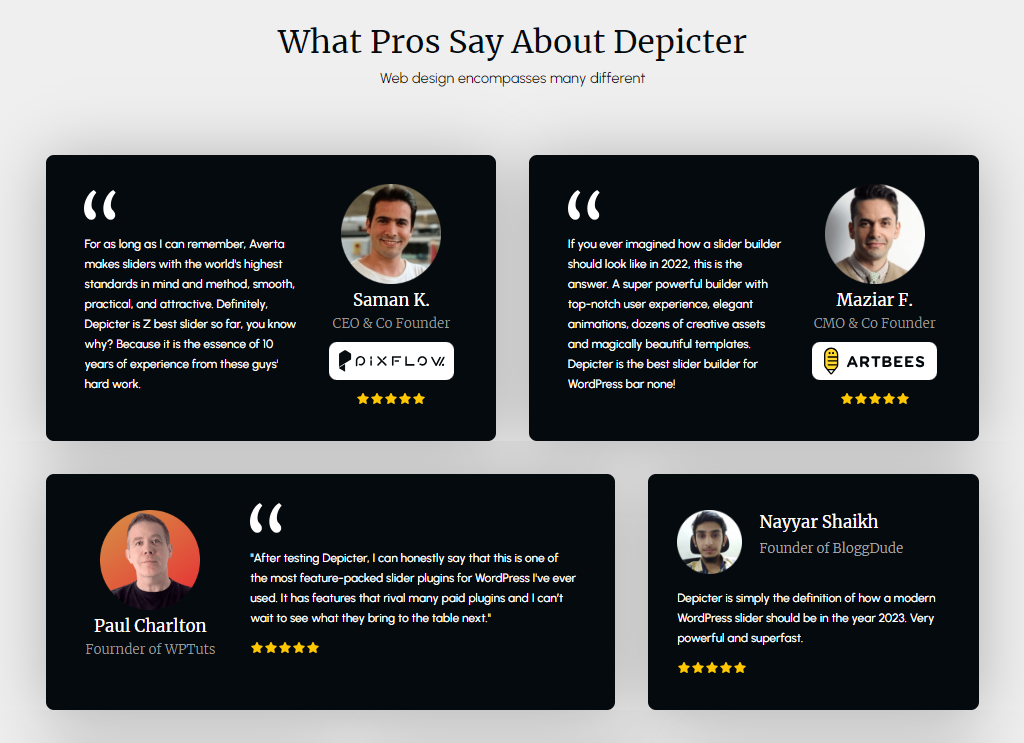
For reference, the testimonials above showcase what Depicter users have said about the plugin.
They focus on specific results the customer achieved and aim to give potential customers a real-life perspective of what it’s like to do business with you.
Testimonials are often used in marketing materials and displayed prominently on websites to build trust with potential customers.
In short, reviews are quick and factual, while testimonials are more personal and in-depth. Both play a valuable role in understanding your customers and building trust with potential ones.
Types of Testimonials on Website + Testimonial Examples
Customer reviews are powerful tools, but there’s more than one way to showcase them! Let’s explore some popular types of testimonials and how they can benefit your brand.
1. The Social Buzz: Testimonials from Everyday Fans
Imagine a happy customer raving about your product on Facebook or Twitter. That’s the magic of social media testimonials! These authentic endorsements feel natural and show real people enjoying your product.
Example: various customers on Dior’s Forever Glow Star Filter Facebook post love the product and consequently offer to write their reviews – all on their own! This highlights the power of genuine product quality.
2. Industry Insiders: Trusted Experts Weigh In
Imagine a respected professional in your field recommending your product. In fact industry insider testimonials combine the power of a regular review with the added weight of an expert’s opinion.
This is perfect for B2B companies, showing that well-known names trust your brand.
Example: Elementor WordPress website builder showcases a testimonial from a satisfied customer. While mentioning the person’s job title, the focus is on their positive experience, making it relatable to anyone who might need similar software.
3. The Classic Satisfied Customer: Putting a Face to the Name
This is a familiar format: a quote from a happy customer, their picture, and their name. It’s simple but undoubtedly effective!
Tip: Adding a customer photo builds trust. People connect better with real faces, making the testimonial more impactful.
Example: Hostinger web hosting company includes testimonials with the customer’s picture and how long they’ve been using the service. This shows potential customers Hostinger’s long-term customer satisfaction.
4. Lights, Camera, Action! The Power of Video Testimonials on Website
Video testimonials on website take things to the next level! While they require more effort to produce, they can be incredibly effective.
Example: Kevin’s Dream Studio course empowers students to design their ideal creative spaces. In order to highlight their achievements, he features video testimonials from satisfied students across his website.
Curious about video sliders? Read this article to find out all you need to know about them!
Why are videos great?
- They’re more engaging than text.
- They show how customers actually use your product.
- They allow viewers to connect with the person giving the testimonial on a more personal level.
By using different testimonial formats, you can showcase the positive experiences of your customers and convince potential buyers that your brand is the right choice for them.
Where to Put Testimonials on Website?

Don’t just toss testimonials on a random page – put them to work! Here are key areas for strategic placement:
- Landing Pages: Targeted landing pages are prime real estate for testimonials specific to the product or service being offered. They provide social proof and address potential customer concerns right when they’re most interested in converting.
- Product Pages: Showcase testimonials directly on product pages to build trust and highlight how the product benefits users in real-world scenarios.
- “About Us” Page: Testimonials on your “About Us” page build trust and credibility, demonstrating your value proposition to potential customers.
Testimonial Design Considerations
A clean and visually appealing presentation can elevate the impact of your testimonials. Here are some design tips:
- Clean Layout: Use a clear and easy-to-read format. Consider quotation marks to highlight the customer’s voice and bullet points for key benefits.
- Calls to Action: Don’t leave website visitors hanging! Include a clear call to action (CTA) below your testimonials, encouraging them to learn more, make a purchase, or contact you.
While having a plethora of testimonials might seem ideal, quality trumps quantity. Focus on showcasing a curated selection of powerful and impactful testimonials that truly resonate with your target audience.
How to Add Testimonials to Website
Up to this point in the article, you already know what a testimonial on a website is and how to make the best of it.
Now it’s time to learn how you can add a testimonial slider and testimonial carousel to your website that shows how amazing your customer thinks you are.
The best part? You don’t need coding skills to achieve this! In this guide, we’ll walk you through the easiest method possible: using the Depicter plugin for WordPress.
If you’re looking to work with an easy to use, testimonial WordPress plugin with various beautiful ready-made templates, Depicter is the right plugin for you.
How to Add Testimonial Slider in WordPress?
Once you decide where you want to put the testimonial slider on your website (in this example, to our homepage), the first thing you have to do is adding the Depicter Pugin to your WordPress.
- To do that, in your WordPress dashboard, go to “plugins”, then Click on “Add New Plugin.”
- Search for Depicter in the search bar, and install and activate the plugin.
- Head to Depicter in your WordPress dashboard. Depicter has implemented various ways for you to find the right template. In this case, you can either choose the “Slider” category in home, Go to “Templates” and find the “Testimonial Slider” and “Testimonial Carousel” category or simply Search for “Testimonial” in the search bar once you’re in “Templates”.
- Choose whether you want to see the “testimonial carousel” or the “testimonial slider” templates and once decided, choose a template and import it. In this example we’re choosing the “testimonial slider” category.
Remember, you can always choose to create a slider (or carousel) from scratch, by choosing the “create a blank” option.
Choose a template and import it.
- Once imported, you’ll be taken to Depicter’s editor; there you can customize your slider to your liking. It is here where you can change the texts, images, fonts, colors and more, to match the look of your website.
Once done with customization, hit publish and the slider is ready to show off wherever you want it to be.
- Adding the slider to your home page or testimonial page:
- All you have to do is go to your main page and click on “Edit with Elementor”.
- Add a section, and place the Depicter widget in it.
- The last but not the least thing left to do is choose the slider that you created and hit Update.
Well, that’s pretty much it!. As you can see, adding a testimonial to your website can get very easy if you use the right tools at hand.
Final Word: Tips to Create a Compelling Testimonials on Website

Remember, testimonials are all about showcasing the real-world impact of your product or service. By incorporating these key elements:
- Positive Results: Let your customers shine! Focus on the concrete improvements they’ve achieved thanks to your product or service. Numbers, increased sales, or improved efficiency all add weight to a testimonial.
- Specifics: Vague statements like “great product” lack impact. Instead, encourage customers to mention specific features or benefits that resonated with them. This shows a genuine understanding of your offering.
- Customer Voice: Testimonials are most believable when they come straight from the horse’s mouth. Use the customer’s own words and avoid overly promotional language.
4. Including Visuals: Headshots and Logos for Added Credibility
A picture is worth a thousand words, and that holds true for testimonials too. Including headshots of your customers adds a human touch and builds trust. People connect better with faces!
For B2B testimonials, consider incorporating company logos alongside the customer’s information. This establishes credibility by showcasing partnerships with reputable brands.
5. The Power of Storytelling: Testimonials that Captivate
The best testimonials don’t just list benefits – they tell a story. Encourage your customers to share their journey: the challenges they faced, how your product or service helped them overcome those obstacles, and the positive impact it’s had on their business or life.
Storytelling creates an emotional connection with potential customers, making your testimonials more memorable and persuasive.
By following these tips and leveraging the ease of Depicter, you can transform customer raves into website magnets, boosting trust and conversions like never before!

Leave Comment